エクセルやスプレッドシートなどは、簡単に表を作成することができ、非常に便利ですね。
しかし、ワードプレスで表を作成しようとすると、セルの結合ができずに困ったことはありませんか?
わざわざHTMLでコードを書くには面倒ですし、セル結合したい場合だと、コードだとわかりづらくて複雑になるほど大変です。

そこで、今回はWordPressでも簡単にセル結合を自由に組み合わせた表を簡単に作成する方法をお伝えいたします。

スプレッドシートでの表の作り方は、このブログでは割愛します。
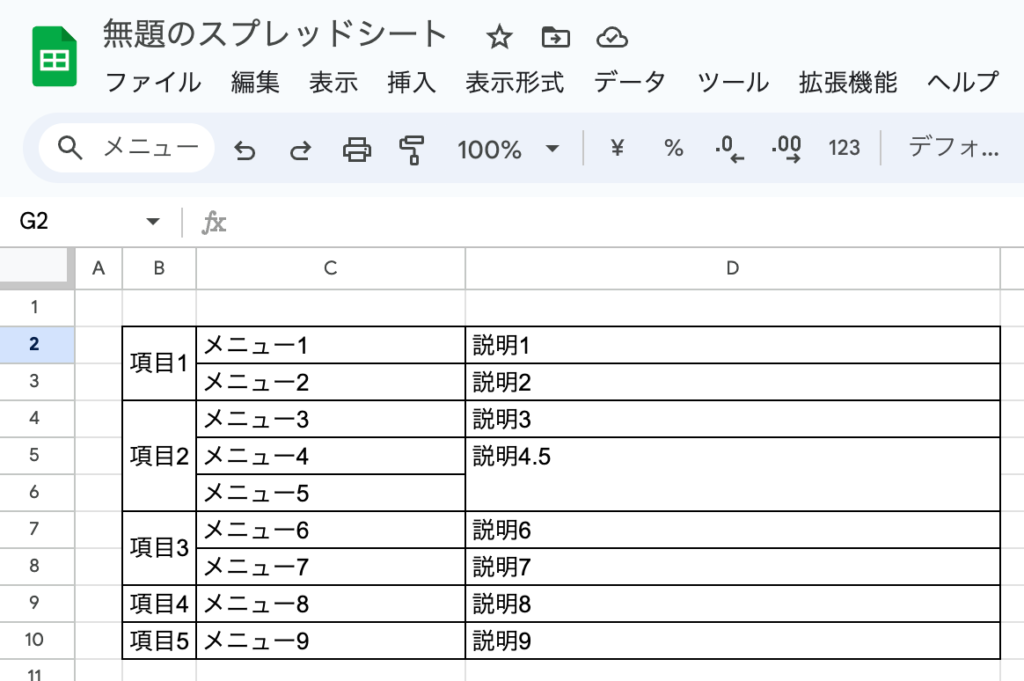
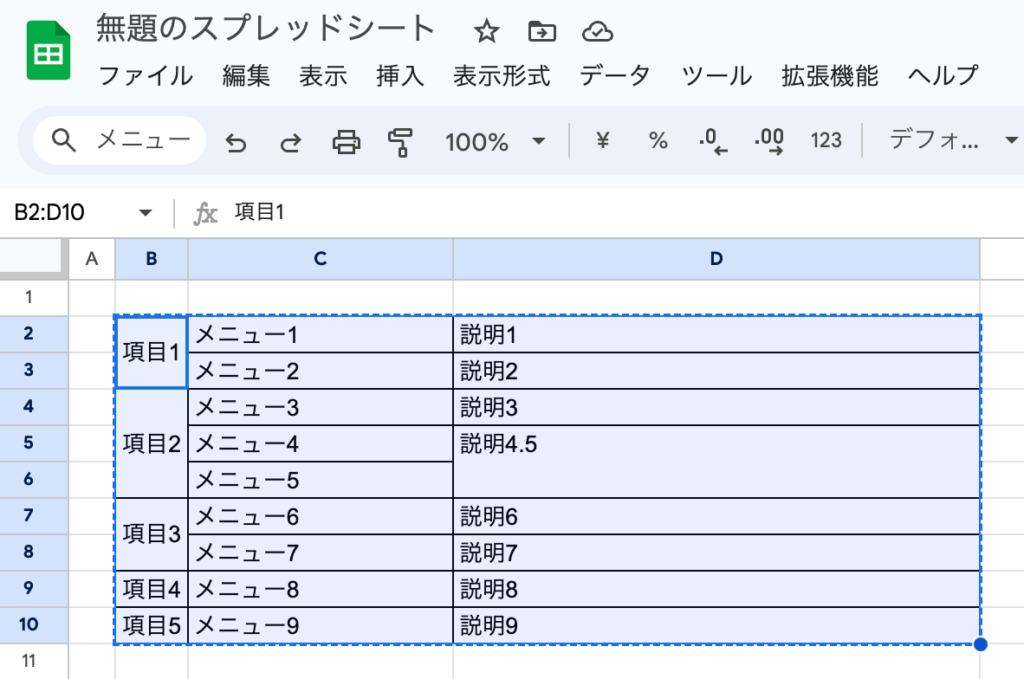
スプレッドシートで表を作成

