ワードプレスは無料・有料あわせ、数千もの既存テーマがあります。
その中でも機能が充実し、多くの人が利用し情報がたくさん共有されているテーマを選ぶ必要があります。
このカリキュラムでは、Lightningテーマでホームページ制作を進めていきます。
使いやすく、無料版でも十分カスタマイズできますので、まずは基本的な設定から進めていきましょう。

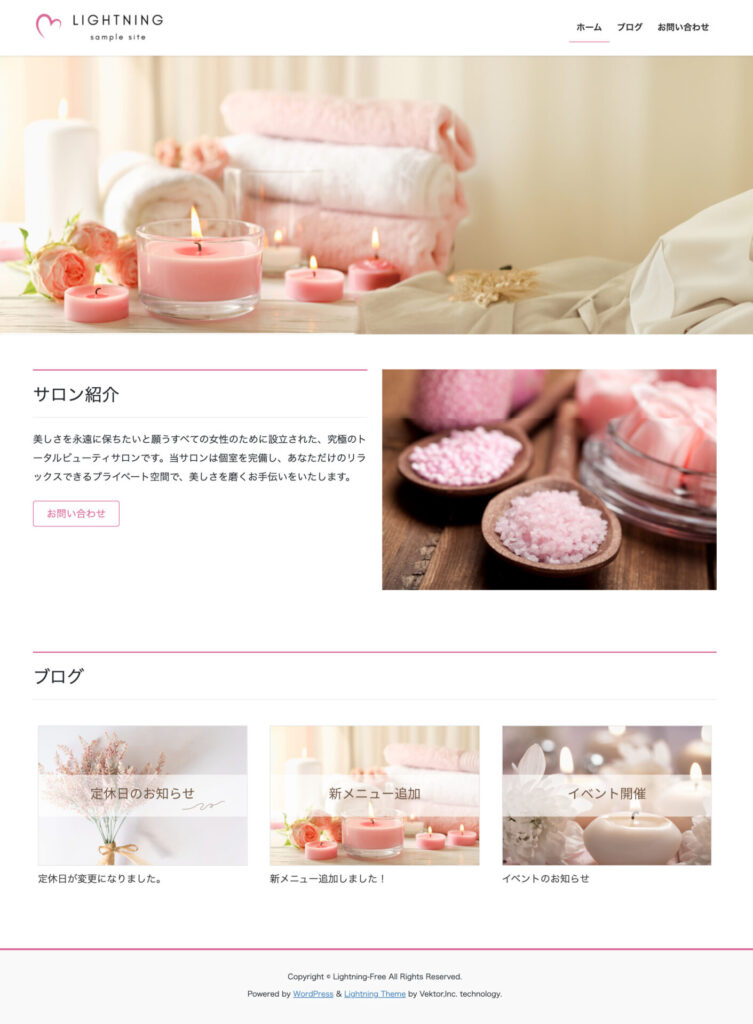
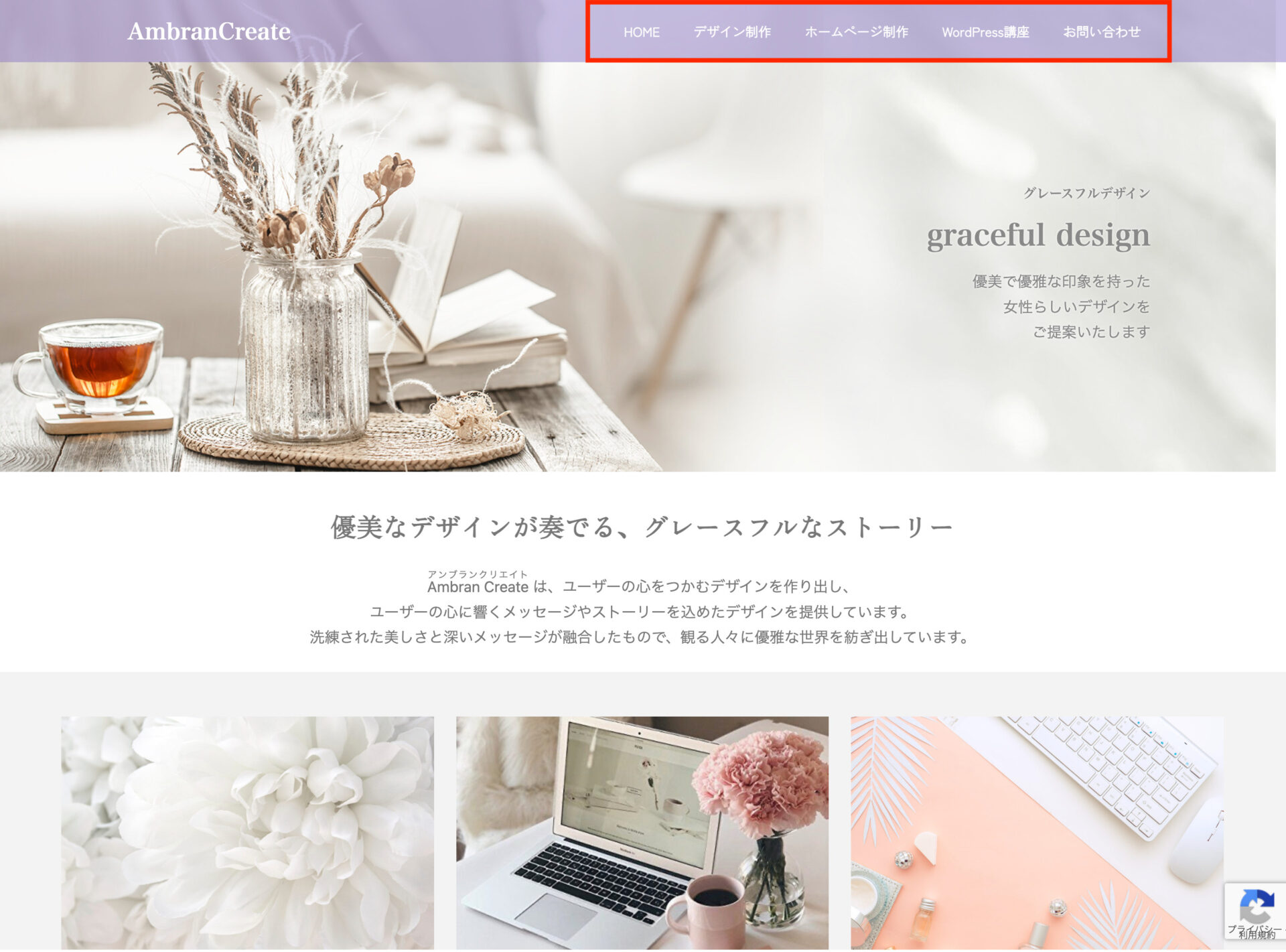
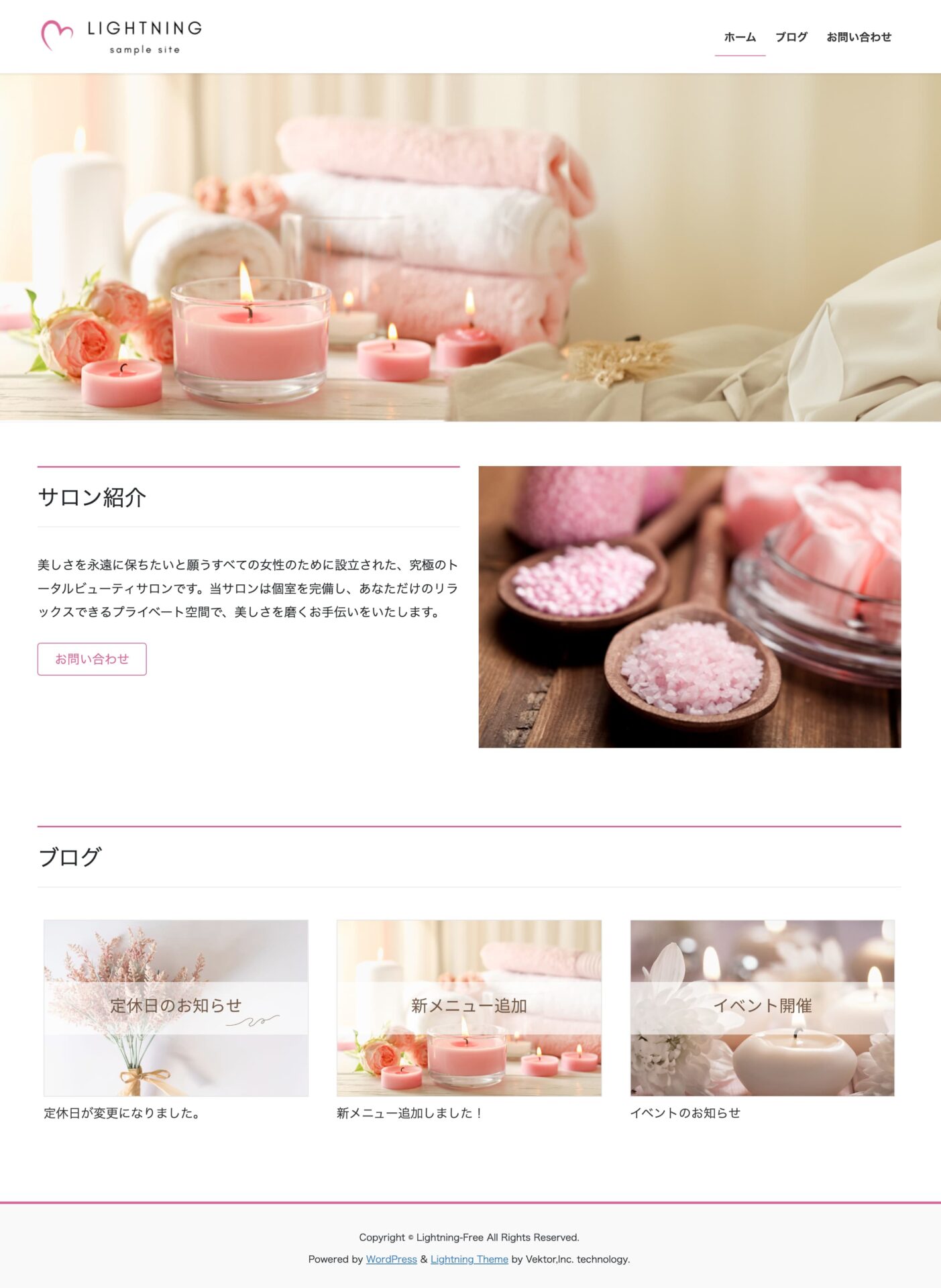
初級編では、画像のようなシンプルなホームページを作ります。
とてもシンプルですが、ここまで作れるようになれば、あとは応用で自由にコンテンツを追加していけます。
この基礎を押さえることで、あなたのビジネスやサービスにぴったり合ったサイト作りがスムーズに進みます。
この講座で学べるのは、単なる操作方法ではなく、ホームページ作成の基礎知識として大切なポイントを一つ一つ理解しながら進めていくので、無理なく確実にステップアップできます。
最初はシンプルな構造からスタートしますが、応用力をつけるための大切な土台作りがこの初級編の狙いです。
- 1. テーマの確認(インストール)
- 2. メディア
- 3. 投稿
- 3.1. 新規でブログを投稿する
- 3.2. タイトルと文章を入力
- 3.3. アイキャッチを設定する
- 4. 固定ページを作る
- 4.1. 新規追加
- 4.2. 新規追加(パーマリンクを設定する)
- 5. テーマのカスタマイズ
- 5.1. 1. サイトの基本情報
- 5.2. 2. メニュー
- 5.3. ウィジェット
- 5.4. ホームページ設定
- 5.5. Lightningデザイン設定
- 5.5.1. ヘッダーロゴ画像
- 5.5.2. キーカラー
- 5.5.3. Lightningレイアウト設定
- 5.5.4. Lightningスライダー設定
- 6. トップページのデザインを作る
- 6.1. 固定ページの編集
- 6.1.1. カラムを追加する
- 6.1.2. ボタン(リンク)を追加する
- 6.1.3. 画像を追加する
- 7. ブログを固定ページに表示させる
- 7.1.1.1. 設定
- 8. お問い合わせフォームの設置
- 8.1. Contact Form7
- 9. 固定ページにお問い合わせフォームを設置
- 9.1. 固定ページを編集
- 9.2. トップページのボタンからコンタクトフォームにアクセスできるようにする
テーマの確認(インストール)
すでにエックスサーバーお申込み時に、ワードプレスとLightningテーマのインストールができています。
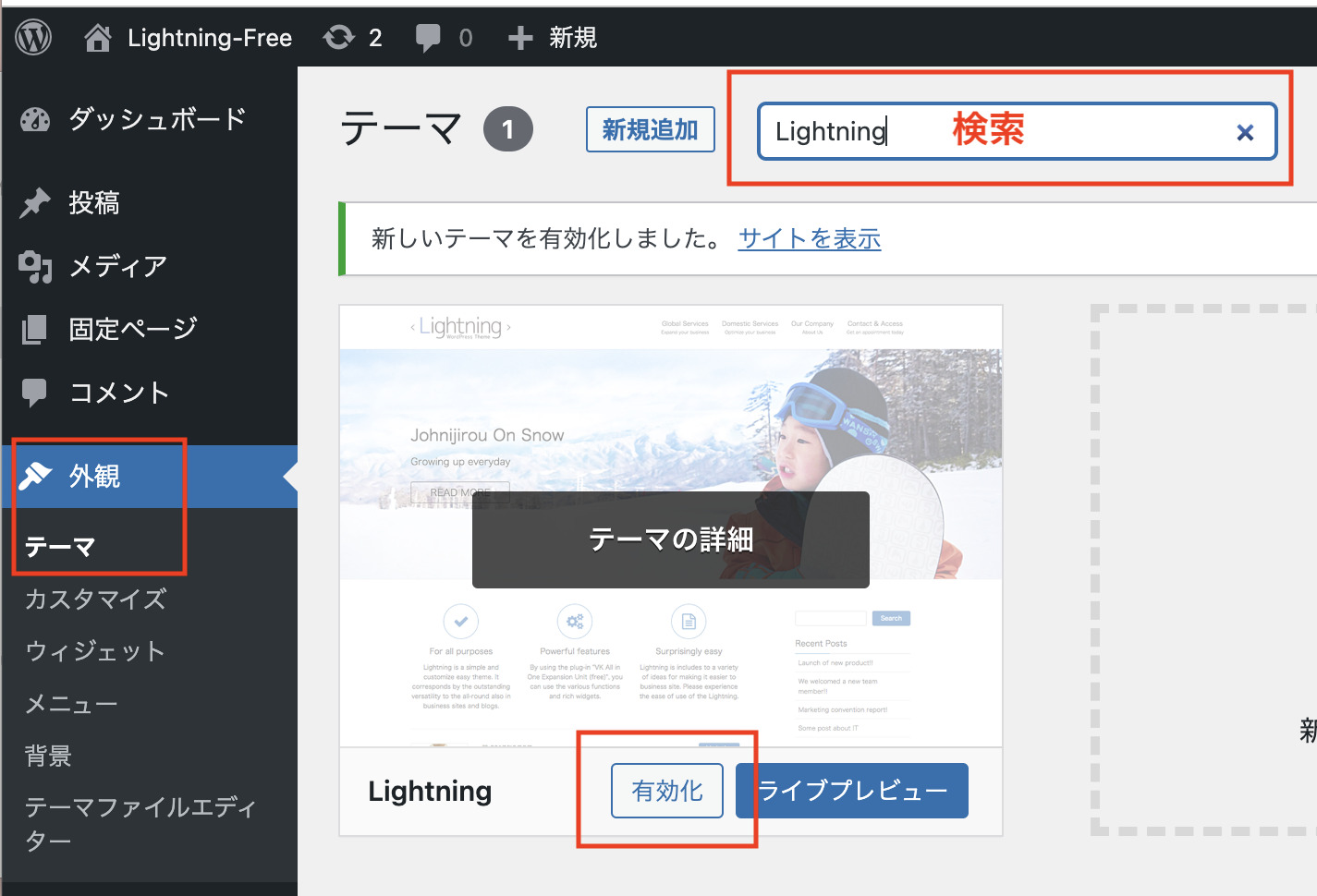
まだできていない方は、
ダッシュボード(管理画面)
>外観
>テーマ
>新規追加
>light と検索
>インストール
>有効化
までを済ませておいてください。

