
YouTube チャンネルを魅力的に見せるために欠かせない「バナー」。でも、いざ作ってみると「PCでは見えるけどモバイルだと切れてしまう」「文字が隠れてしまった」など、デバイスごとの表示のズレに悩む人が多いんです。
実は、YouTubeバナーは1枚の画像にPC・モバイル・テレビなど異なる画面サイズでの見え方をすべて考慮して、デザインする必要があります。一度で全デバイスに対応させるのは難しそうに感じるかも知れませんが、ポイントさえつかめば意外と簡単に作れます!
この記事では、初心者の方でもわかりやすく、一発でPC・モバイル・テレビ・タブレットの4つのデバイスに対応できるYouTubeバナーの解説をしていきます!

YouTubeバナーの推奨サイズと表示範囲を理解しよう
youtubeバナーのサイズは、バナーをアップロードするページに記載されています。
すべてのデバイスで最適に表示されるように、2048 x 1152 ピクセル以上、6 MB 以下の画像を使用してください。
https://studio.youtube.com/
ですが、色々調べてみると・・
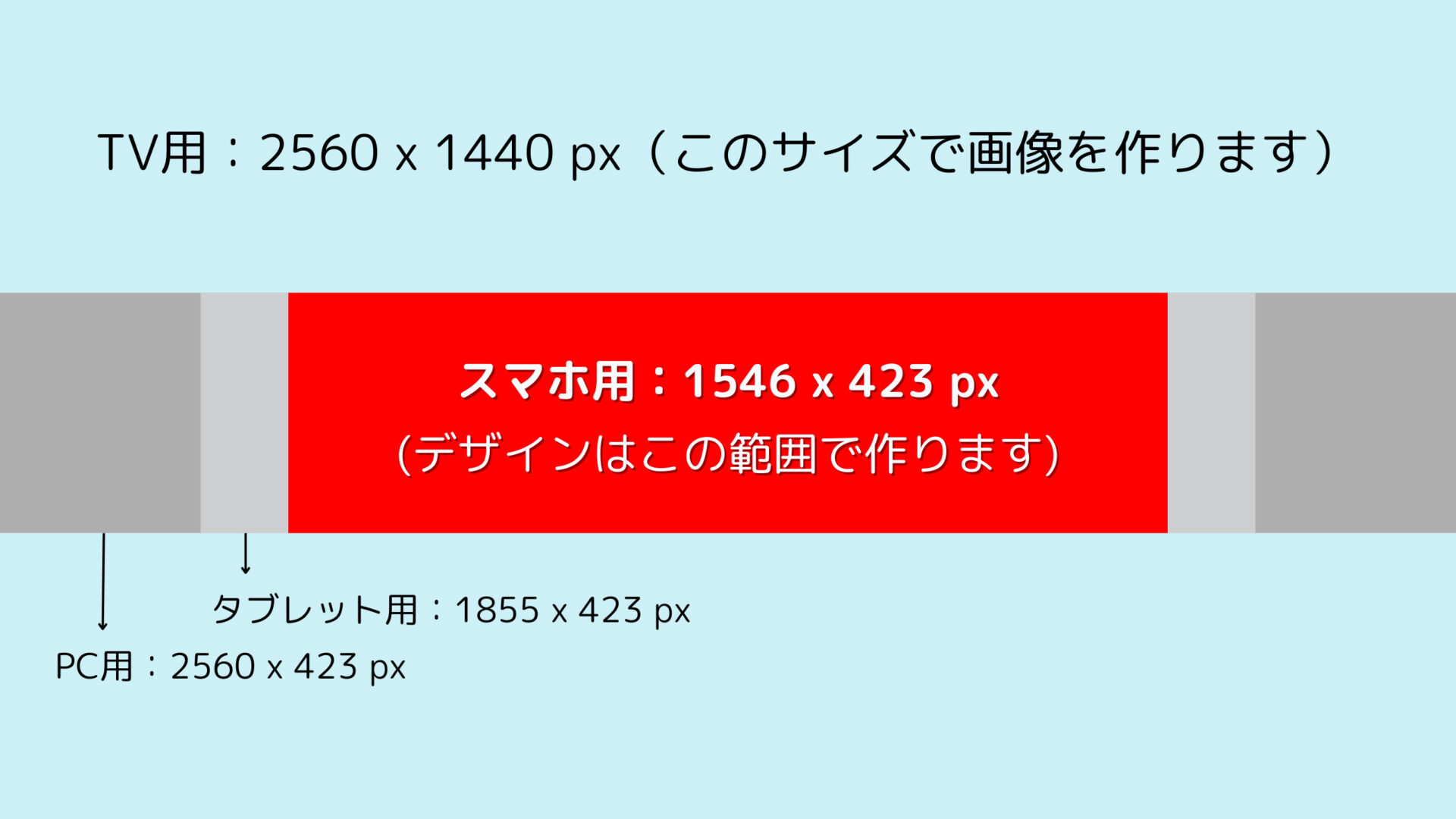
- テレビ用:2560 x 1440 px
- PC用:2560 x 423 px
- タブレット用:1855 x 423 px
- モバイル用:1546 x 423 px
と書かれており、私はなぜかこの4つそれぞれのサイズの画像が必要と思ってしまい、4枚同デザインをサイズ違いで作りました。。
いざアップしようとすると、1枚しかアップロードできないし、、PC用をアップすると、見事に画像と文字が見切れてしまいました。
結局どのサイズが正解なのか理解するのに無駄に時間を費やしてしまいました。
ですが正解は、テレビ用:2560 x 1440 px のサイズ枠を用意し、モバイル用のサイズ範囲 1546 x 423 px にデザインする!
これでどのデバイスでも問題なく綺麗に表示することができます。
実際に作ってみたい方向けに、サイズガイドを作りましたので必要な方はダウンロードしてください!

