WordPressでは、ブロックを積み上げて記事や固定ページを作っていきます。
ブロックとは、テキスト、画像などのパーツのことで、もともと用意されているパーツ=「ブロック一覧」から選択することで、簡単に素早くページを作り上げることができます。
今回は、WordPressのブログ投稿で、これさえ押さえておけば綺麗なデザインページが作れる基本ブロック5つ!「段落」「見出し」「画像」「カラム」「スペース」について、使い方と設定方法を詳しく解説していきます。
この5つをしっかりとマスターすることで、日常的に投稿しているブログ記事の見栄えがよくなり、読みやすさが格段に向上します。
- 1. ブロック一覧の確認の仕方
- 2. テキスト(文字)入力ブロック
- 2.1. 段落ブロック
- 2.1.1. 段落ブロックの追加の仕方
- 2.1.2. 「段落」に背景をつける
- 2.1.3. 「段落」の色変更
- 2.1.3.1. 段落全体の色変更
- 2.1.3.2. 一部の文字の色の変更
- 2.2. 見出しブロック
- 2.2.1. 見出しブロックの追加の仕方
- 3. 画像ブロック
- 3.1.1. 画像ブロックの追加の仕方
- 3.1.1.1. 画像のスタイルを変更する
- 4. レイアウトを整えるブロック
- 4.1. カラムブロック
- 4.1.1. カラムブロックの追加の仕方
- 4.1.1.1. カラムに見出し、段落、画像を入れた例
- 4.1.1.2. カラムブロックの設定方法
- 4.1.2. カラムブロックの選択の仕方
- 4.1.3. カラムの比率を変える
- 4.1.4. カラムの入れ替え
- 4.1.5. カラムのレイアウトを揃える
- 4.1.6. カラムを増やす
- 4.2. スペーサー
ブロック一覧の確認の仕方
さっそく、ブロック一覧を確認していきましょう。
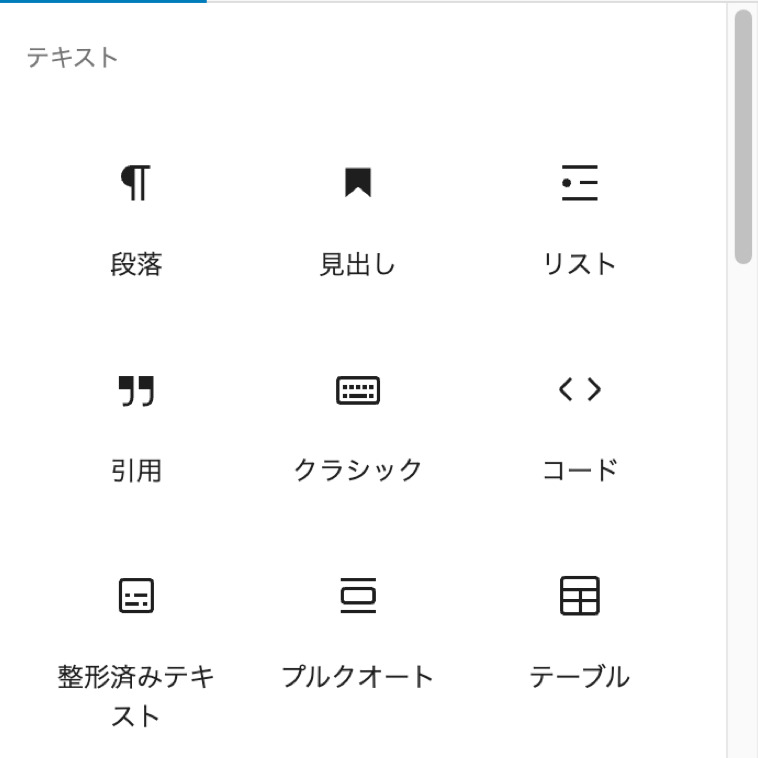
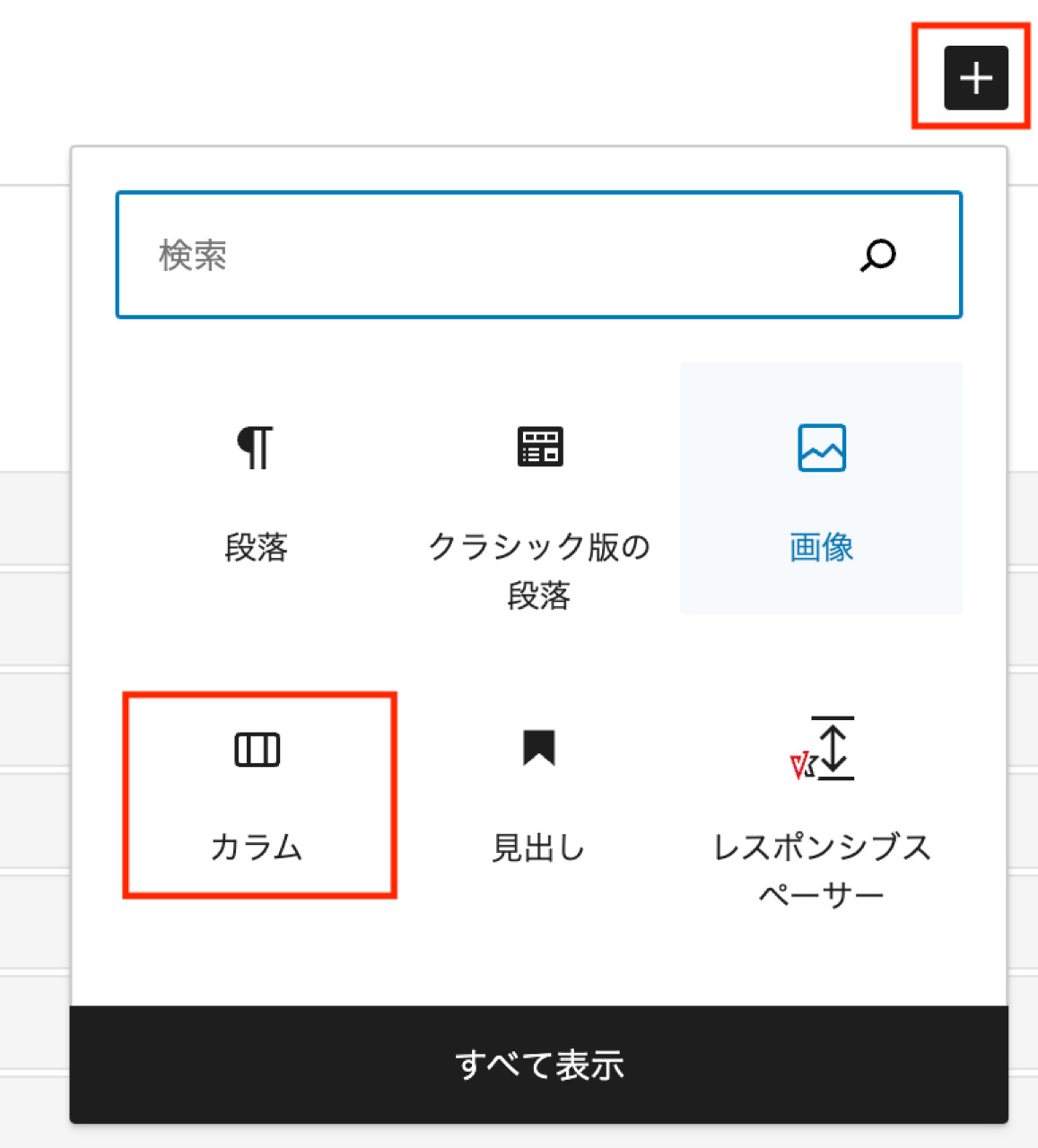
ブロック一覧は、投稿(固定)ページ画面左上の ![]() から、確認・使用することができます。テキスト、デザイン、メディアなど、項目にわかれてブロック一覧が表示されます。
から、確認・使用することができます。テキスト、デザイン、メディアなど、項目にわかれてブロック一覧が表示されます。