スプレッドシート、エクセル、またはドキュメントなどで表を作成します。セルの結合もこの時点で行いましょう。
注意
- わかりやすいよう罫線はつけますが、WordPressには反映されません。
- 背景色、文字色や太字などのスタイルもWordPressには反映されません。
WordPressに貼り付け
表を選択してコピーし、そのままWordPressに貼り付けます。
カスタムHTMLではなく、段落として貼り付けます。

| 項目1 | メニュー1 | 説明1 |
| メニュー2 | 説明2 | |
| 項目2 | メニュー3 | 説明3 |
| メニュー4 | 説明4.5 | |
| メニュー5 | ||
| 項目3 | メニュー6 | 説明6 |
| メニュー7 | 説明7 | |
| 項目4 | メニュー8 | 説明8 |
| 項目5 | メニュー9 | 説明9 |
スプレッドシートと同じく、項目1〜3、説明4.5のセルが結合されています。

簡単に、セル結合したテーブルをWordPressで作ることができました。
ここからは、さらに色付けしやすいよう、簡単にコードを変更していきます。
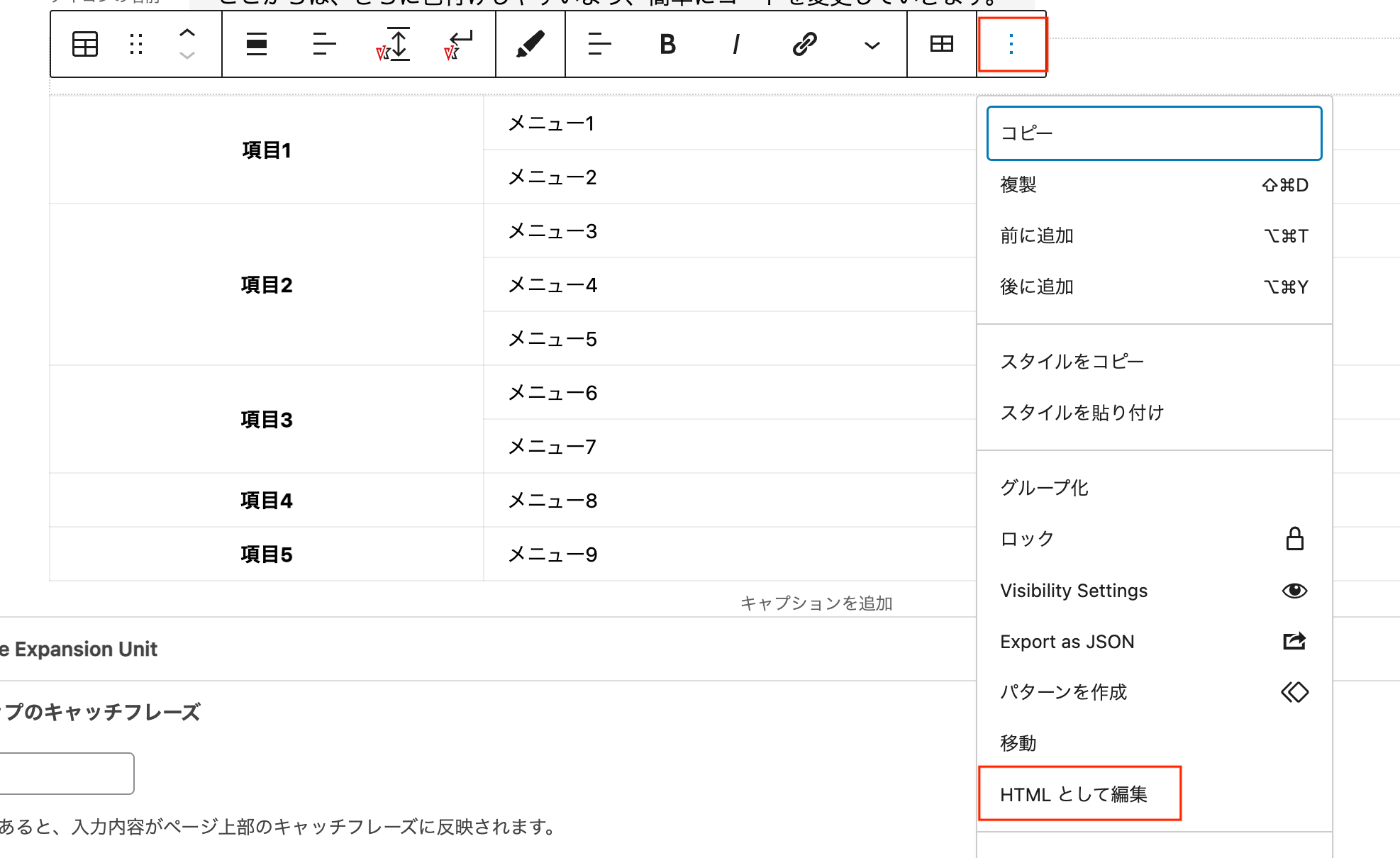
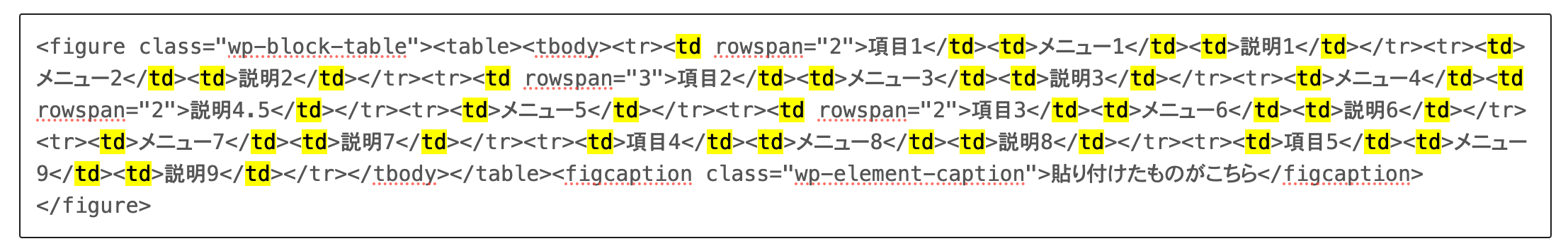
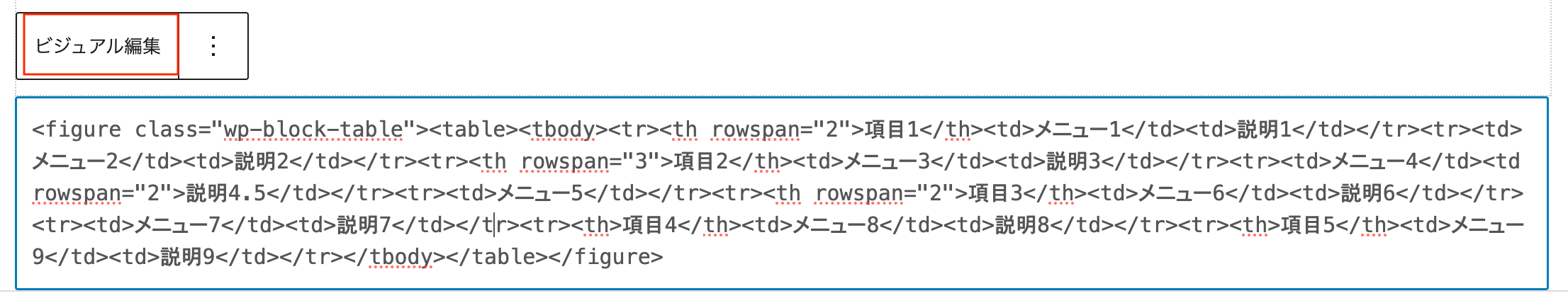
HTMLコードを確認
HTMLを確認すると、項目のタグは全て <td>タグになっていることがわかります。