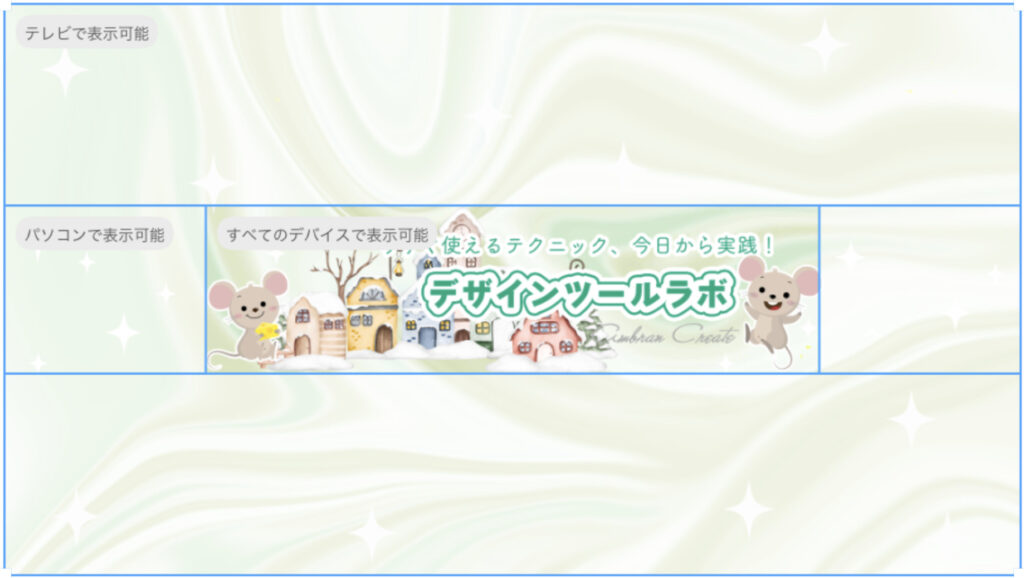
デザイン配置例
私が間違えて作ったバナー画像がこちら。サイズいっぱいにデザインしてしまっています。


テレビではいいのですが、そのほかのモバイル・PC・タブレットでは意味のわからない画像に。。最終的に上のサイズガイドを使用して作成しました。
左は元の画像にサイズガイドを合わせたもの。右は中央の赤い部分にデザインを集結させたもの。



サイズガイドは透明度を上げて固定すると便利だよ


背景には写真や装飾のみにして、赤い部分(モバイル用:1546 x 423 px 範囲)にテキストや見切れたくないイラストなどをすべて配置しました。

アップしてみると、PC・モバイル・テレビで見切れず表示されていました。
もし左右の余白が気になる方は、見切れても問題ない装飾やイラストをいれるのも良いですね!
私は「キラキラ」を散りばめてみました!
無料で使えるテンプレート&ツール紹介
Canva
一番のおすすめは Canva!初心者でも簡単に使えるデザインツールとして、テンプレートもたくさん用意されていて、感覚的にバナーを簡単に作成できます。
テンプレートであっても、モバイル用のサイズ範囲 1546 x 423 px から文字がはみ出ているデザインもあるので、配置はサイズガイドを使って整えてくださいね!
実際にyoutubeで作り方を解説しているので、もし細かく手順などをみたい方は参考にしてください!
Figma
デザインにこだわりたい方におすすめ。Figmaも簡単に登録できてすぐに利用できます!
操作は少し難しいですが、ソフトをインストールする必要もなく、簡単に作業を開始することができます。
Canvaより技術的で高度なデザインを作成でき、例えばテキスト1つとっても、Canvaでは複数のエフェクトをかけられませんが、Figmaなら複数のエフェクトを同時にかけられるので、より作りたいデザインを実現できます。
*Canvaの公式ヘルプでも、「1つのテキストオブジェクトに対して1つのエフェクトしか適用できない」と明記されています。
まとめ
youtubeバナーは 2560 x 1440 px の画像を1枚アップロードするだけ!
しかし、さまざまなデバイスがあるのでどれで見ても、文字などの大事な箇所が見切れることなく作らなければなりません。
何度も修正せず一発で作れると、他の作業に集中できますし、ストレスなく作成できます。

ポイントはテレビ用:2560 x 1440 px のサイズ枠を用意し、モバイル用のサイズ範囲 1546 x 423 px にデザインする!だよ。
ぜひデザインガイドを利用して作ってみてください。