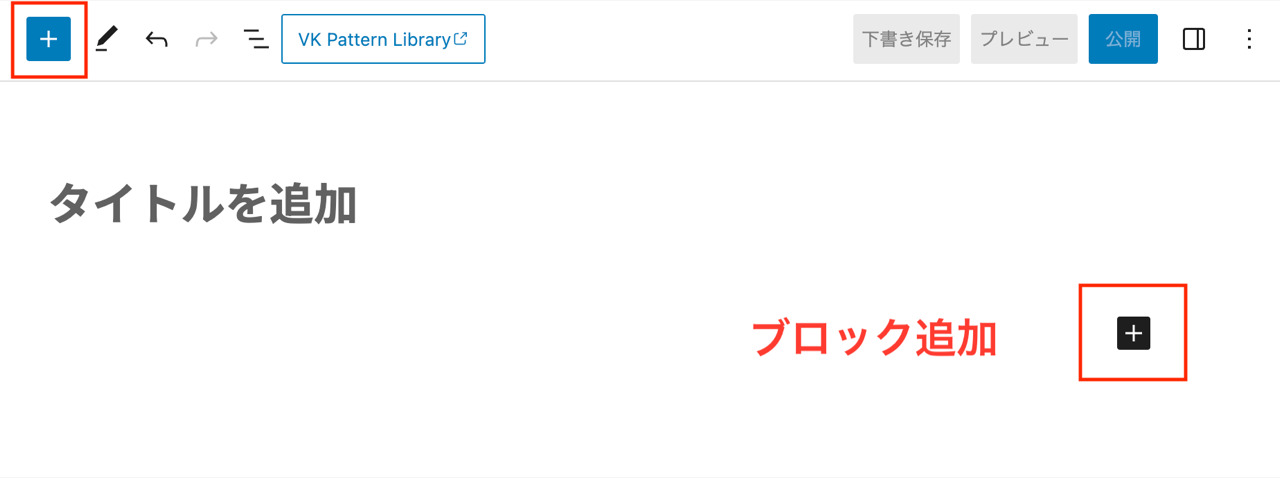
また、投稿本文の「+」からもブロックの一部を確認、使用することができます。

今回は、上記の中から、
- テキスト(文字)が入力できる「①段落」「②見出し」
- 「③画像」
- レイアウトを整える「④カラム」「⑤スペーサー」
を使います。






ちなみにこの記事も、上記の5つのブロックを使って構成されているよ。すべて超基本!なので必ず覚えてね!
テキスト(文字)入力ブロック
段落ブロック

文章を書くためのブロックです。ブログ記事や固定ページに文章を入力する際に使用します。
段落ブロックの追加の仕方

まずは段落ブロックをクリックします。
段落アイコンがないときは、「検索 」してみましょう!

