WordPressの必ず使う基本ブロックのうちの「段落」について、使用方法とその設定方法までを詳しく解説していきます。
「段落」ブロックでは、文章を追加したり、文字の色を変更することができます。
一番よく使うブロックですので、しっかりマスターしてくださいね!
まずは「段落」ブロックを選択します。
ブロック一覧は左上 ![]() と投稿本文の「+」マーク、どちらからも挿入することができます。
と投稿本文の「+」マーク、どちらからも挿入することができます。

段落ブロック

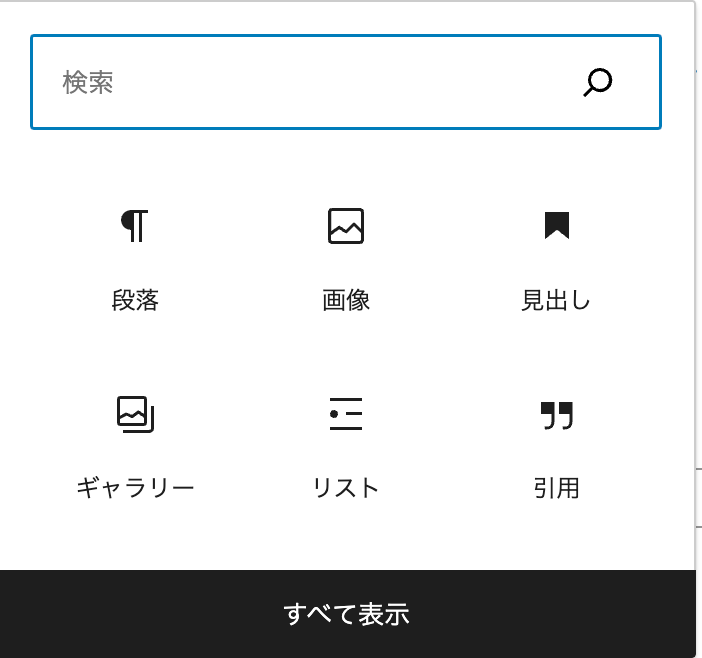
「+」をクリックすると、ブロック一覧が表示されます。
そこから「段落」![]() を選択します。
を選択します。

段落が選択できたら、文字を入力してみましょう。
文字の色を変更する
文字が入力できたら、さらに編集してデザインを加えていきましょう!
文字全体の色を変更する

まずは入力した文字全体の色を変更していきます。
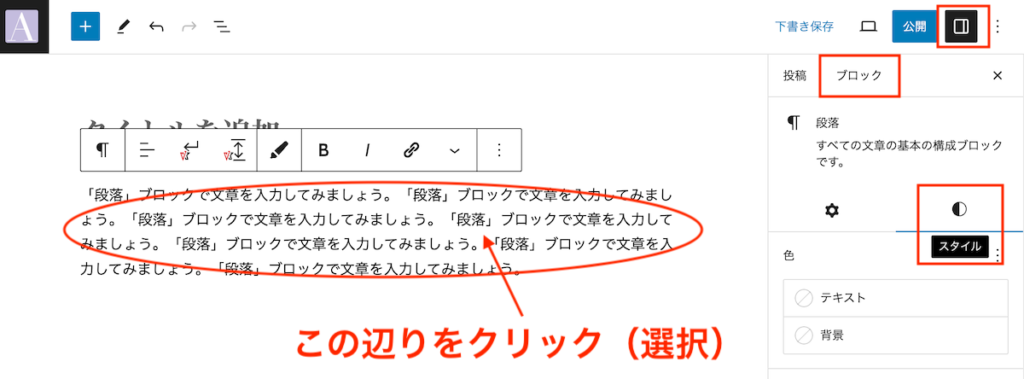
入力した文章を選択し、右上の ![]() または
または![]() から、設定画面を開きます。
から、設定画面を開きます。
ブロック>スタイル の順にクリックします。

