- 1. お問い合わせフォームのカスタマイズ
- 1.1. フォームカスタマイズ手順
- 1.1.1. フォームタイトル変更
- 1.1.2. フォームタブ
- 1.1.2.1. フォームの項目を増やす
- 1.1.2.2. ご利用規約のリンクを追加する
- 1.1.3. メールタブ
- 1.1.3.1. 管理者へのメール設定
- 1.1.3.1.1. 本文(管理者宛)
- 1.1.3.1.2. 送信元・送信先など(管理者宛)
- 1.1.3.2. 本文(ユーザーへのメール設定)
- 1.1.3.2.1. 本文(ユーザー宛)
- 1.1.3.2.2. Point!
- 1.1.3.2.3. 送信元・送信先など(ユーザー宛)
- 2. デザインを整える
- 2.1. 色を変更したい時
- 2.1.1. お勧めカラーピッカーツール
お問い合わせフォームのカスタマイズ
少し難しそうなコードが出てきますが、覚えたり理解する必要はありません。
コピー&ペーストで作れるようにしていますので、このまま一緒に手を動かしながら進めてみてください。

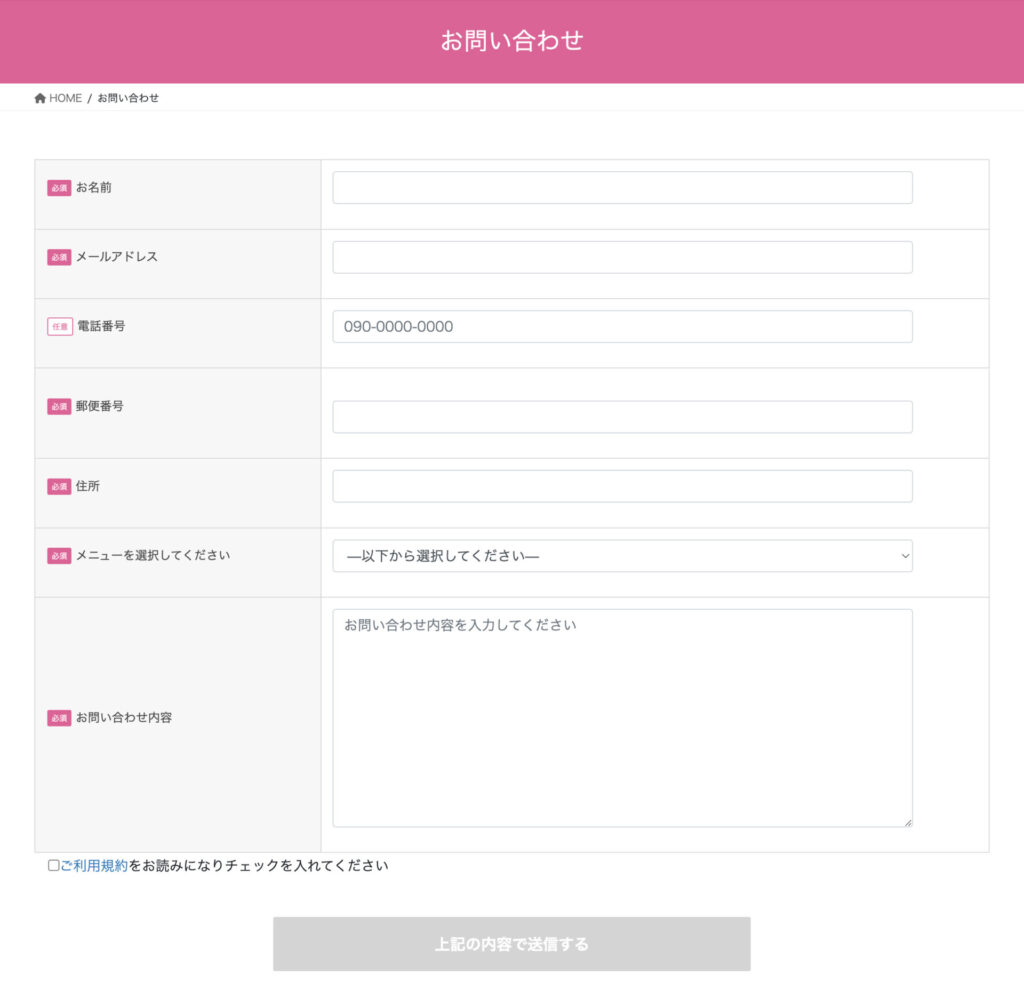
お問い合わせフォームはデフォルト(初期設定)のままになっているので、項目を増やして、デザインも整えていきましょう。
デフォルト状態では、以下のようなコードが入っています。
<label> 氏名
[text* your-name autocomplete:name] </label>
<label> メールアドレス
[email* your-email autocomplete:email] </label>
<label> 題名
[text* your-subject] </label>
<label> メッセージ本文 (任意)
[textarea your-message] </label>
[submit "送信"]
このままの項目でOKなら特に変更する必要はないので、・・・・・・まで飛ばして大丈夫です。

今回は以下の項目を追加できるようにしていきます。
- お名前
- メールアドレス
- 電話番号(任意)
- 郵便番号
- 住所
- メニュー選択
- お問い合わせ内容
最後に、利用規約にチェックをいれる項目も追加しています。
チェック後、 ”送信” ボタンを押せる仕様にしています。
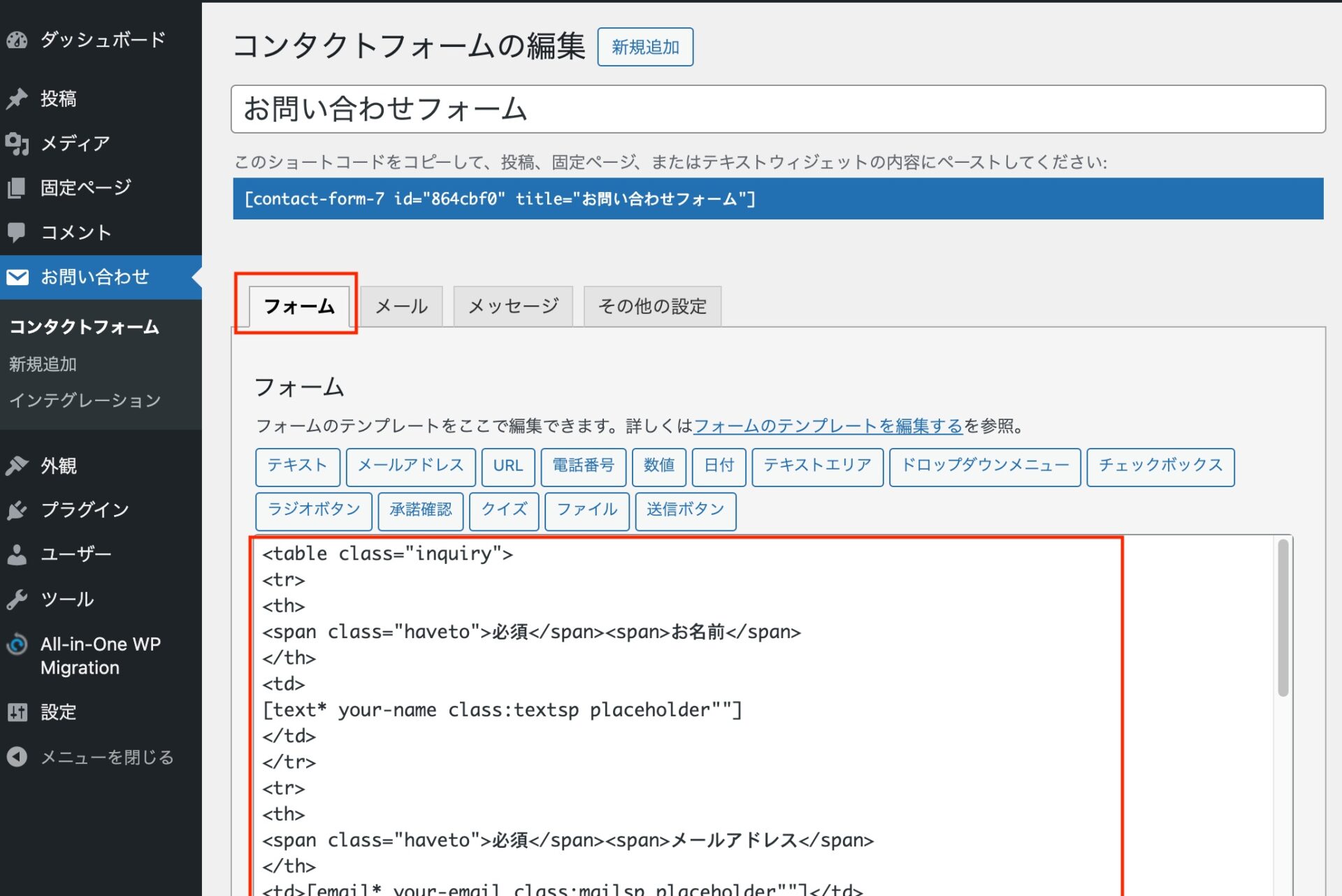
フォームカスタマイズ手順
フォームタイトル変更
最初に、フォームのタイトルを変更しておきましょう。
ダッシュボード> お問い合わせ> コンタクトフォーム1> 編集
から、任意のフォームタイトルに変更します。
そのままでもOKですが、フォームを複数作りたいときなど、自分で管理しやすいように、例えば「お問い合わせフォーム」「予約フォーム」「サンプル請求フォーム」など、わかりやすいタイトルに変更しておきましょう。

フォームタブ
フォームの項目を増やす
次に、フォームの入力項目を増やしてみましょう。
以下のコードをコピーしてください。
<table class="inquiry">
<tr>
<th>
<span class="haveto">必須</span><span>お名前</span>
</th>
<td>
[text* your-name class:textsp placeholder""]
</td>
</tr>
<tr>
<th>
<span class="haveto">必須</span><span>メールアドレス</span>
</th>