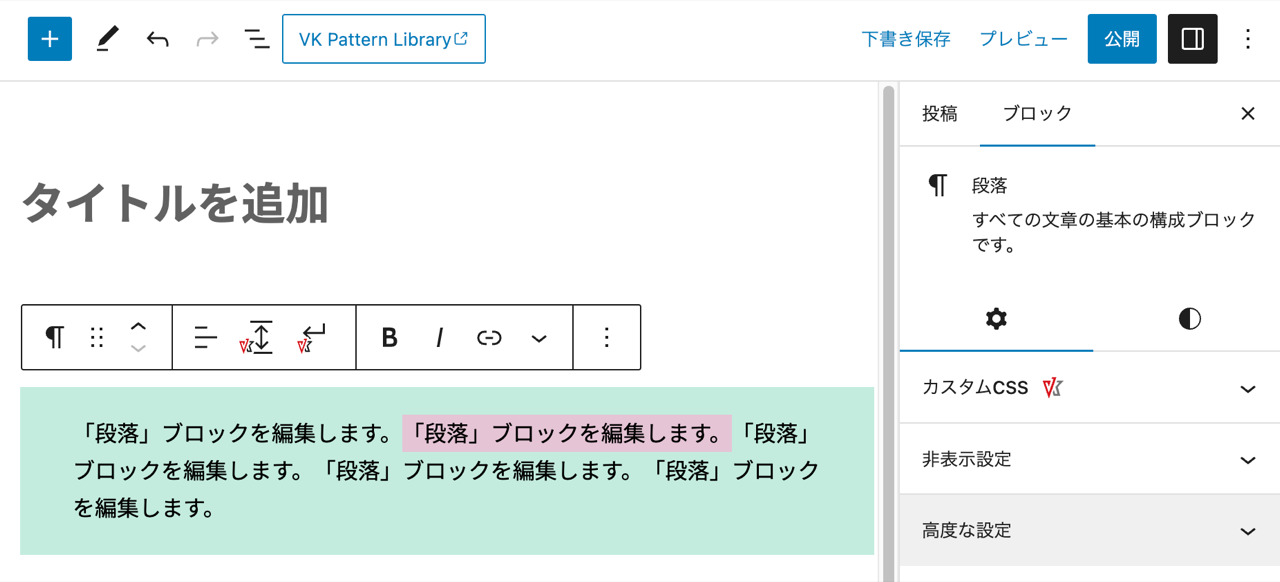
任意の文字を入力してみよう。
「段落」に背景をつける
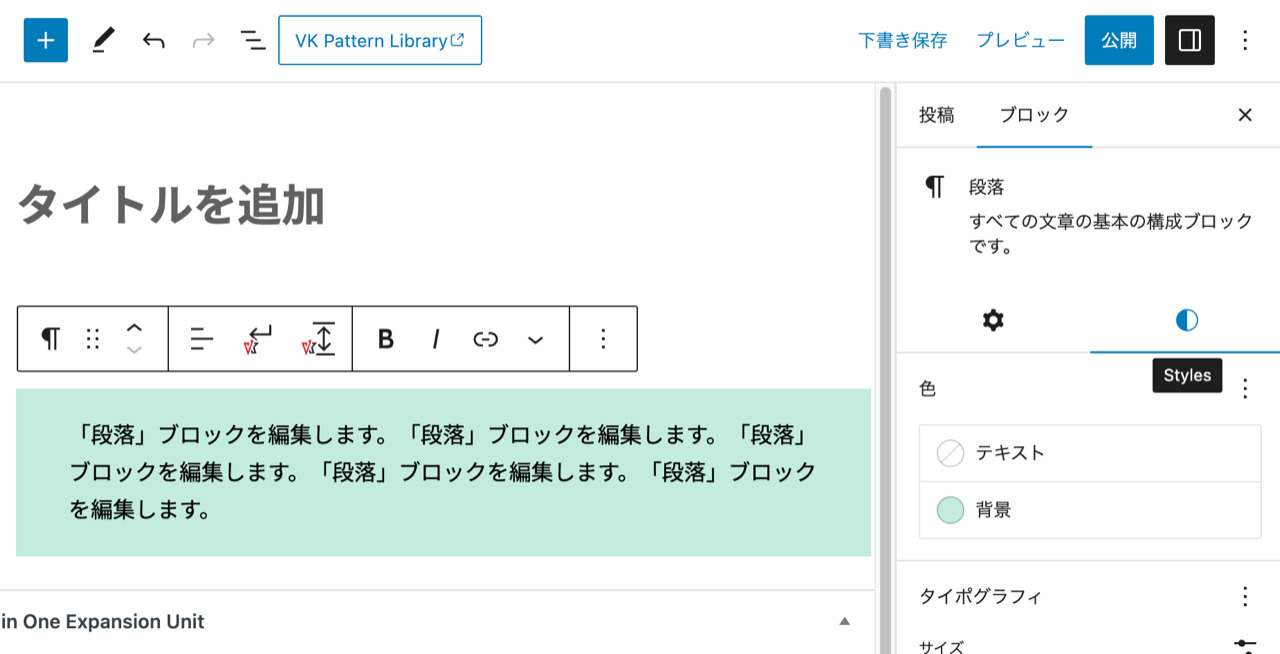
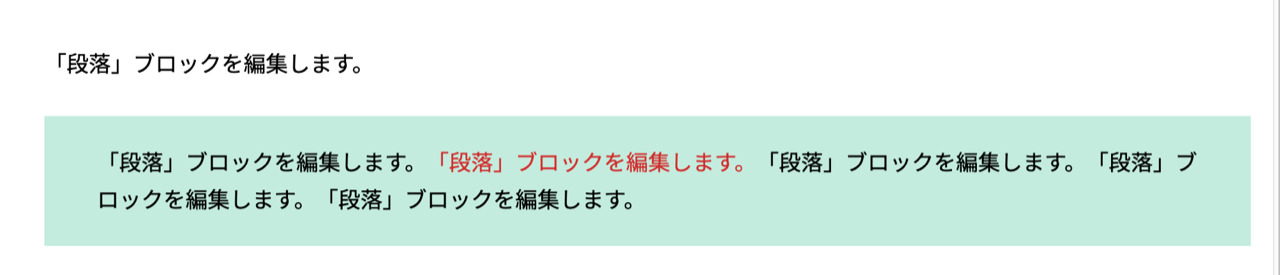
文字が入力できたら、さらに編集を加えていきましょう!