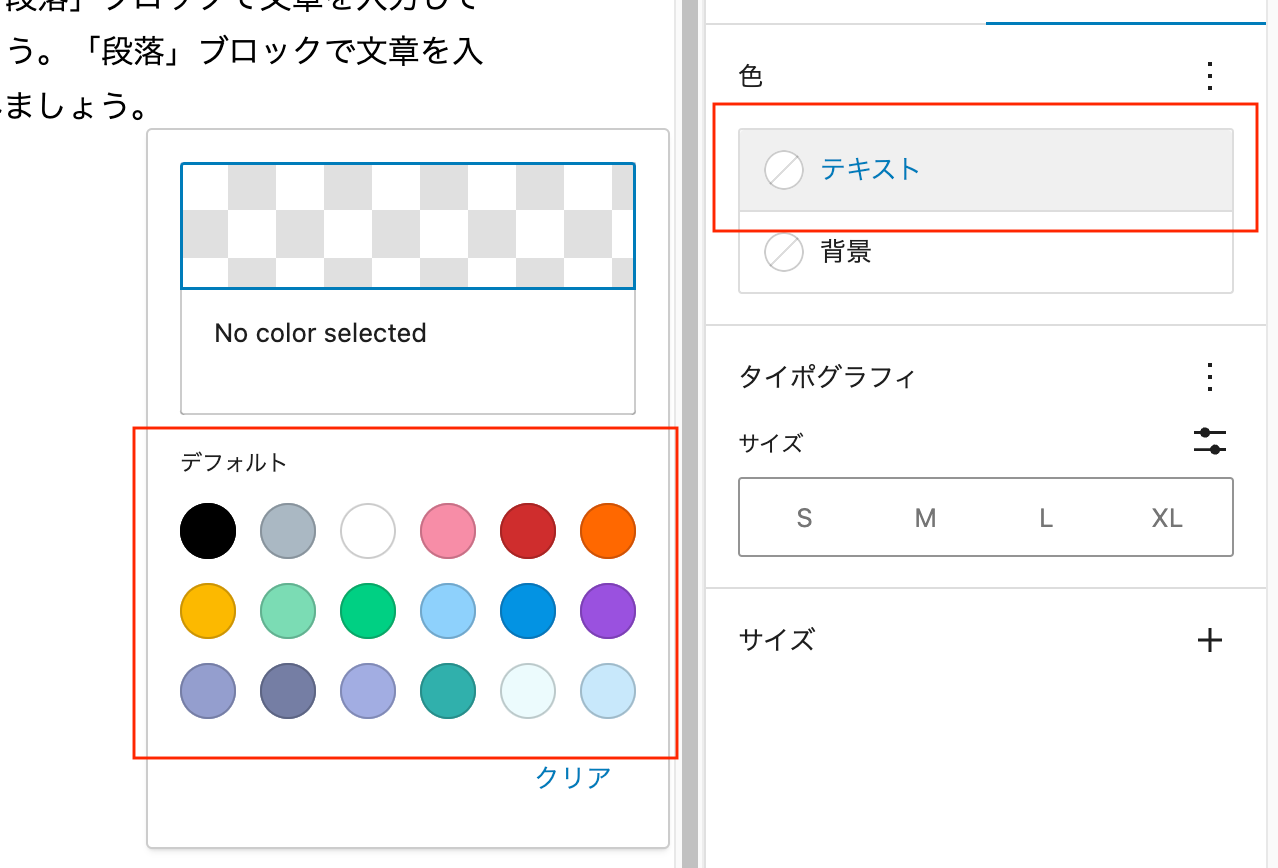
「テキスト」を選択すると、デフォルトで登録されている色が表示されます。
任意の色を選択すると、文章全体の色が変更されます。