<td>[email* your-email class:mailsp placeholder""]</td>
</tr>
<tr>
<th>
<span class="any">任意</span><span>電話番号</span>
</th>
<td>
[tel your-tel class:tel placeholder"090-0000-0000"]
</td>
</tr>
<span class="p-country-name" style="display:none;">Japan</span>
<tr>
<th>
<span class="haveto">必須</span><span>郵便番号</span></th>
<td> [text your-postalcode class:p-postal-code maxlength:8 size:8]</label>
</td>
</tr>
<tr>
<th>
<span class="haveto">必須</span><span>住所</span></th>
<td>[text your-address class:p-region class:p-locality class:p-street-address class:p-extended-address placeholder""]</label>
</td>
</tr>
<tr>
<th>
<span class="haveto">必須</span><span>メニューを選択してください</span>
</th>
<td>
[select* dpmenu include_blank class:drop "〇〇レッスン" "△△レッスン" "××レッスン" "その他"]
</td>
</tr>
<tr>
<th>
<span class="haveto">必須</span><span>お問い合わせ内容</span>
</th>
<td>
[textarea* your-message class:content placeholder "お問い合わせ内容を入力してください"]
</td>
</tr>
</table>
<label>[acceptance acceptance-442 class:spam1]<a href ="#" target="_blank" rel="nofollow">ご利用規約</a>をお読みになりチェックを入れてください</label>
[submit id:formbtn "上記の内容で送信する"]
コピーしたコードを、お問い合わせフォームに貼り付けます。
ダッシュボード>お問い合わせ>フォームタブ
デフォルトで入っていたコードは、すべて削除してOKです。
メニュー選択の”〇〇レッスン” “△△レッスン” “××レッスン” “その他“などは、それぞれプルダウンで表示されます。赤文字の部分を任意のテキストに変更してください。
最後に忘れず「保存」しましょう。
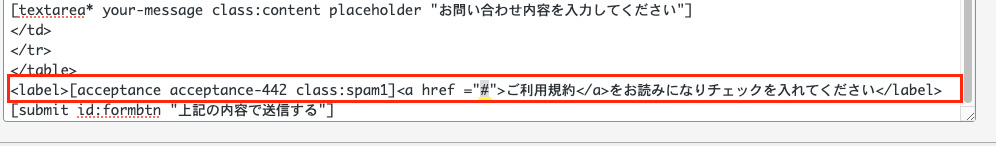
ご利用規約のリンクを追加する
Step.2 の最後の課題1で作った固定ページ「ご利用規約」とお問い合わせフォームの中にある「ご利用規約」をリンクで繋げます。
#←この部分に、課題1で作ったURLを貼り付けます。

動画で解説します。(音声が出るので音量お気をつけください。)
メールタブ
次に、フォームを送信した後の自動返信メールの設定をしていきます。今のままではフォームは送信できても、管理者に送信された内容が届かなければ意味がありません。
以下も必ず設定しましょう!