青枠の部分に背景をつけていきます。
青枠の一部を選択(クリック)し、右上の ![]() から、設定画面を開きます。
から、設定画面を開きます。
*すでに「設定」が開いている場合はアイコンが黒になっています。

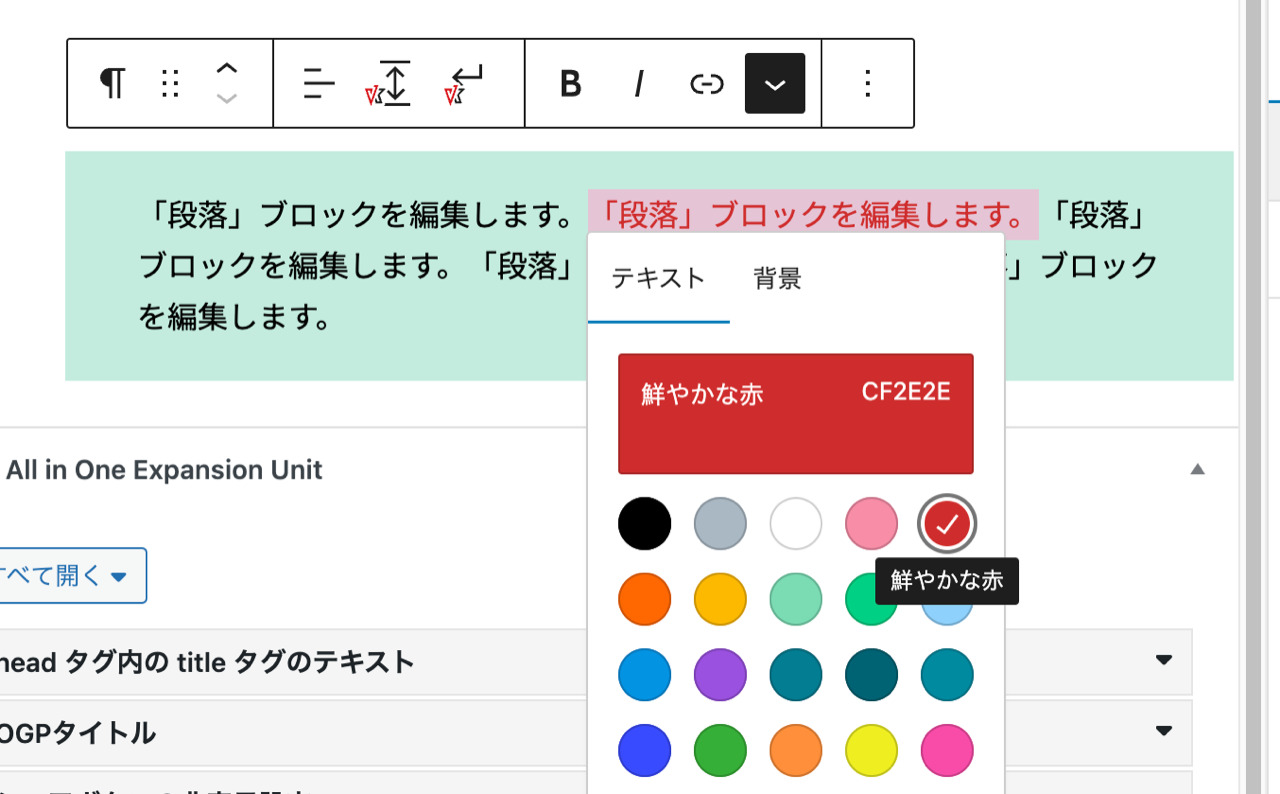
①〜③をクリックし、背景の色をつけます。


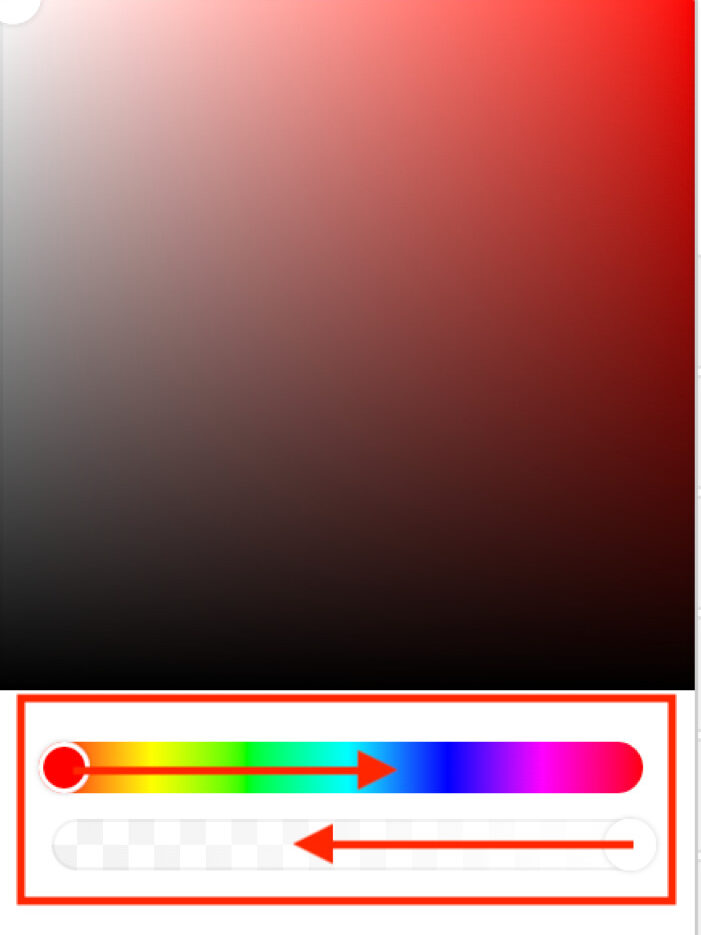
デフォルトで表示されている色を選択することもできますし、赤枠部分をクリックで画面が切り替わり、色を微調整したり、色相や透明度を変更することができます。