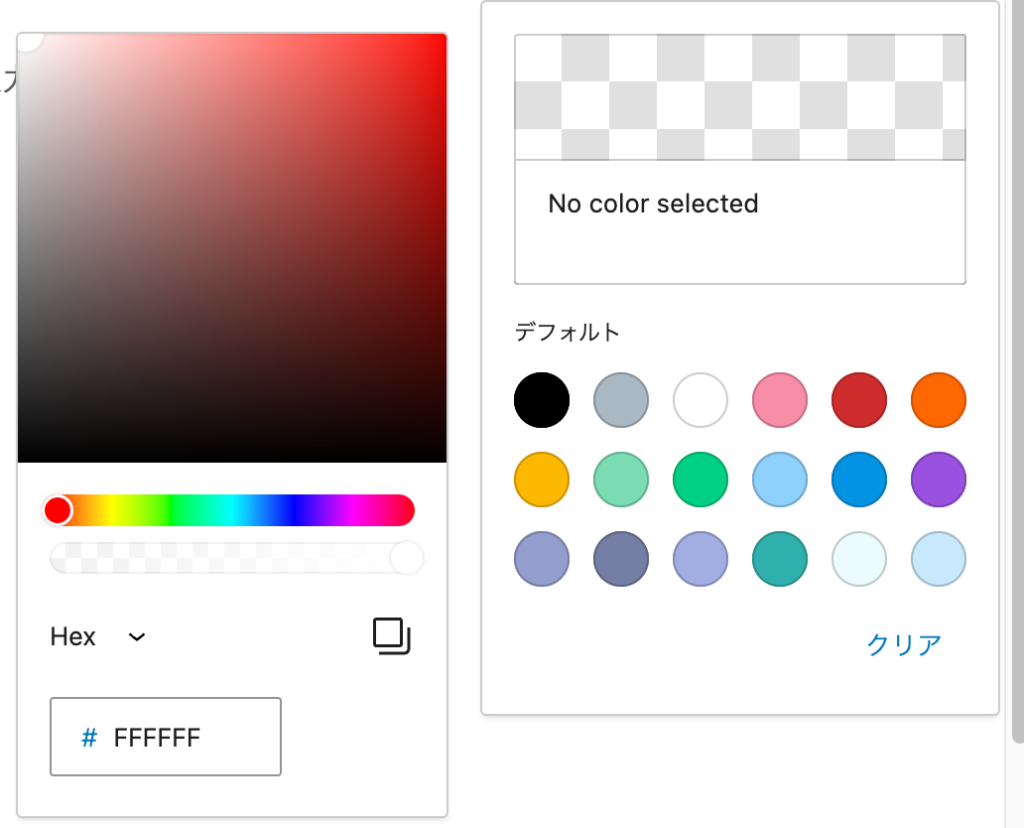
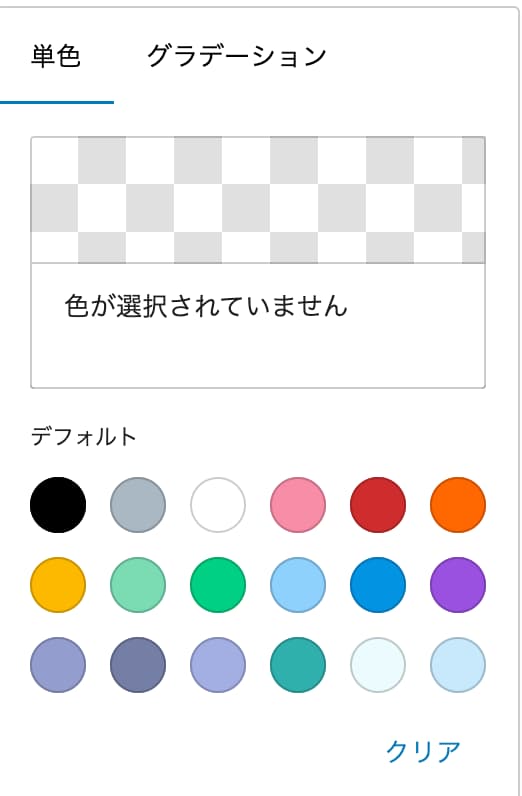
また、No color selected の上部をクリックすると、カラー選択ツールが表示されるので、デフォルトカラー以外でもお好きな色に変更可能です。
一部の文字だけ色を変える