管理者へのメール設定
本文(管理者宛)
管理者=自分宛のメールの中身を作っていきます。
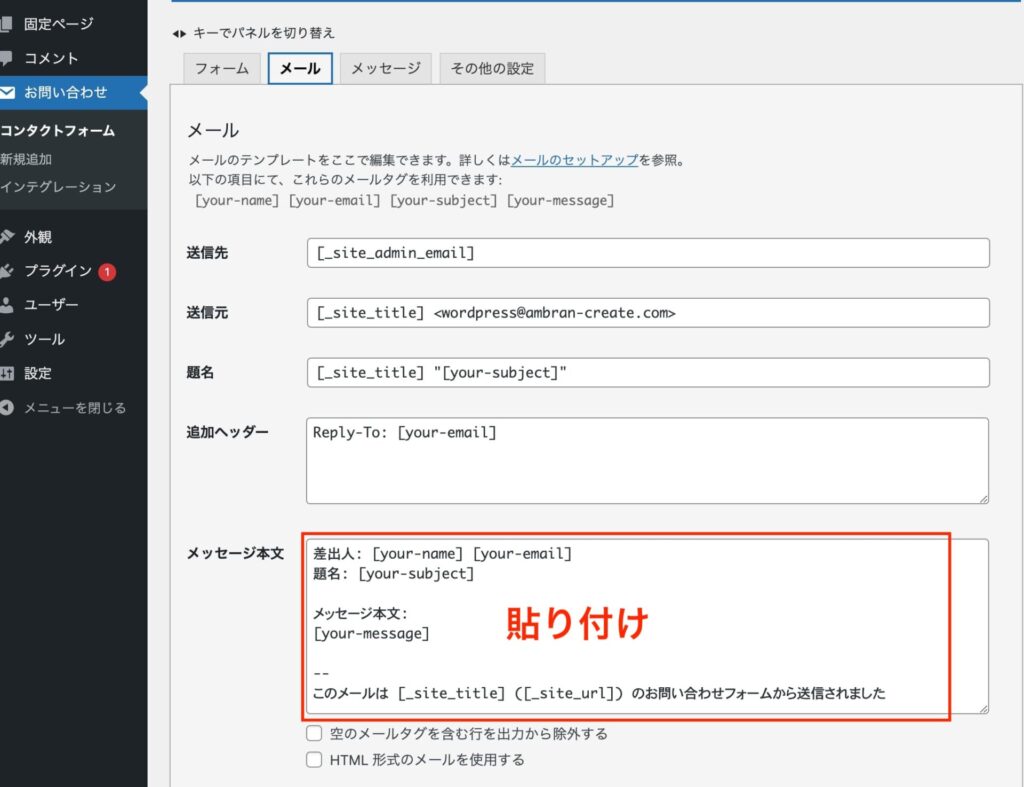
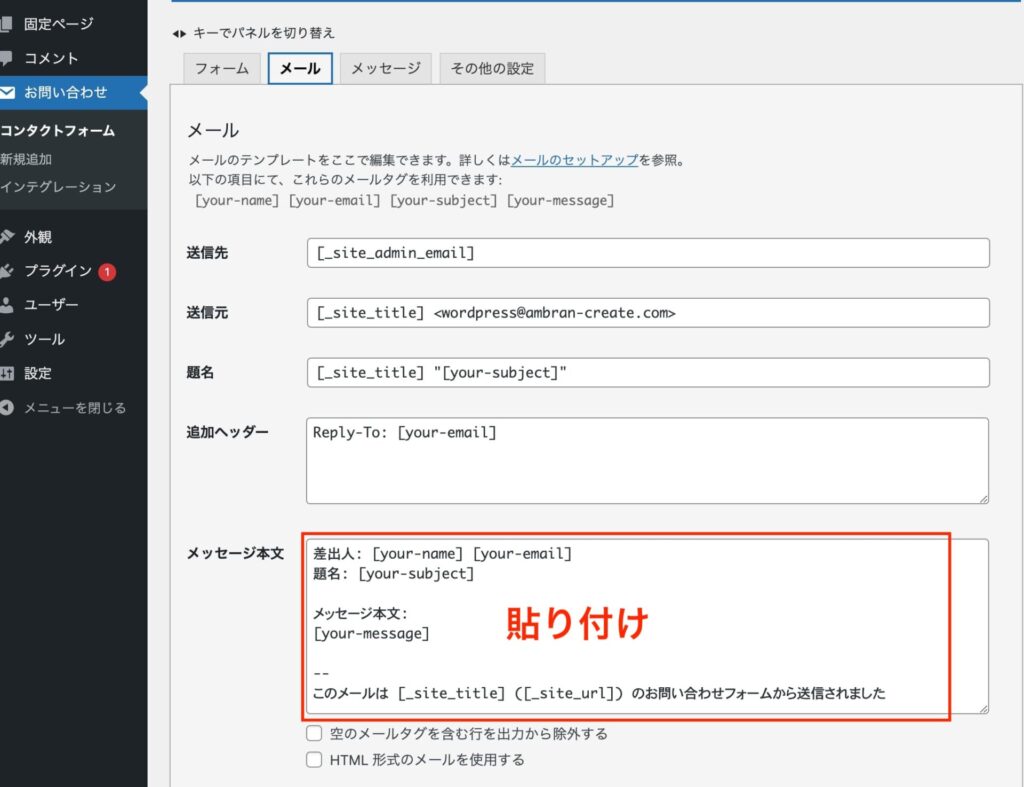
「メール」タブに切り替え、下のコードをコピーして、メッセージ本文に貼り付けます。(こちらも元のコードは削除でOK)
■お名前:[your-name]
■メールアドレス:[your-address]
■電話番号:[your-tel]
■住所:[your-postalcode][your-address]
■メニュー:[dpmenu]
■お問い合わせ内容:[your-message]
ユーザーがフォームに入力した項目がメールで確認できるように設定しています。

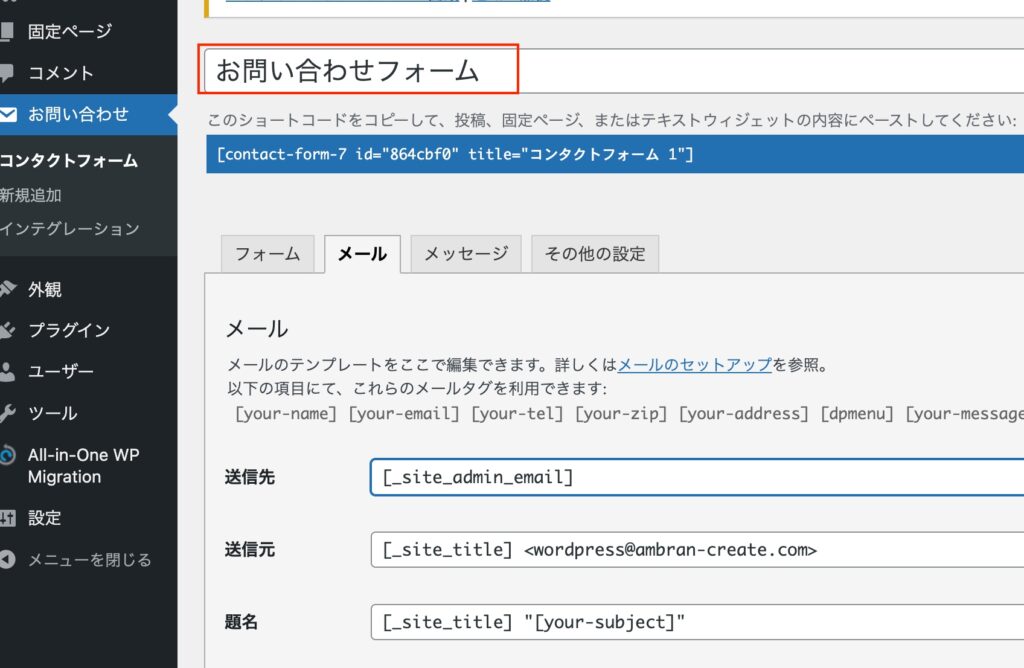
送信元・送信先など(管理者宛)
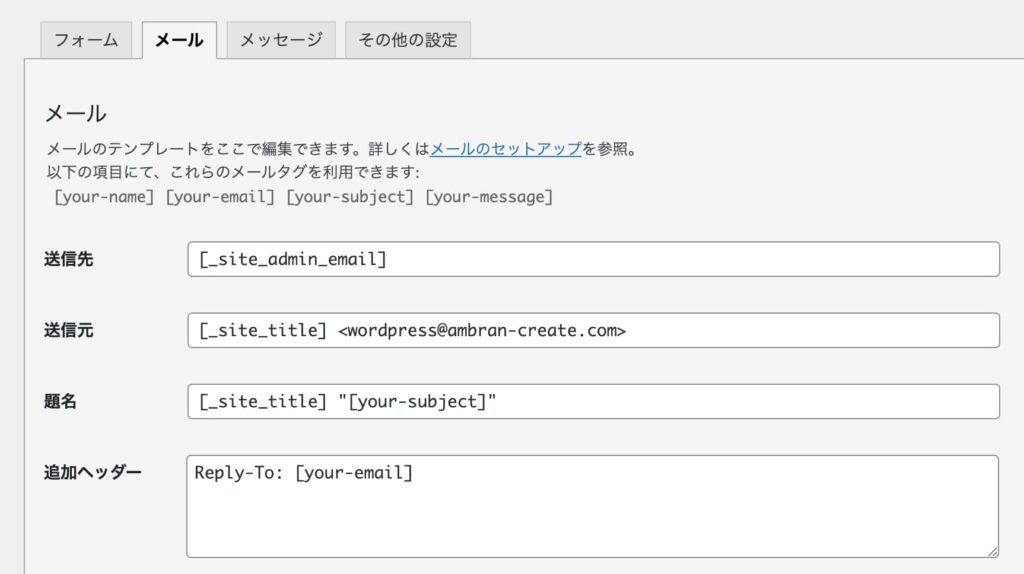