メディア
掲載したい画像や動画をアップロードしておく格納場所です。
事前に画像サイズを整えておくとスムーズです。
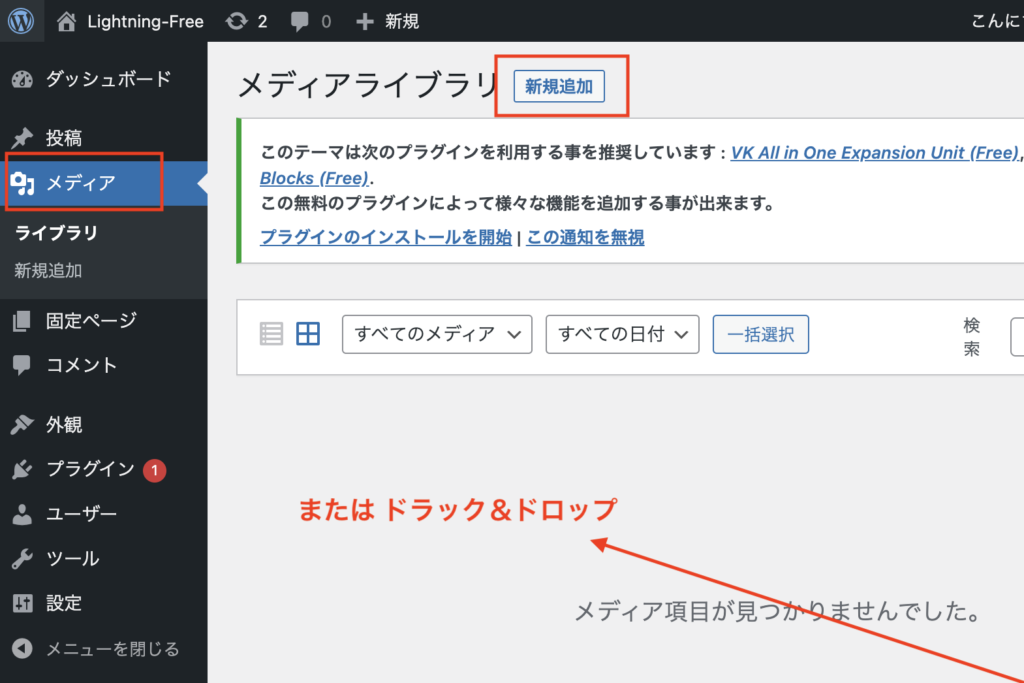
【手元に画像がある方】
「新規追加」
>ファイルから画像を選択、またはドラック&ドロップ
で画像を3枚ほどアップロードしておきましょう。
ファイルごとアップロードも可能です。
【手元に画像がない方】
以下よりダウンロードし、上記手順でアップロードしてください。

