WordPressの必ず使う基本ブロックのうちの「画像」について、使用方法とその設定方法までを詳しく解説していきます。
まずは「画像」ブロックを選択します。
ブロック一覧は左上 ![]() と投稿本文の「+」マーク、どちらからも挿入することができます。
と投稿本文の「+」マーク、どちらからも挿入することができます。

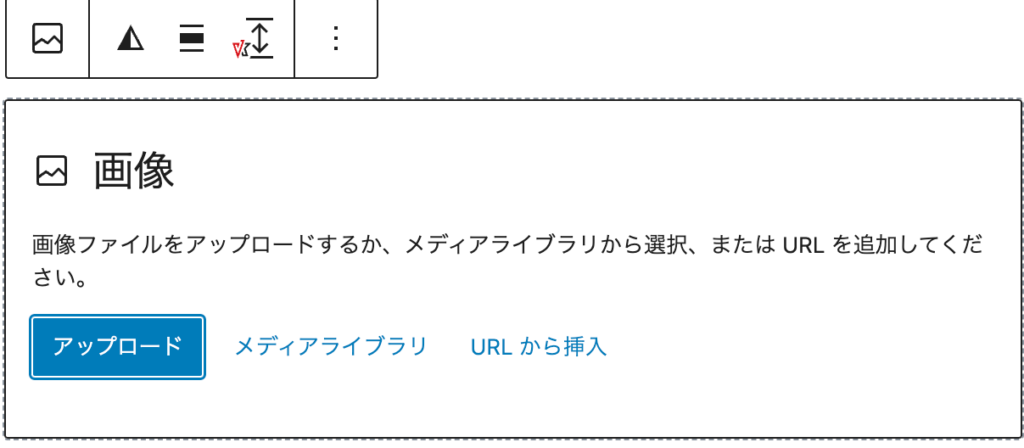
画像ブロック

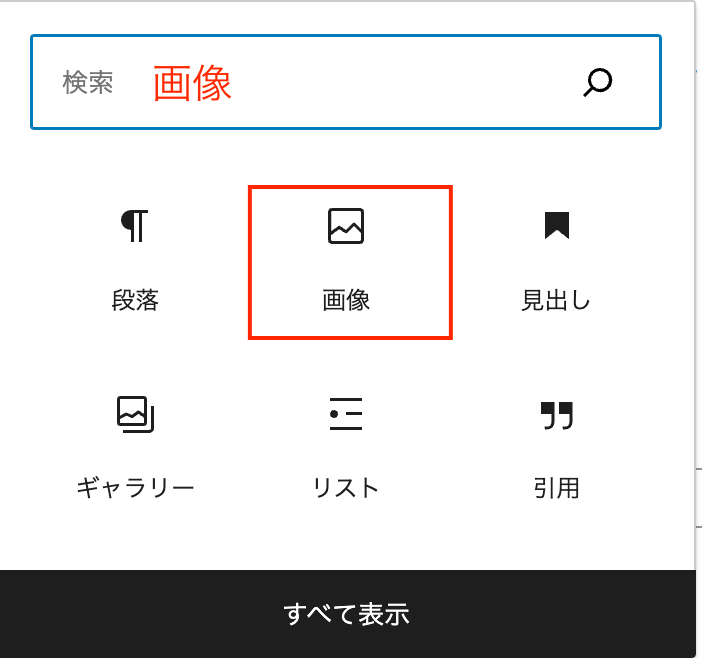
「+」をクリックすると、ブロック一覧が表示されます。
そこから「画像」を選択します。
(ない場合は、検索で「画像」と入力します。)

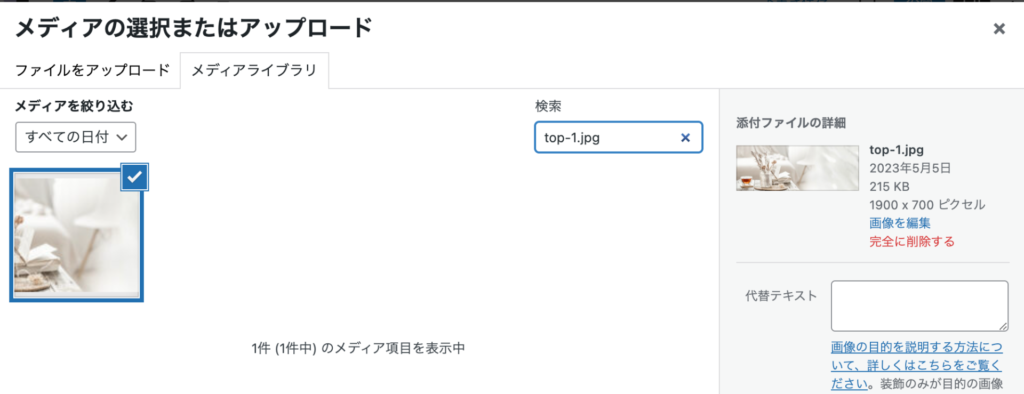
メディアライブラリから、任意の画像を選択します。
- 「アップロード」:ご自身のパソコン内のファイルが開く
- 「メディアライブラリ」:すでにWordPressに入っている画像から選択できる