送信先、送信元、題名、追加ヘッダーを修正していきます。まずは各項目に入っているコードの説明をします。
- 送信先:[_site_admin_email]
→ ユーザーがフォームに入力した内容を受け取るメールアドレス。 - 送信元:[_site_title] <wordpress@(取得したドメイン)>
→ 管理者がメールを受信した際に、どこから送られてきたものかを表示。 - 題名:[_site_title] “[your-subject]”
→ メールの件名。 - 追加ヘッダー:Reply-To: [your-email]
→ ユーザーへ同じ内容を送る。

次に、どのように変更すれば良いかの説明をします。
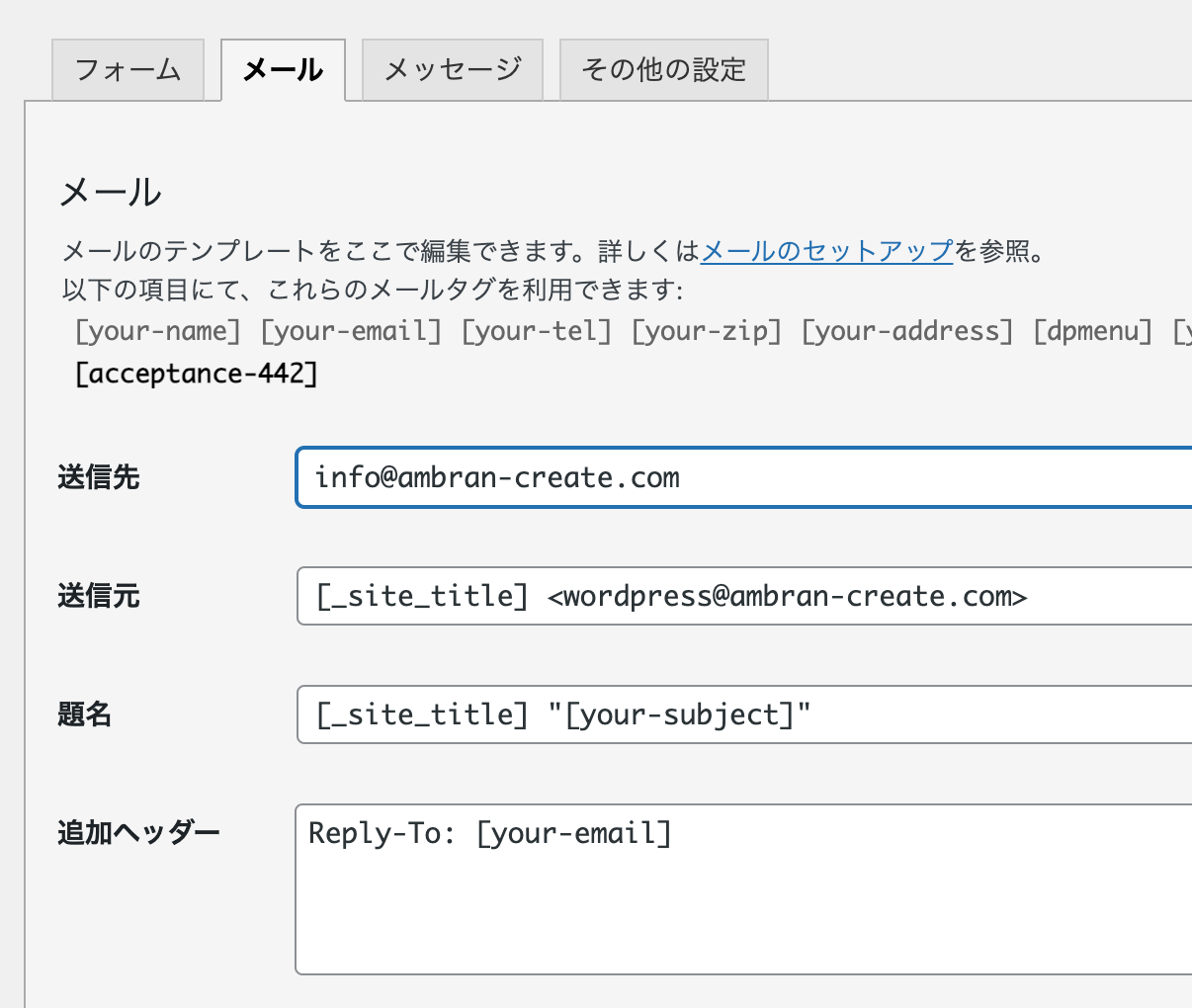
- 送信先:[_site_admin_email]のままでもOKです。
この場合、WordPressに登録したメールアドレスに送信されます。
他のアドレスで受け取りたい時は、画像のように直接メールアドレスを入力します。 - 送信元:基本的にはデフォルトのままにしておきます。
サーバーでメールアドレスを取得している方は、そのメールアドレスを入力してください。(サーバーでのメールアドレス取得の方法は割愛します)
補足説明 - 題名:デフォルトでもOK。その場合、「Step.2で設定したサイトタイトル+お問い合わせフォーム」がメールの題名として表示されます。
変更する場合は、例えば「ホームページからお問い合わせが入りました」などとしておくとわかりやすいです。 - 追加ヘッダー:ユーザーへのメールは別で設定するので、削除(空白に)しておきます。

本文(ユーザーへのメール設定)
本文(ユーザー宛)
ユーザー宛のメールの中身を作っていきます。
「メール」タブに切り替え、下のコードをコピーして、メッセージ本文に貼り付けます。(こちらも元のコードは削除でOK)
■お名前:[your-name]
■メールアドレス:[your-address]
■電話番号:[your-tel]
■住所:[your-postalcode][your-address]
■メニュー:[dpmenu]
■お問い合わせ内容:[your-message]
Point!