画像をダウンロードするときは、どこに保存したかきちんと把握しておきましょう。
ダウンロードフォルダ、デスクトップなど、ご自身が指定されたフォルダ、またはデフォルト設定で指定されているフォルダに必ず保存されます。保存する際はきちんと自分で指定するか、ダウンロードされるフォルダを把握しておきましょう。
注意
- 画像のメディアへのアップロードは、jpeg(jpg)、またはpngで行ってください。PDF形式とは種類が異なります。
- 最大アップロードサイズは1 GBです。なるべく画像の容量を軽くしてアップロードしましょう。
投稿
次に、テストページとして3つ投稿を行います。投稿とは、ブログやお知らせのように、時系列でアップできるものです。(ブログサイトの場合は、この投稿のみでほぼ完結します。)
ここでは、投稿=ブログとして解説を進めていきます。
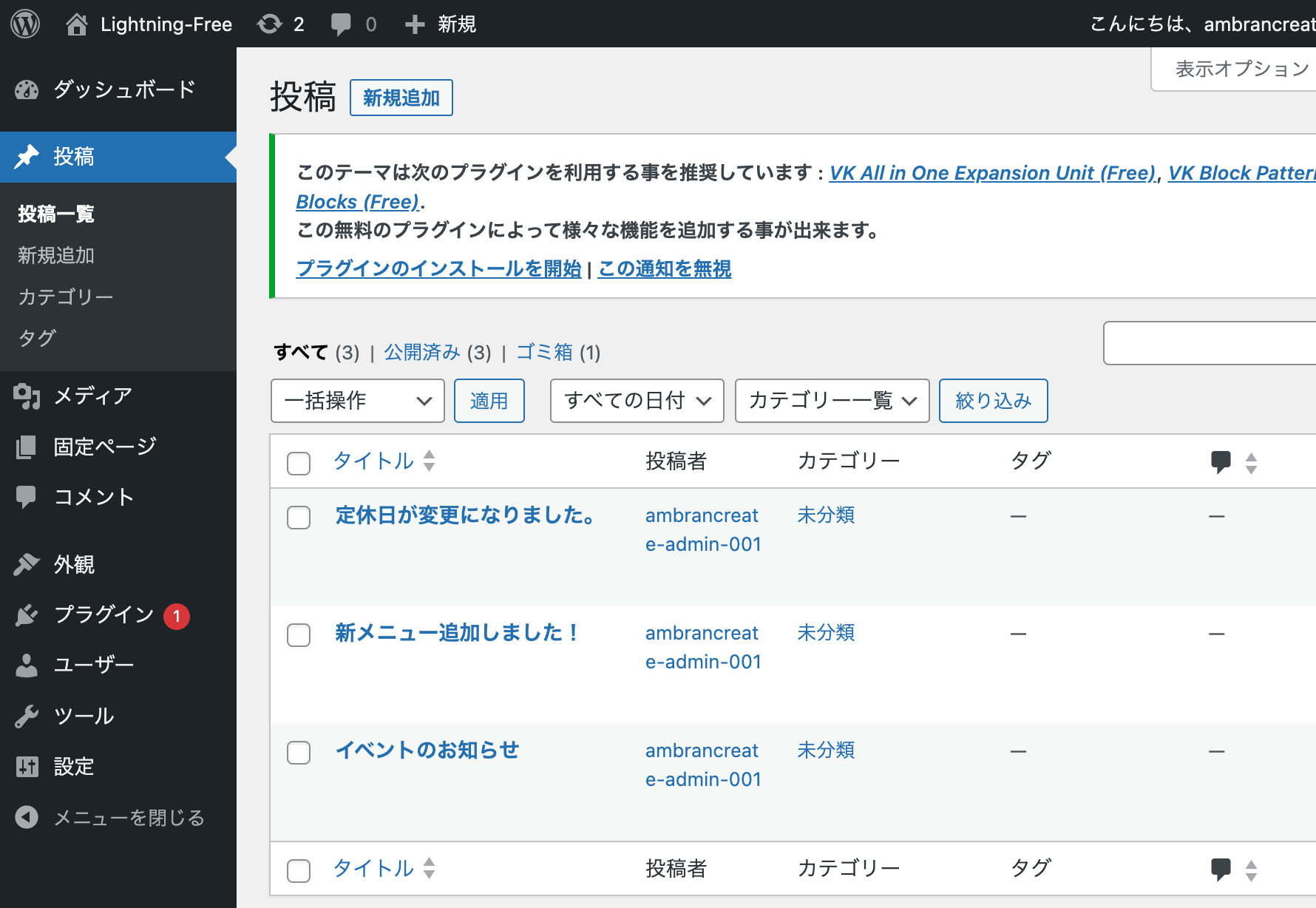
新規でブログを投稿する