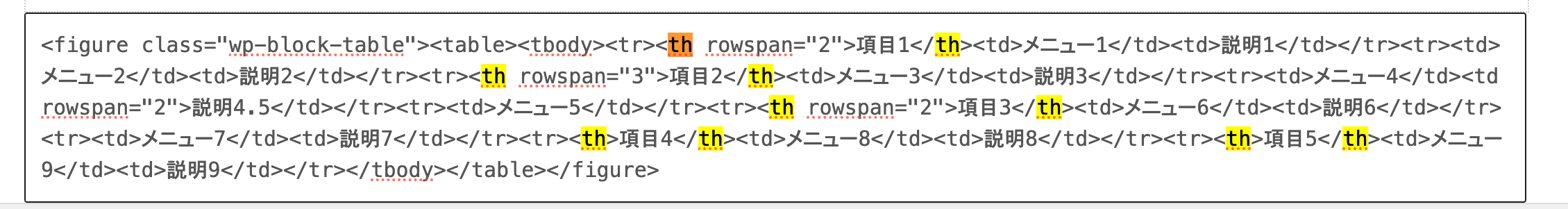
項目はヘッダータグにしたいので<td>→<th>に変更します。

すべて変更できたら「ビジュアル編集」を押して確認してみます。

| 項目1 | メニュー1 | 説明1 |
|---|---|---|
| メニュー2 | 説明2 | |
| 項目2 | メニュー3 | 説明3 |
| メニュー4 | 説明4.5 | |
| メニュー5 | ||
| 項目3 | メニュー6 | 説明6 |
| メニュー7 | 説明7 | |
| 項目4 | メニュー8 | 説明8 |
| 項目5 | メニュー9 | 説明9 |
ヘッダータグが適応され「項目」が自動的に太字になっています。
これでヘッダータグにCSSで背景色などのデザインをつけることができます。
まとめ
セル結合の表はWordPressでは作りにくい印象があり、プラグインを導入するパターンも多いのですが、スプレッドシートと組み合わせれば、とても簡単に作成することができます。
HTMLでクラスをつければCSSでデザイン自在に変更できますので、ぜひ試してみてください。