上のコードを貼り付けるだけでは、ユーザー(お客様)へ送るメールとしては不十分です。
例えば次のように、コードの前後に文面を追加して、ご自身のサービスに合わせて変えてみてください。
この度はお問い合せいただき誠にありがとうございます。〇〇と申します。
下記の内容にてメールをお受けしております。
■お名前:[your-name]
■メールアドレス:[your-address]
■電話番号:[your-tel]
■住所:[your-postalcode][your-address]
■メニュー:[dpmenu]
■お問い合わせ内容:[your-message]
内容を確認し、改めてご連絡いたします。
このメールに心当たりの無い場合は、お手数ですが
下記連絡先までお問い合わせください。
━━━━━━━━━━━━━━━━━━━━━━━━━
屋号・サロン名・会社名など
〒000-0000 東京都新宿区〇〇1-1-1
TEL : 03-0000-0000
メール : example@email.com
HP :https://example.com/
━━━━━━━━━━━━━━━━━━━━━━━━━
送信元・送信先など(ユーザー宛)
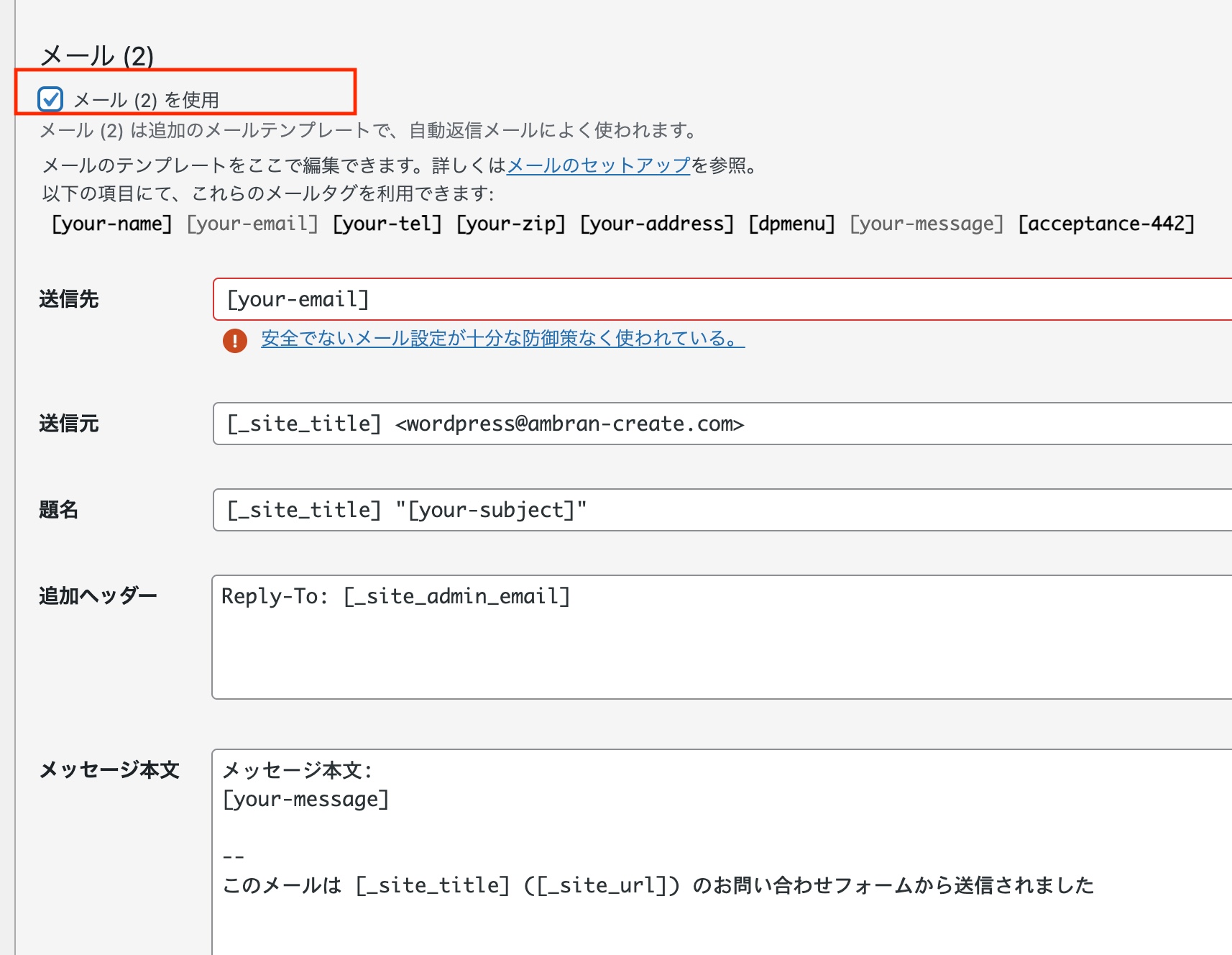
ユーザー宛のメール設定は、「メール(2)を使用にチェックを入れると入力欄が表示されます。」
送信先、送信元、題名、追加ヘッダーを修正していきます。まずは各項目に入っているコードの説明をします。
- 送信先:[your-email]
→ ユーザーがフォームに入力したメールアドレスへ送信される。 - 送信元:[_site_title] <wordpress@(取得したドメイン)>
→ ユーザーがメールを受信した際に、どこから送られてきたものかを表示。 - 題名:[_site_title] “[your-subject]”
→ メールの件名。 - 追加ヘッダー:Reply-To: [your-subject]
→ 管理者へ同じ内容を送る。

次に、どのように変更すれば良いかの説明をします。
- 送信先:[your-email]のままでOKです。
この場合、警告が表示されますが、Step.4で対策を説明します。 - 送信元:基本的にはデフォルトのままにしておきます。
サーバーでメールアドレスを取得している方は、そのメールアドレスを入力してください。(サーバーでのメールアドレス取得の方法は割愛します)
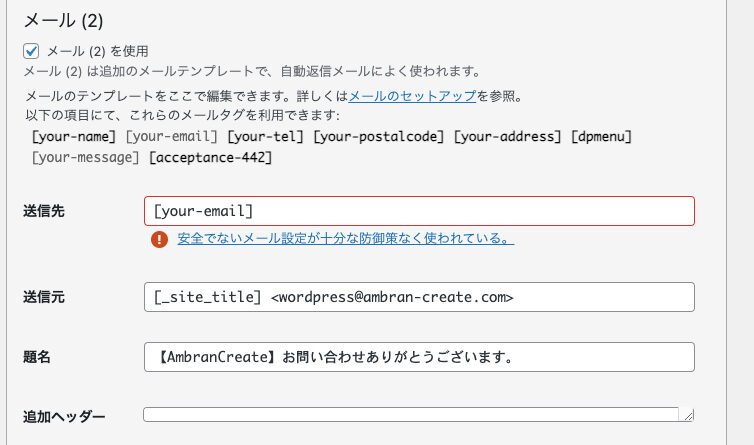
補足説明 - 題名:デフォルトでもOK。その場合、「Step.2で設定したサイトタイトル+お問い合わせフォーム」がメールの題名として表示されます。
変更する場合は、例えば「【サイト名】お問い合わせありがとうございます。」などとしておきましょう。 - 追加ヘッダー:管理者へのメールは上で設定済みなので、削除(空白に)しておきます。