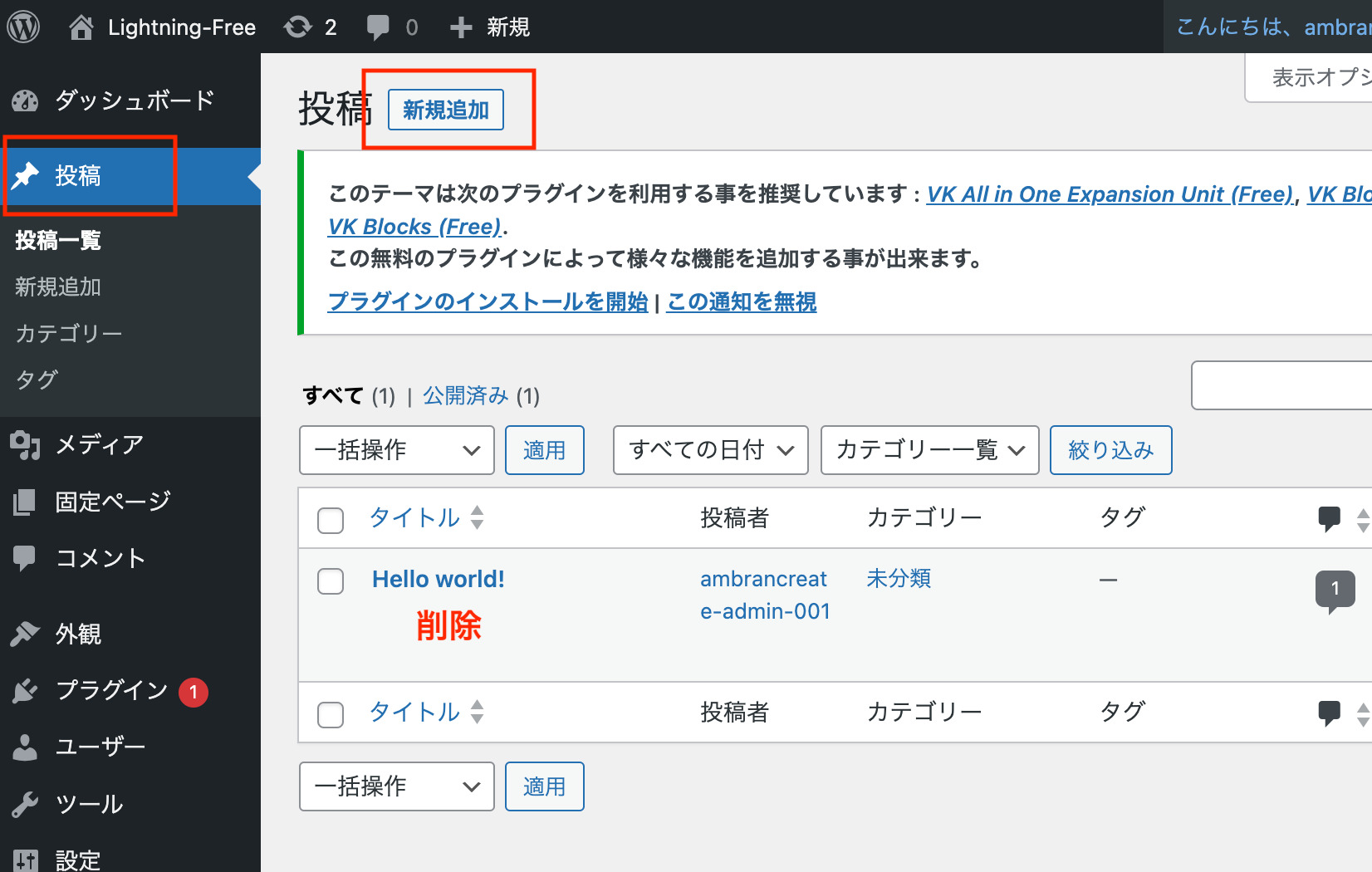
ダッシュボード(管理画面)
>投稿
>新規追加
の順にクリックします。
補足
「Hello world」というタイトルのブログがすでに投稿されていますが、削除してOKです。(タイトルにカーソルを合わせ「ゴミ箱へ移動」)
アイキャッチ画像も設定しておきましょう!
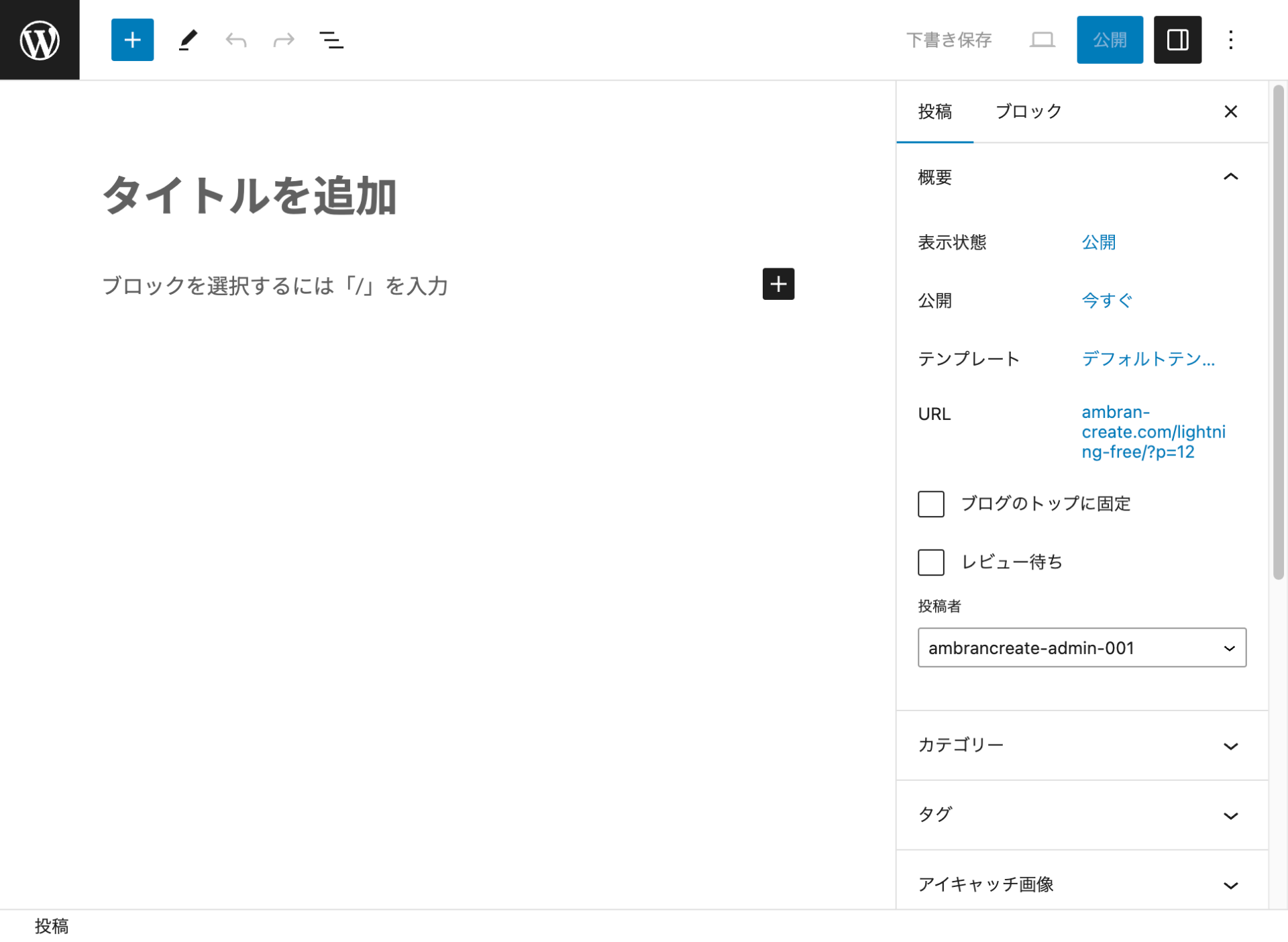
タイトルと文章を入力

ブログのタイトルをつけます。
任意ですが特に決まっていない方は「イベント開催します!」とタイトルに入力しましょう。
次に、任意の文章を入力しましょう。
ここではとりあえずのブログ投稿なので、文章は1行のみでもOKです。
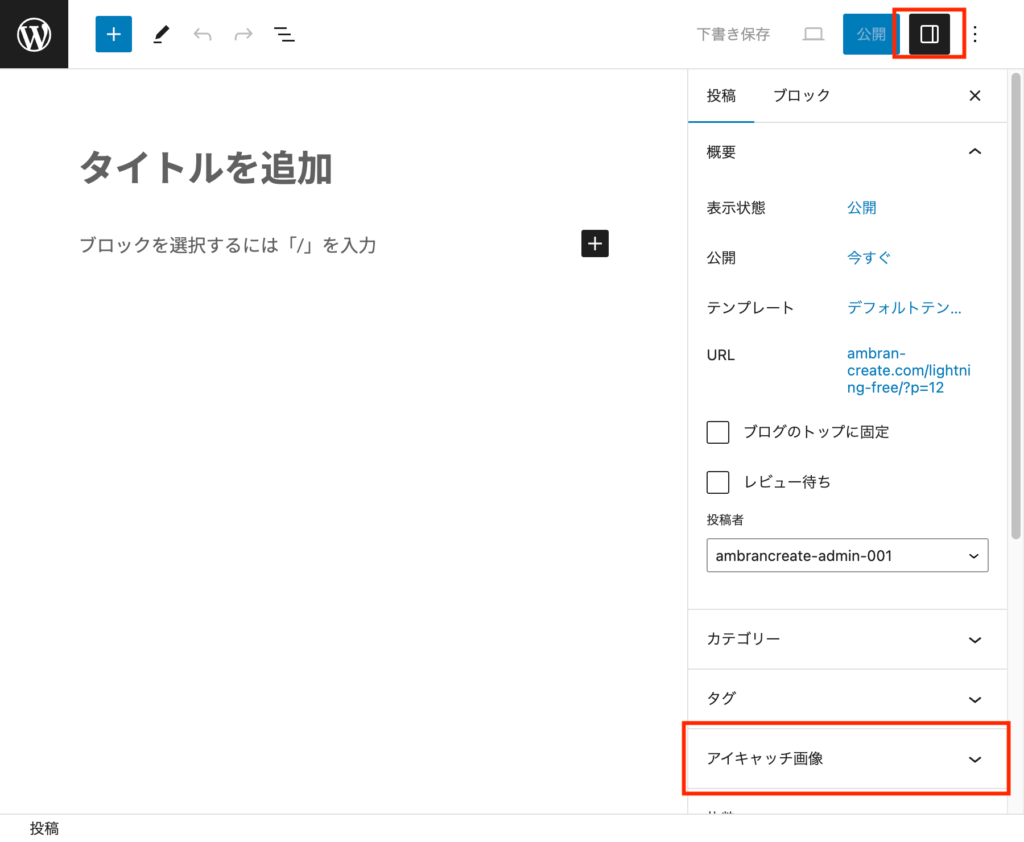
アイキャッチを設定する