背景に色をつけることができました。
Point

ブロック追加は左 ![]() 、そのブロックを編集したいときは右
、そのブロックを編集したいときは右 ![]()
![]() と覚えておこう。
と覚えておこう。
「段落」の色変更

次は、入力した文字自体の色を変更していくよ。
段落全体の色変更
テキスト全体の文字色を変えたい時は、背景と同じ要領で変更できます。

一部の文字の色の変更
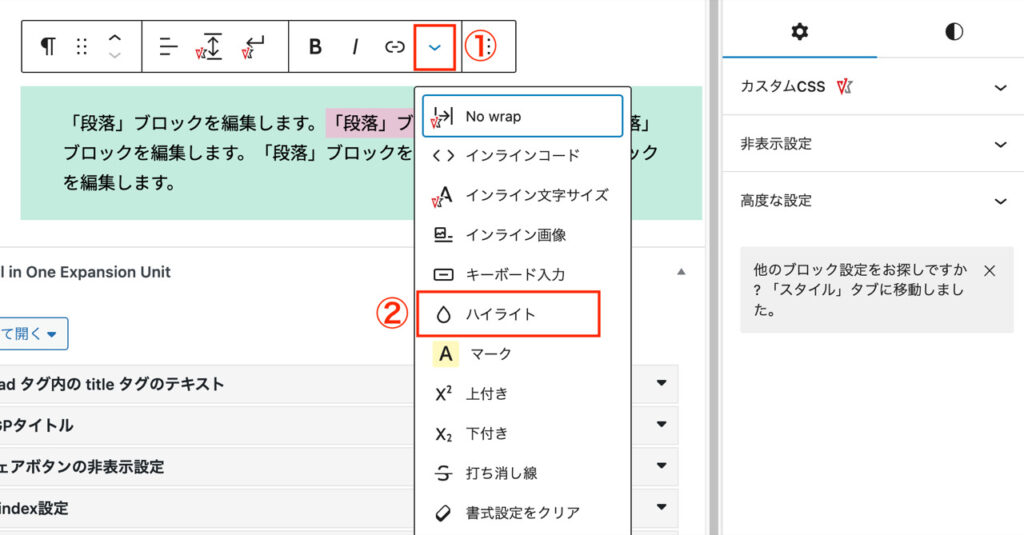
一部の文字色だけを変更したいときは、「ハイライト」を使用します。

ブロック全体ではなく、色を変えたいテキスト部分だけを選択します。
(画像は選択している状態です)