デザインを整える
このままだと、必須と任意の文字がわかりづらいです。
下のコードをコピーして
ダッシュボード
> 外観
> カスタマイズ
> 追加CSS
に貼り付けましょう。

/*見出し欄*/
.inquiry th{
text-align:left;
font-size:14px;
color:#444;
padding-right:5px;
width:30%;
background:#f7f7f7;
border:solid 1px #d7d7d7;
}
/*通常欄*/
.inquiry td{
font-size:13px;
border:solid 1px #d7d7d7;
}
/*横の行とテーブル全体*/
.entry-content .inquiry tr,.entry-content table{
border:solid 1px #d7d7d7;
}
/*必須の調整*/
.haveto{
font-size:9px;
padding:5px;
background:#DB6496;
color:#fff;
border-radius:2px;
margin-right:5px;
position:relative;
bottom:1px;
}
/*任意の調整*/
.any{
font-size:9px;
padding:5px;
background:#fff;
border: #DB6496 solid 1px;
color:#DB6496;
border-radius:2px;
margin-right:5px;
position:relative;
bottom:1px;
}
/*ラジオボタンを縦並び指定*/
.verticallist .wpcf7-list-item{
display:block;
}
/*テキストエリア幅固定*/
[name="your-message"] {
width: 100%!important;
}
/*送信ボタンのデザイン変更*/
#formbtn{
display: block;
padding:1em 0;
margin:0 auto;
margin-top: 2em;
width:50%;
background:#bdbdbd;
color:#fff;
font-size:18px;
font-weight:bold;
border-radius:2px;
border: none;
}
/*送信ボタンマウスホバー時*/
#formbtn:hover{
background:#fff;
color:#DB6496;
}
/*スマホカスタマイズ*/
@media(max-width:500px){
/*----スマホContact Form 7----*/
.inquiry th,.inquiry td {
display:block!important;