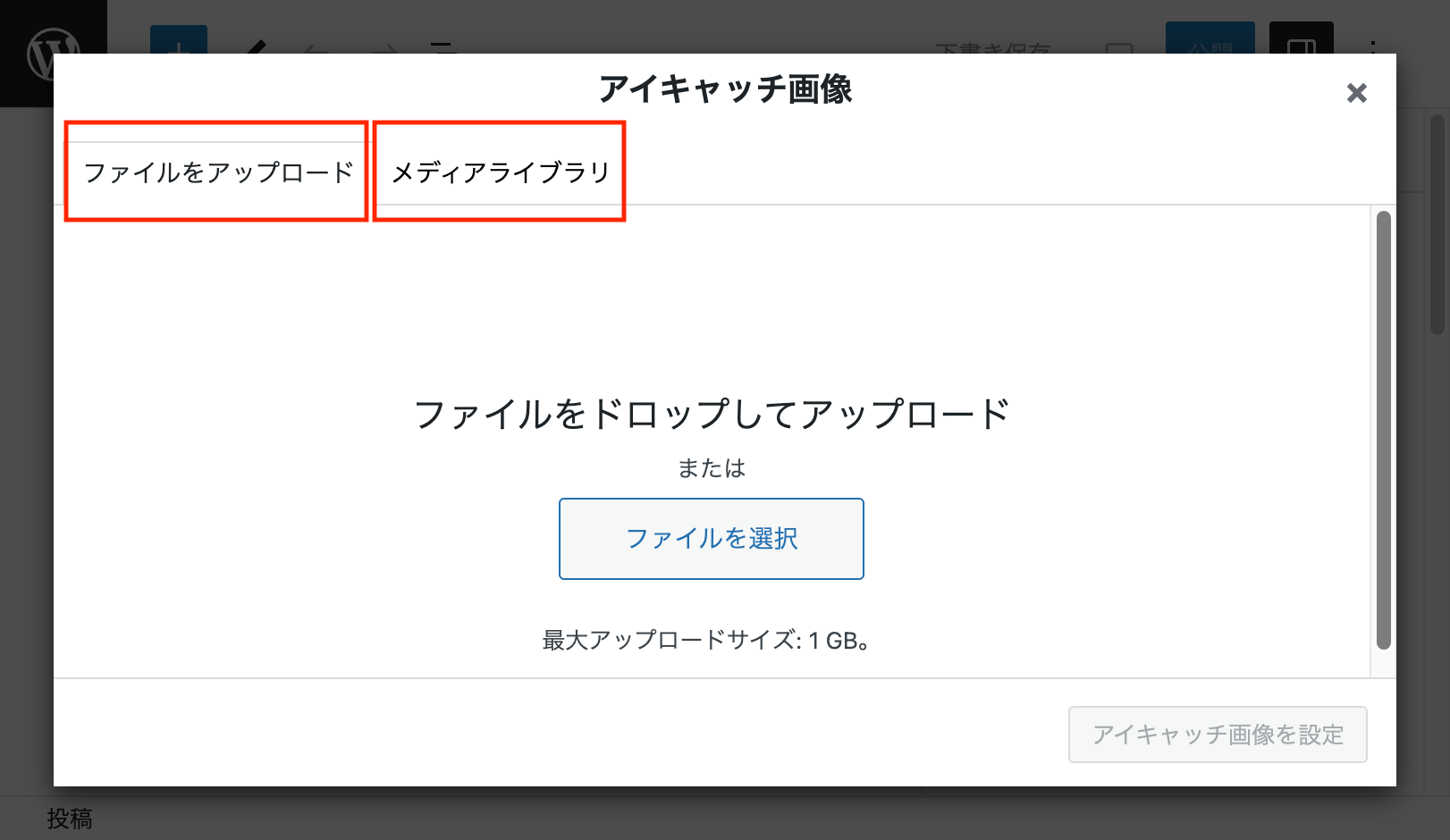
次に、ブログを投稿したら表示される画像(アイキャッチ)を設定します。
右上の設定 ![]() から、アイキャッチ画像をクリックし、画像を選択します。(設定が開いていないときは、
から、アイキャッチ画像をクリックし、画像を選択します。(設定が開いていないときは、![]() をクリックし、開きます)
をクリックし、開きます)
画像を設定できたら、右上の ![]() を押しましょう。
を押しましょう。

これで1件ブログが投稿できました!同じ要領であと2件投稿してみよう。![]() ←このマークでダッシュボードに戻れるよ。
←このマークでダッシュボードに戻れるよ。

ブログ3件の投稿が完了しました!
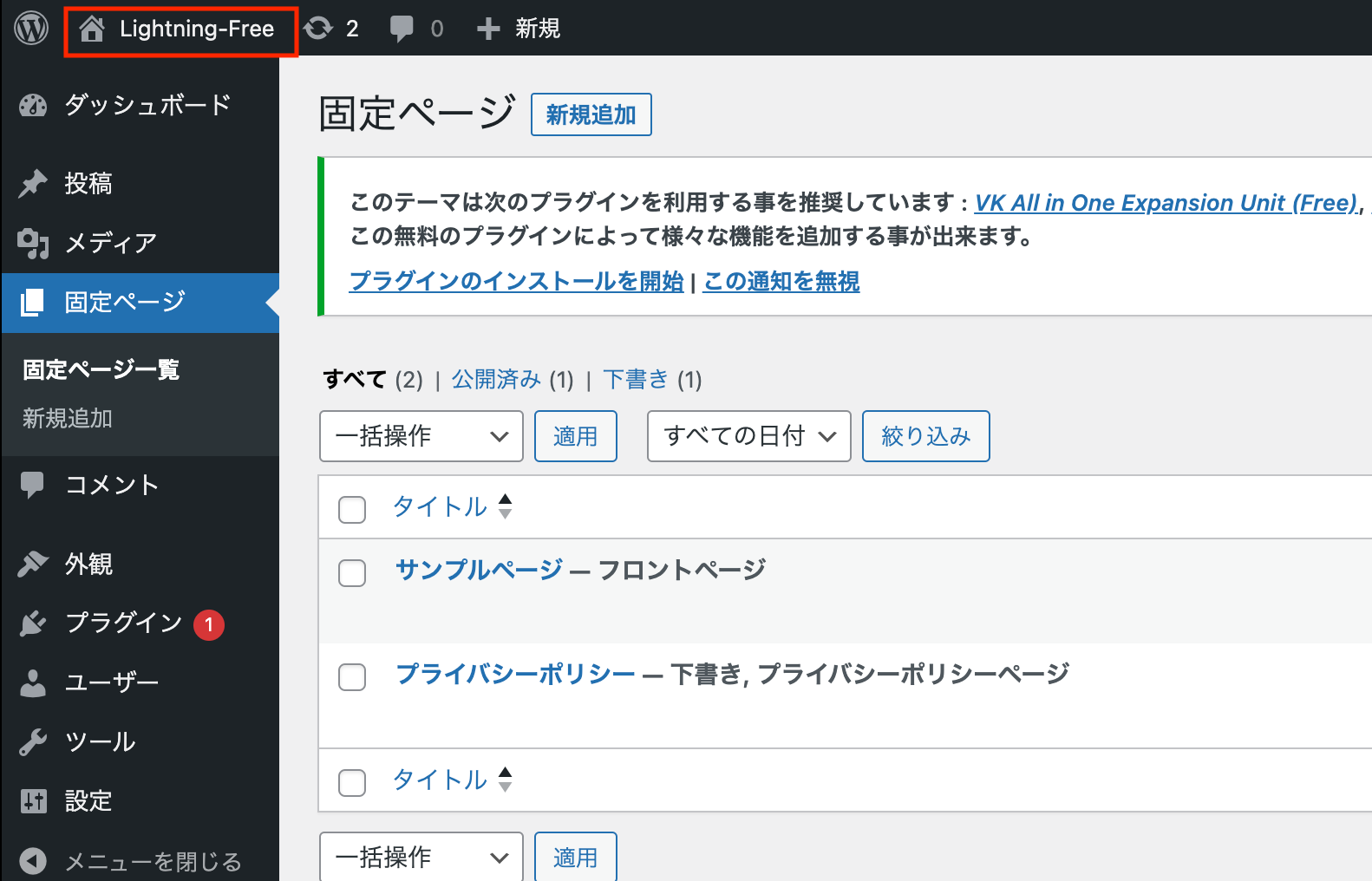
固定ページを作る
ブログ投稿の次は、固定ページの作成です。
固定ページとは、トップページ・サービスメニュー・お問い合わせページなど、固定の情報を掲載するページです。
ここでは、HOME(ホーム)・BLOG(ブログ)・CONTACT(コンタクト)の3つのページを作りましょう。(タイトルは英語表記、日本語表記お好きな方で)
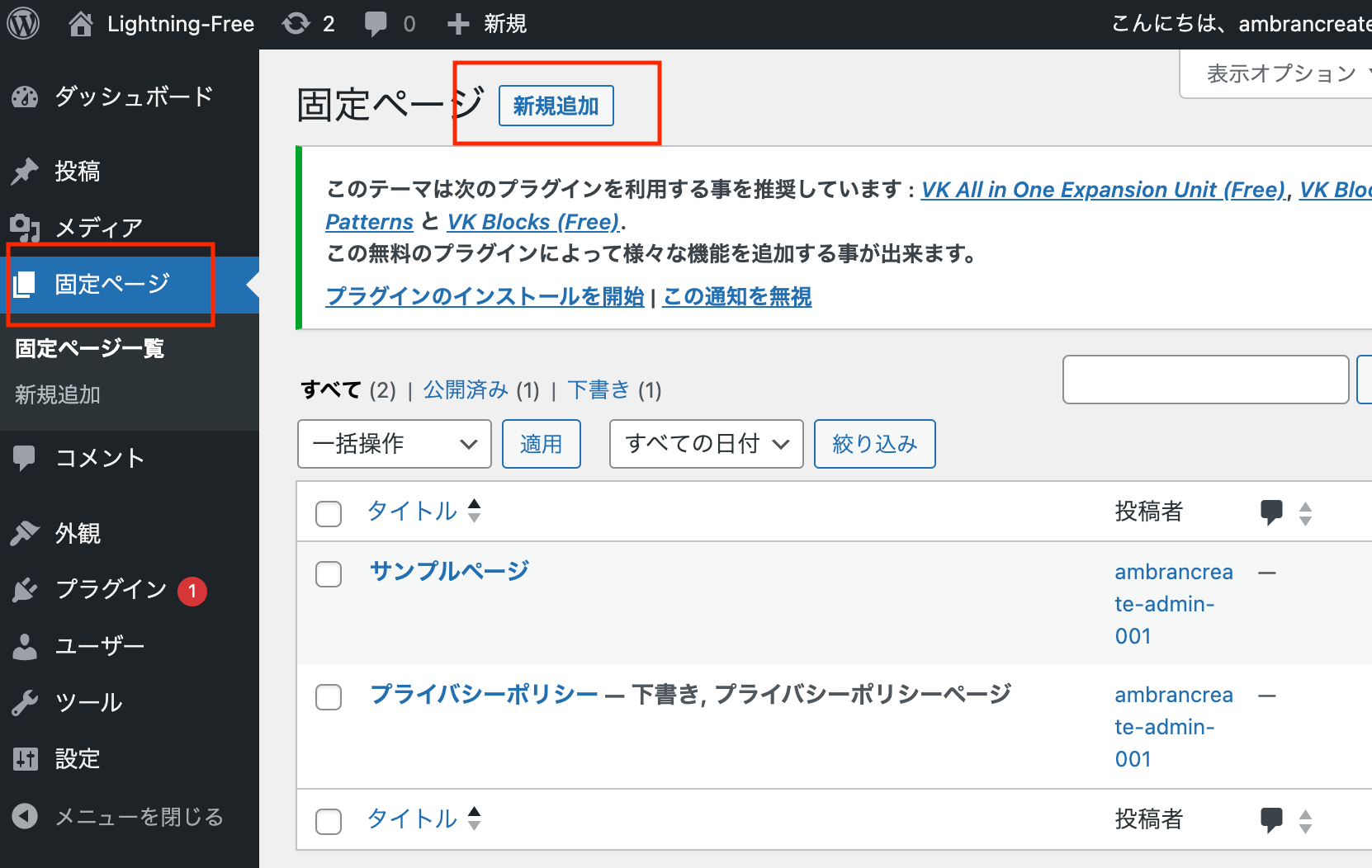
新規追加