文章全体ではなく、一部の文字色だけを変更したいときは、「ハイライト」を使用します。
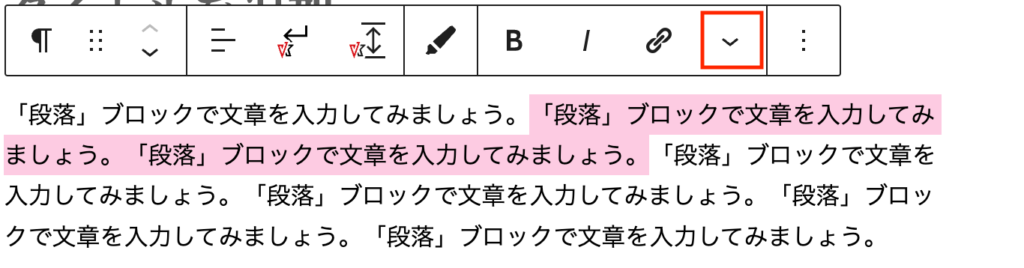
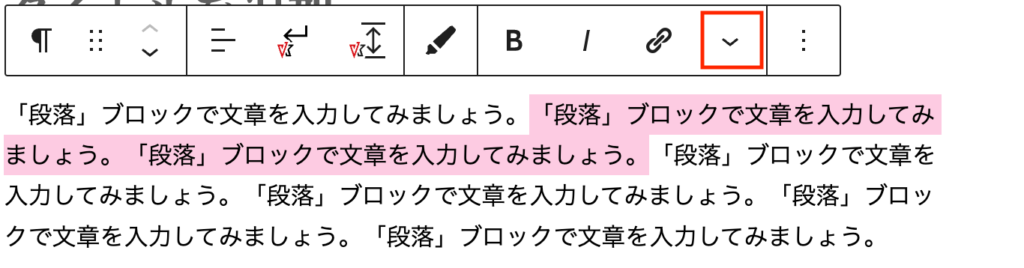
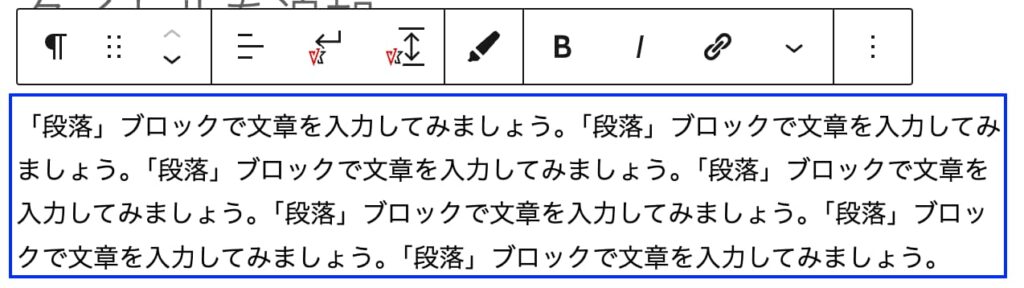
ブロック全体ではなく、色を変えたいテキスト部分だけを選択します。
(画像は選択している状態です)

選択すると画像のようなツールが出てくるので から「ハイライト」をクリックし、任意の色を選択します。
文字に背景をつける

青枠の部分に背景をつけてみたいと思います。

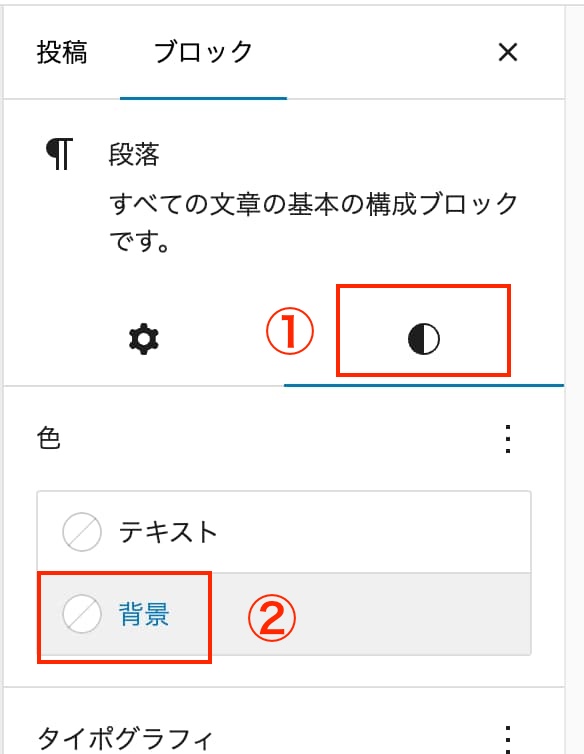
①②をクリックし、背景の色をつけます。

デフォルトで表示されている色を選択することもできますし、赤枠部分をクリックで画面が切り替わり、色を微調整したり、色相や透明度を変更することができます。
まとめ
「段落」ブロックは必ず使用するものなので、ぜひいろんな使い方をマスターしてください。
Lightningの有料ライセンスがあれば、マーカを引いたり一部の文字の大きさだけを変更したり、さらに自由度の高いサイトを作成できます。