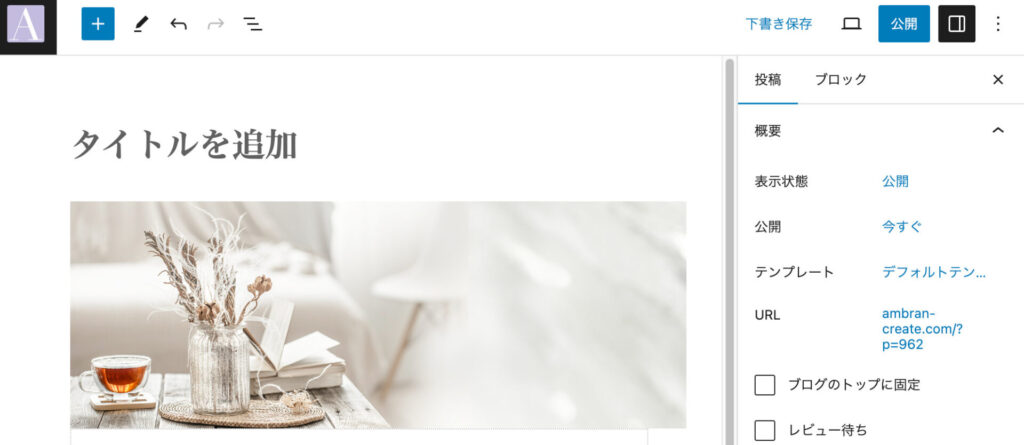
画像を挿入することができました。
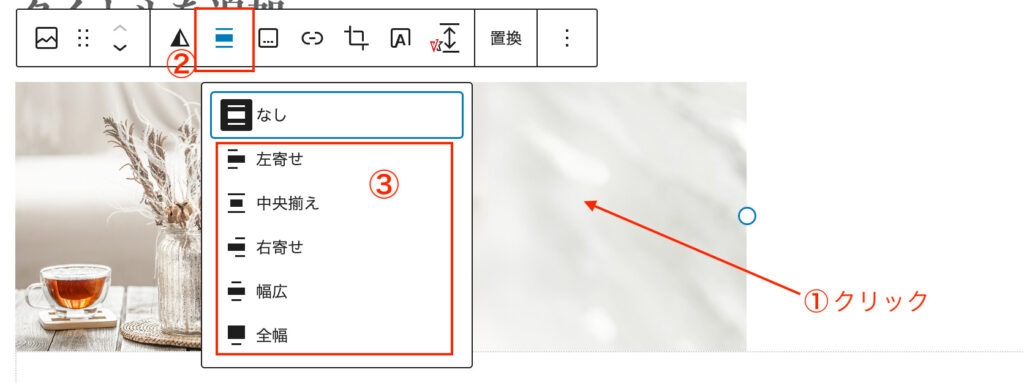
画像の表示位置
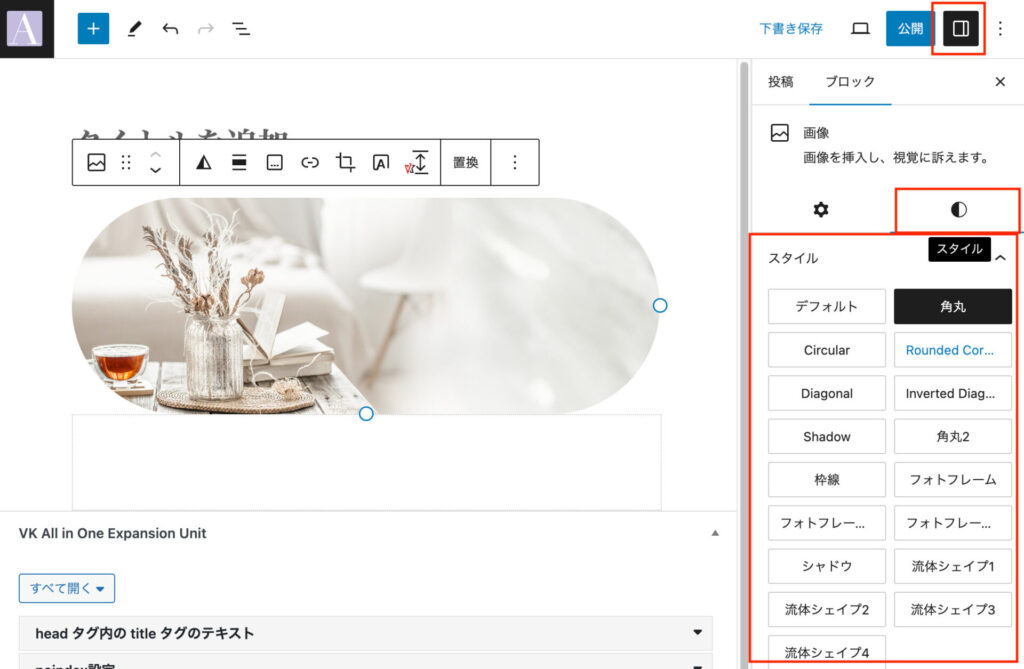
画像デザインを変更する
挿入した画像

設定 ![]() から、画像デザインを変更することができます。
から、画像デザインを変更することができます。
設定画面が開いていない場合は、![]() をクリックしてください。
をクリックしてください。
*テーマによって変更できるスタイルが違います。
ここでは、「角丸」を選択しました。
WordPressに設定されているデザイン以外(例えば正円など)で画像を表示したい場合は、あらかじめ編集して画像を取り込みましょう。
また、横に並べて画像を表示したい場合などは、あらかじめサイズ(比率)を合わせておくことをオススメします。
まとめ
今回は画像ブロックの説明をしました。
よく使うブロックですし、画像を追加、変更したい場合などはぜひ参考にしてみてください。