まず、トップページとなる「HOME」を作りましょう。
基本的には、ブログの「投稿」と同じです。
ダッシュボード
>固定ページ
>新規追加
>タイトル「HOME(またはホーム)」と入力(中身はなしでOK)
>パーマリンク設定
>![]()
固定ページにもアイキャッチ画像を設定できますが、ここでは不要です。

同じ要領で、「BLOG」(ブログ)・CONTACT(コンタクト)も作ってみよう。
新規追加(パーマリンクを設定する)
この動画に音声はありません。
パーマリンクはなるべく英語で設定しておきましょう。
日本語で設定すると、共有するときやどこかにURLを掲載する時に記号を含む別の文字列に変換されてしまいます。

これで必要なページは揃いました。次からは、そのページをどう見せていくか、ホームページ全体の設定を行っていきます。
最初はどこを触るとどこがどう変わるのかわかりにくいと思いますが、手を動かしながら何度も読み返してを繰り返すと、だんだんと見方にも慣れてくるので、焦らずゆっくりと進めてくださいね!
ここでひとやすみ![]()
-
この時点でホームページはどんな感じになっているの?
-
どんな感じでホームページが公開されているかは、左上のサイトタイトルをクリックすると確認できます。
ダッシュボードに戻る時も、同じようにサイトタイトルをクリックします。
-
画像はどうやって作っているの?
-
普段は PhotoShop で画像を作成しています。
ブログのアイキャッチだけなら Canva がおすすめです。
テーマのカスタマイズ
テーマは予めレイアウトやデザインが決まっていますが、カスタマイズ性は高く、完全にオリジナルのサイトを作ることができます。
手順
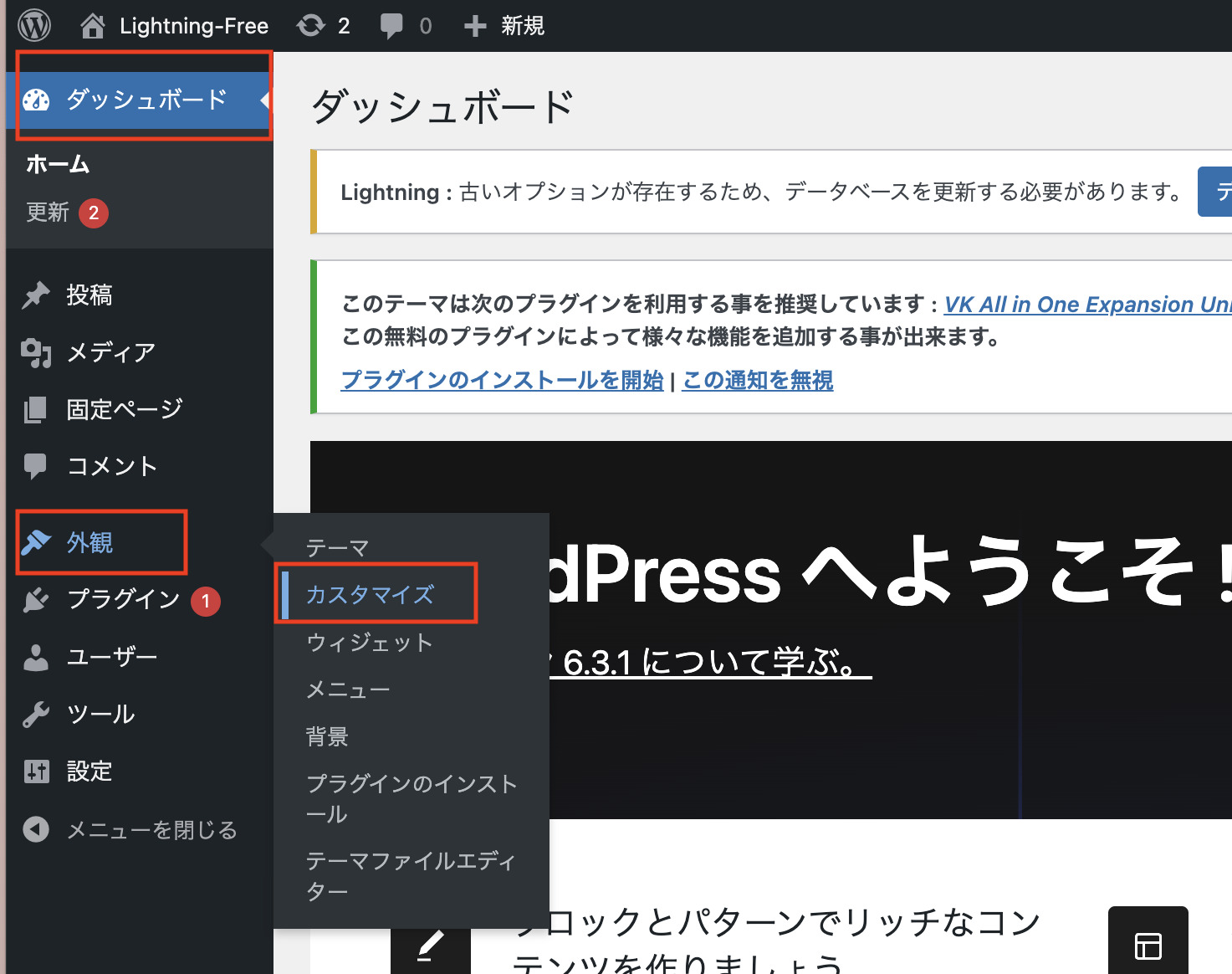
ここからは
ダッシュボード(管理画面)
>外観
>カスタマイズ
〜 以下1~7の順に設定を進めていきます。