width:100%!important;
border-top:none!important;
-webkit-box-sizing:border-box!important;
-moz-box-sizing:border-box!important;
box-sizing:border-box!important;
}
.inquiry tr:first-child th{
border-top:1px solid #d7d7d7!important;
}
/* 必須・任意のサイズ調整 */
.inquiry .haveto,.inquiry .any {
font-size:10px;
}
/*送信ボタンのデザイン変更*/
#formbtn{
width:80%;
}
/*----ここまでスマホContact Form 7----*/
}
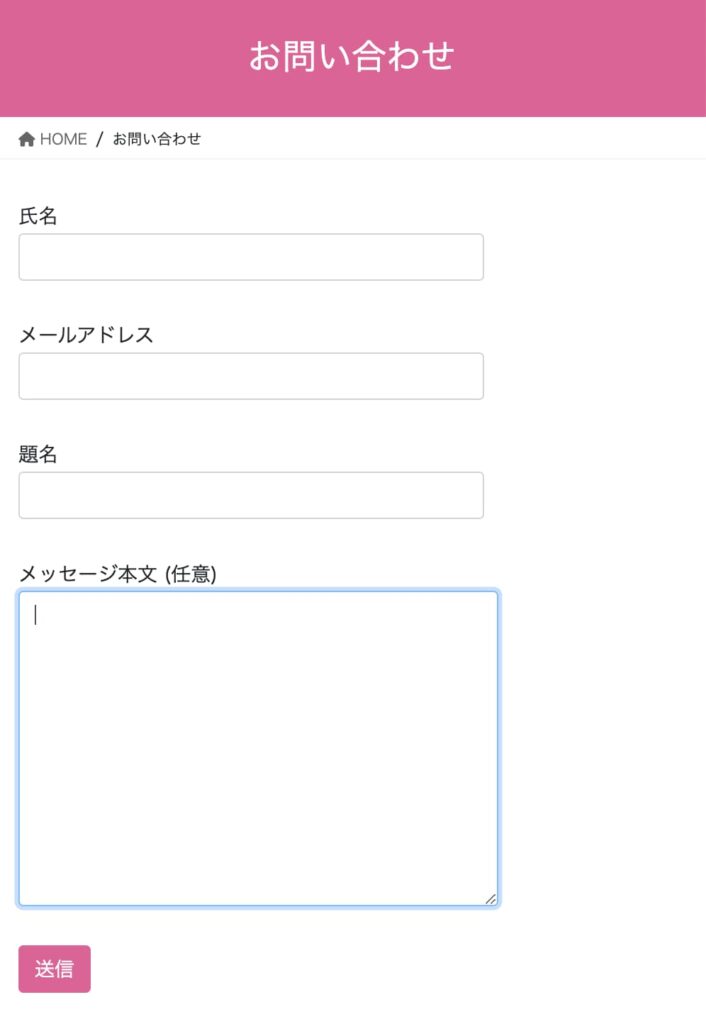
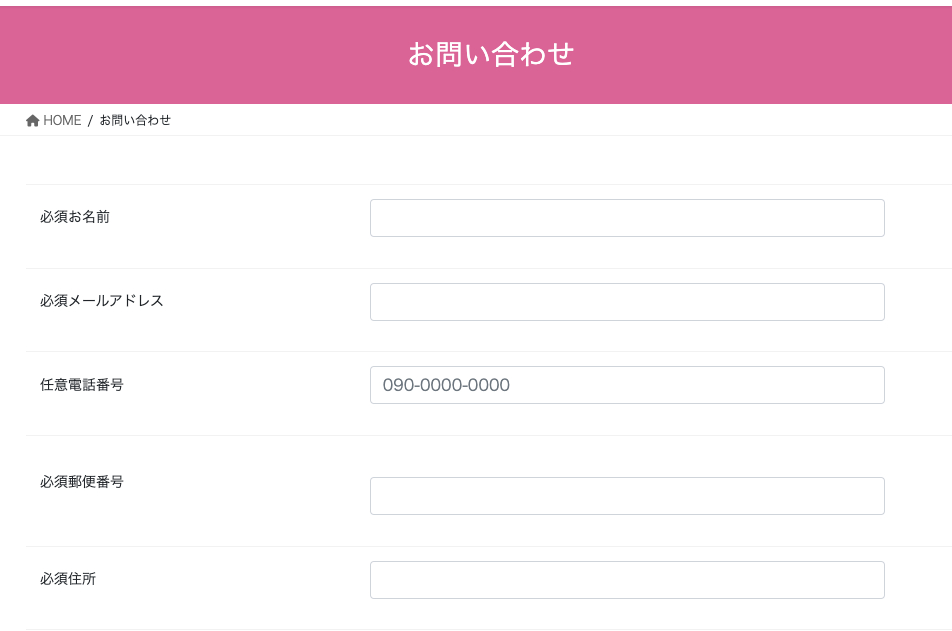
ここまでできたら、お問い合わせページを確認してみましょう。きちんとデザインも整っていることがわかります。
フォームからテスト送信も行い、設定した部分が、どこにどのように反映されているか確認してみてください。
色を変更したい時
必須、任意、送信ボタンの色をサイトの色に合わせたい時は、/必須の調整/、/任意の調整/、/送信ボタンのデザイン変更/、/送信ボタンマウスホバー時/ の色コードを変えてください。
色コードとは、#+6桁の英数字(例:#DB6496)です。
background:は背景色を、color:は文字色なので、それぞれ該当箇所を変更してみてください。
注意:最後のセミコロン「 ; 」を消すとうまく反映されないので、変更の際は気をつけてください。
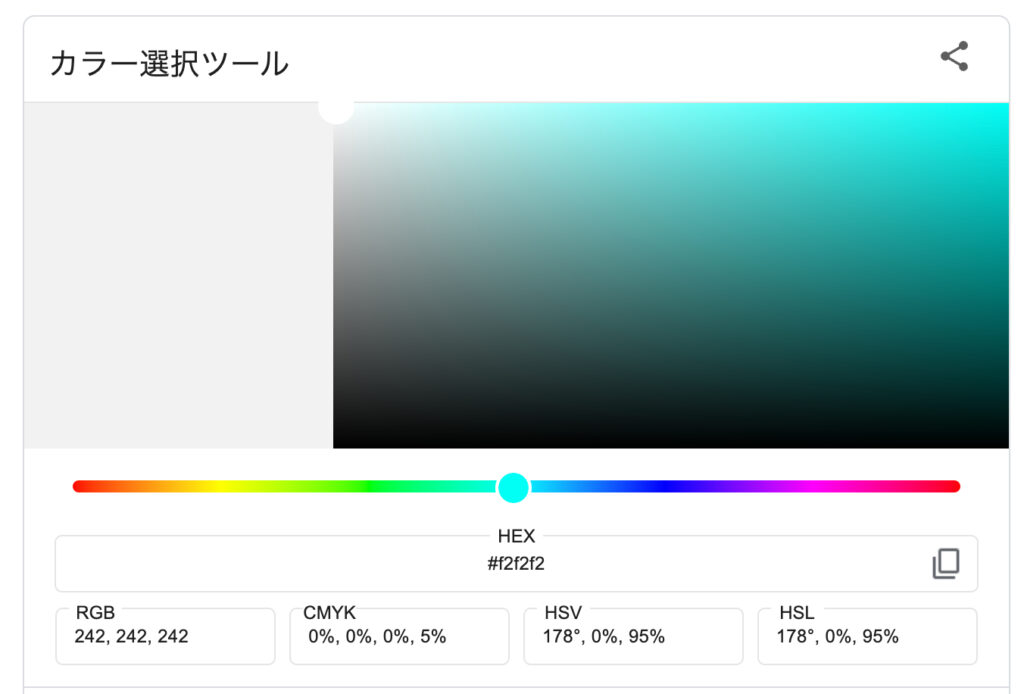
カラーは Googleのカラー選択ツール が便利です。
お勧めカラーピッカーツール
カラーピッカーツールは、デザインの色選びを簡単にしてくれる便利な無料ツールです。ワンクリックでカラーコードを取得できるので、サイト色を統一できます。
ブラウザについて
Google Chromeの拡張機能として保存して使えますので、SafariやFirefox、Microsoft Edgeを使用している人も、できればGoogle Chromeをお勧めします。
Chrome ウェブストアアイドロッパーでウェブページから色を選択します。カラーピッカー、グラデーションジェネレーター、カラーパレット。迅速にHEX、RGB色を取得します。
Chrome ウェブストアColorZillaを使用すると、ブラウザの任意のポイントからカラーリーディングを取得し、この色をすばやく調整し、別のプログラムに貼り付けることができます。