- サイトの基本情報:サイトタイトル→ホームページのタイトルをつける
- メニュー:ナビゲーションメニューを作る
- ウィジェット:不要なものを削除する
- ホームページ設定:トップページにどのページを指定するか
- Lightningデザイン設定:ロゴ画像追加、サイトカラーを設定する
- Lightningレイアウト設定:カラムの設定をする
- Lightningスライダー設定:トップ画像の設定をする

どの部分がどこに影響しているか、確認しながら進めてね。

では上記の1〜7を順に進めていきましょう。
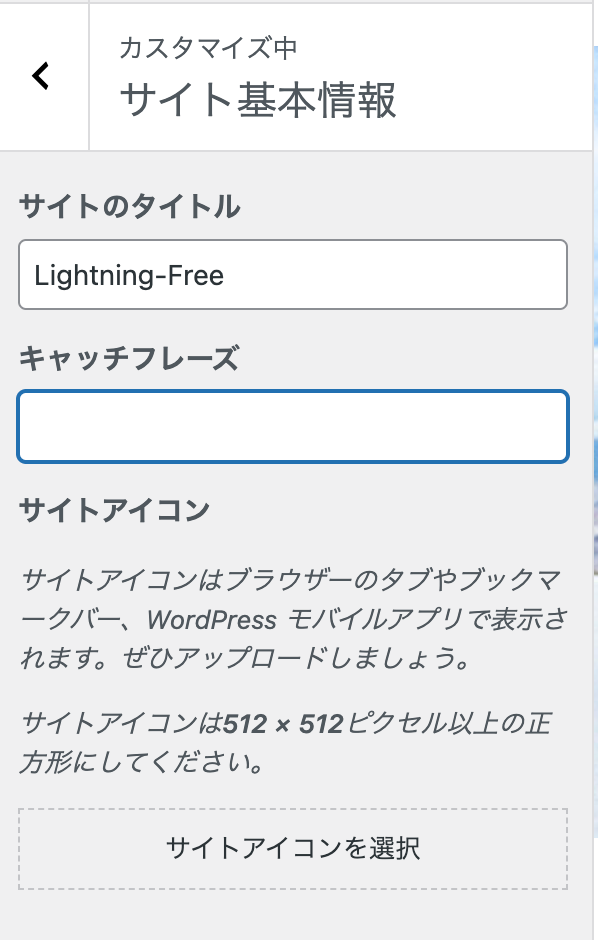
1. サイトの基本情報
サイトのタイトルを入力します。キャッチフレーズは必要に応じて入力しましょう。
サイトタイトルとキャッチフレーズはホームページ上だけでなく、検索の際に表示される部分でもありますので、屋号+地域名など、検索されたいワードを入れるようにしましょう。
入力して ![]() ボタンを押したら、ホームページのどこに反映されたか確かめてみましょう。
ボタンを押したら、ホームページのどこに反映されたか確かめてみましょう。
*サイトアイコンは中級編で解説します。
2. メニュー
この辺りから、今まで作ったブログや固定ページがどう表示されるのかが目で見てわかりやすくなります。
まだまだ謎が多いかと思いますが、最後まで1つ1つしっかり進めていくと、だんだん理解しやすくなってきますよ。
「メニュー」=ナビゲーションメニューのことです。画像の赤枠の部分を作っていきます。
ダッシュボード
>外観
>カスタマイズ
>メニュー新規追加
>メニュー名「header」(任意)
>項目を追加
>メニュー位置を選択
先ほど作った固定ページをナビゲーションメニューに表示していきます。

音声が入っています。音量注意してください。
ナビゲーションメニューが表示されました。
ウィジェット
ウィジェットとは、Webサイトのサイドバーやフッターにさまざまなパーツを設置できる機能です。
ここでは、デフォルトのウィジェットは使用しないので削除しておきます。
外観>ウィジェットから、設定されているウィジェットを削除していきます。
デフォルトでは「フッター上部」にウィジェットが設定されていますが、念の為上から確認していきます。
一番下の「使用停止中のウィジェット」はすでに機能が停止されているので、削除しなくてOKです。
ホームページ設定
ブログサイトを作りたい場合は、デフォルトのまま(最新の投稿にチェック)でもOKです。
ここまで設定できたら、一度サイトを確認してみましょう!!
Lightningデザイン設定
次はいよいよデザインの設定に入ります。
ここからはページ数やどういった構成でホームページを作るか、どう見せたらホームページを訪問するユーザーが見やすくわかりやすいデザインを作れるか、というところでも変わってきます。
パターンはたくさんありますが、まずは同じように作ってみてください。
ヘッダーロゴ画像
ロゴの設定を行っていきます。
ロゴ画像をアップロードしなくても、サイトの基本情報が表示されているのでそのままでもOKですが、せっかくなので一緒に進めてみてください。
自分でロゴを作りたい方は、推奨サイズ 280×60pxで作りましょう。

キーカラー
次はホームページのキーカラーを設定します。お好きな色で結構ですが、ここではロゴに合わせて「#DB6496」のカラーを使用します。
ロゴが決まっていれば、ロゴのカラーに合わせるのが一番簡単で全体のイメージも整います。
最後に必ず ![]() を押してくださいね!
を押してくださいね!
今回使用した色コード: #DB6496(コピーして使ってください)
色コードについては、Googleのカラー選択ツール がおすすめです。
また、Chrome™を使用している人は、カラーピッカーの拡張機能を利用することもできます。
WordPressの制作なので詳しい解説はここでは省きますが、興味がある方は調べてくださいね。
Lightningレイアウト設定
ここではホームページ全体のレイアウトを決めていきます。細かいレイアウトは各ページを作る時に好きなように作れるのですが、トップページは2カラム、固定ページは1カラム、みたいな感じで決めておけます。
カラムとは、簡単にいうと「列」です。
本文があって、サイドにプロフィールやアーカイブページが表示されているイメージですね。基本的には全て1カラムでOKです。
Lightningスライダー設定
トップページの一番上の画像を、ここで設定していきます。
トップページの画像だから、さっき作った固定ページの「HOME」を編集するんじゃないの?と思われるかもしれませんが、Lightningではこのスライダー設定でトップ画像を表示しています。
テーマによっても変わりますが、だいたいこのパターンが多いように思います。
画像がある方はそちらを使用していただいても良いですが、画像推奨サイズは1900 × 600px。
先ほどのロゴと同じく、Canvaなどで同等サイズの画像をダウンロードするか、お持ちの写真を横長に切り取りしてもらってもOKです。
とりあえずのものでOKな方は、サンプル画像をダウンロードしてください。(サンプル画像は1900 × 800pxで制作しています)
ここでひとやすみ![]()
トップページのデザインを作る
いよいよトップページのコンテンツを組み立てていきます。
今回はサロンの紹介・サービスメニュー・ブログの3つのコンテンツで構成していきます。
その前に、固定ページの編集画面への行き方を2通り解説しておきます!
固定ページの編集
次にデザインを作っていきますが、「ホームページを作ろう!」と思ってすぐに制作に入れるわけではありません。
- 掲載内容をリストアップ
- 構成を考える
- 色味やレイアウトなどのデザインを決定
- 画像や素材、文章を用意する
などなど、順番は前後しますがホームページ制作の工程は想像以上にたくさんあります。
ユーザーにとって見やすく使いやすい構造になっているかも重要です。
とはいえ、最初からいろいろ書いてしまうと何から手をつけて良いか分かりませんね。。
実際に自分のホームページを作る時は、最低でも何を掲載したいか、くらいは最初に考えておきましょう!
ここではサンプルサイトのデザインで作っていきますので、同じように進めてみてください。
カラムを追加する
2カラムのブロックを作る→右:画像を追加→左:見出しとテキストと追加→ボタン追加
ボタン(リンク)を追加する
見出し→3カラムブロック→それぞれに画像・見出し・テキストを追加
画像を追加する
ブログを固定ページに表示させる
*ここからちょっとだけ音量が大きくなります。ご注意ください。
設定
- 投稿コンテンツ設定
- アイキャッチ表示
- 画像の位置
- 項目数
ブログの内容は、ダッシュボード>投稿>編集から、画像や文字を追加してみてください。
固定ページも投稿ページも編集の仕方全く同じです。今までの内容と以下の記事を参考にしながら、編集してみましょう。
ここまできたらあと一歩!
最後はお問い合わせフォームを設定→固定ページの「お問い合わせ」に表示します。
ここでは詳しいことは説明せず、プラグイン(拡張機能)を追加するだけなので簡単です!
お問い合わせフォームの設置
お問い合わせフォームはプラグインを追加して作成していきます。
プラグインとは拡張機能のことで、WordPressに「予約システム」や「会員システム」「ページ複製機能」など、さまざまな便利機能をつけることができます。
数えたらキリがないので、ここでは必要なお問い合わせフォームのプラグイン「Contact Form7」についてのみ解説いたします。
お問い合わせフォームはいろんなツールがあるのでformrunやGoogleフォームなど、外部連携でページでサイトに埋め込みにしてもOKです!
その場合はこのセクションは飛ばして大丈夫ですが、埋め込み設定やその他外部フォームの説明はここでは省きます。
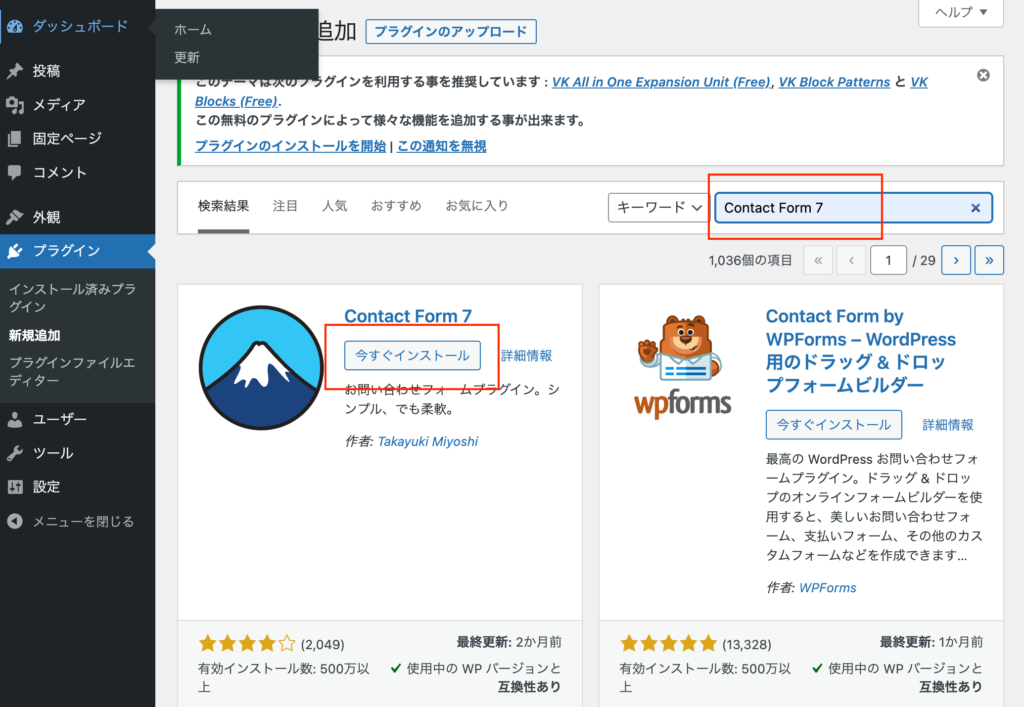
Contact Form7

ダッシュボードから
プラグイン
>新規追加
>「Contact Form7」と検索
>今すぐインストール
>有効化
までを行います。

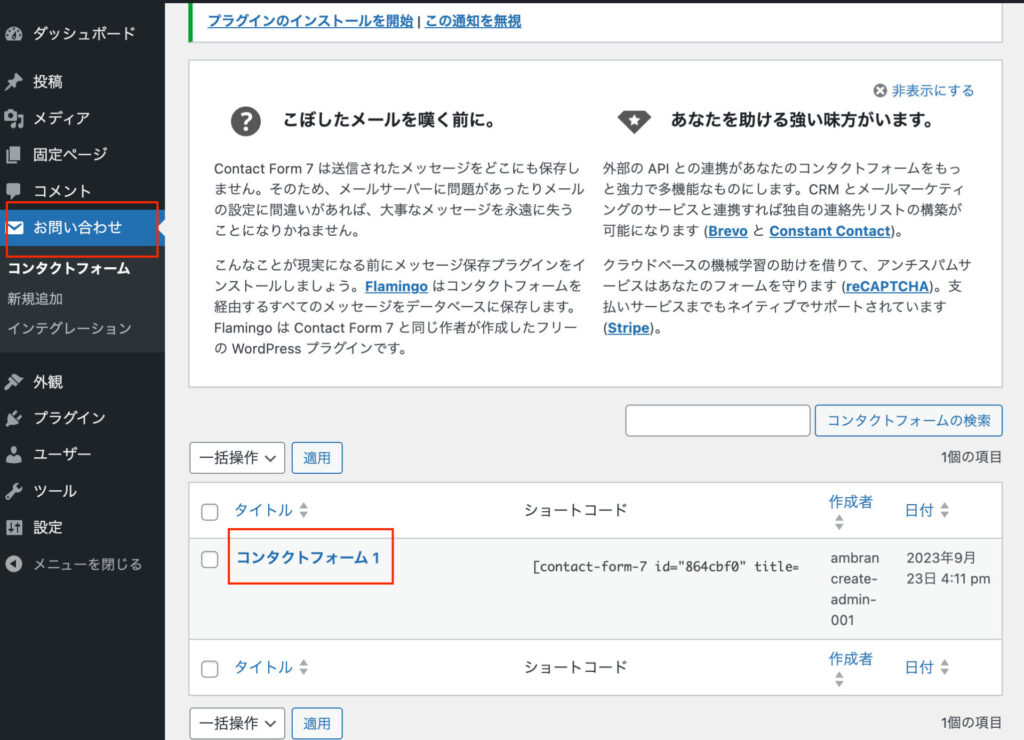
ダッシュボドに、「お問い合わせ」が追加されています。
デフォルト状態で1件「コンタクトフォーム1」が用意されています。
(「contact form」など英語表記になっている場合もありますが特に気にしなくてOKです)
固定ページにお問い合わせフォームを設置
「Contact Form7」プラグインを追加しただけでは、どのページにも表示されていないので、お問い合わせフォームは機能しません。
そこで、お問い合わせフォームを設置したい固定ページを編集する必要があります。
どのページにも表示可能ですが、ここでは、さきほど固定ページで作った「お問い合わせ」ページに設置していきましょう。

忘れてしまった方は、「固定ページを作る」をもう一度おさらいしてね。
固定ページを編集
この画像に音声はありません。
ここでは、デフォルトで用意されていた「コンタクトフォーム1」を表示したのみですが、フォームの入力項目はいくらでも編集で増やせます。
また、ユーザーや管理者への自動返信メールも自由に変更できます。
基礎的な専門知識が必要ですので、このWordPress講座では深く触れませんが、後のStepでどういった構造になっているのかを解説します。
基礎的な専門知識、といっても、お問い合わせフォームを編集するくらいなら、1から勉強する必要はありません。
ほんの少し構造を理解すれば、元あったコードのコピペ修正や追加くらいはできるようになります。
もし興味がある方は「HTML」や「CSS」についても調べてみてくださいね!
お問い合わせフォームから送信してみましょう
ここまでできたら、お問い合わせフォームから、実際にテスト送信をしてみてください。
デフォルト設定のままの自動送信メールが届きます。(メールの送信先はWordPressに登録しているメールアドレスです)
このままではほとんど使えない内容のフォームなので、Step.3でカスタマイズしていきます。
トップページのボタンからコンタクトフォームにアクセスできるようにする
先ほど固定ページの「HOME」に「お問い合わせ」というボタンを作りました。
ここからも「お問い合わせ」ページに飛べるよう、リンクをつけておきます。
コンタクトフォームのURLをコピーし、トップページのお問い合わせボタンに貼り付けます。

ここまでで、とてもシンプルなホームページが完成しました。
あとはサービスやプロフィールを追加したり、各SNSにリンクをつけるなどすると、より充実したホームページになりますね。
ホームページはいかに情報をわかりやすく掲載するかが大切です。
まずは構成をしっかり練って、お客様の知りたい情報から載せていくとよいです。
(自分が伝えたい情報ではなく、お客様が知りたい情報を載せる!が基本です。)
次のStep.3では、シンプルなホームページに、様々なカスタマイズを加える方法をお伝えします。
実際にご自身のサイトを作る際は、よりあたならしいホームページに仕上げていただけるよう、しっかりマスターしてください。