からハイライトをクリックし、任意の色を選択します。


文字の一部の色を変更することができました。
見出しブロック

見出しブロックは、その名の通り、テキストに「見出し」をつける時に使います。
「段落ブロックの文字を大きくしたらいいだけでは?」と思われるかもしれませんが、見出しブロックを使うことで、検索エンジンが「これは〇〇について書かれた文章だな」としっかりと評価してくれます!ぜひ意識して使ってみてください!
見出しブロックの追加の仕方
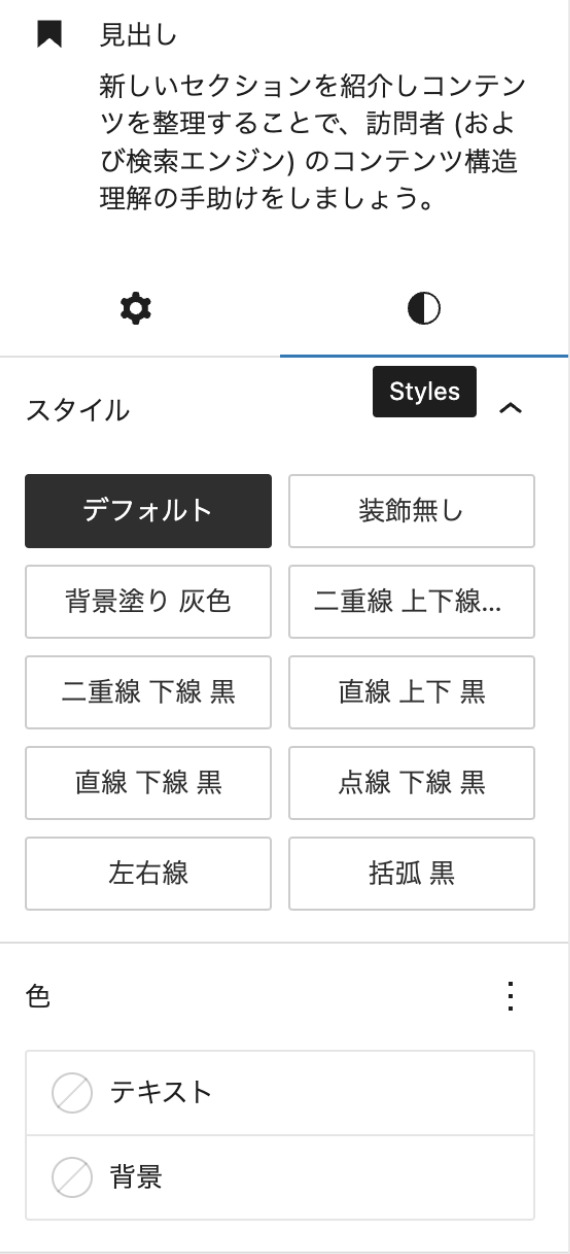
ブロック一覧から「見出し」を選択、任意の文字を入力します。
見出しブロックも、設定からスタイルを変更できます。
*テーマによって変更できるスタイルが違います。
変更できるスタイルが少ない場合は、段落ブロックと同じように、その下の「色」で背景をつけることもできます。
画像ブロック
画像ブロックの追加の仕方

ブロック追加の要領で、画像ブロックを追加します。
「アップロード」はPCファイルが開き、
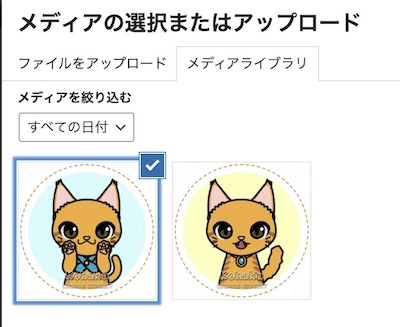
「メディアライブラリ」はすでにWordPressに入っている画像から選択できます。

メディアライブラリから、任意の画像を選択します。
ファイル名で「検索」もできるので、画像をアップロードする時にわかりやすい名前をつけておくことをおすすめします。

メディアライブラリにドラッグ&ドロップでアップすることもできるよ。
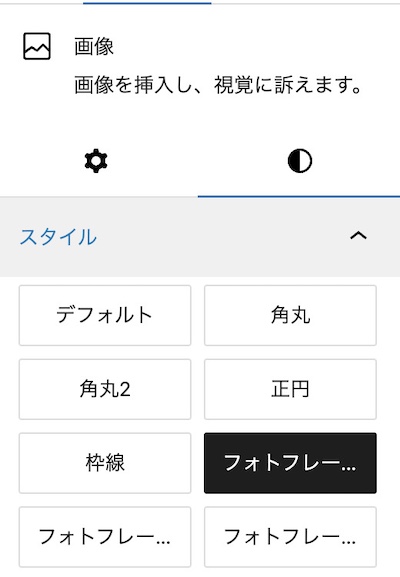
画像のスタイルを変更する

![]() または
または![]() から、画像スタイルを変更することができます。
から、画像スタイルを変更することができます。
*テーマによって変更できるスタイルが違います。
レイアウトを整えるブロック
カラムブロック
カラムとは??

カラムは、ただブロックを積み重ねていくのではなく、横並びに配置したい時に使用します。
カラムは「列」という意味で、1カラム、2カラム・・は1列、2列のレイアウトになっている、ということです。
カラムブロックの追加の仕方

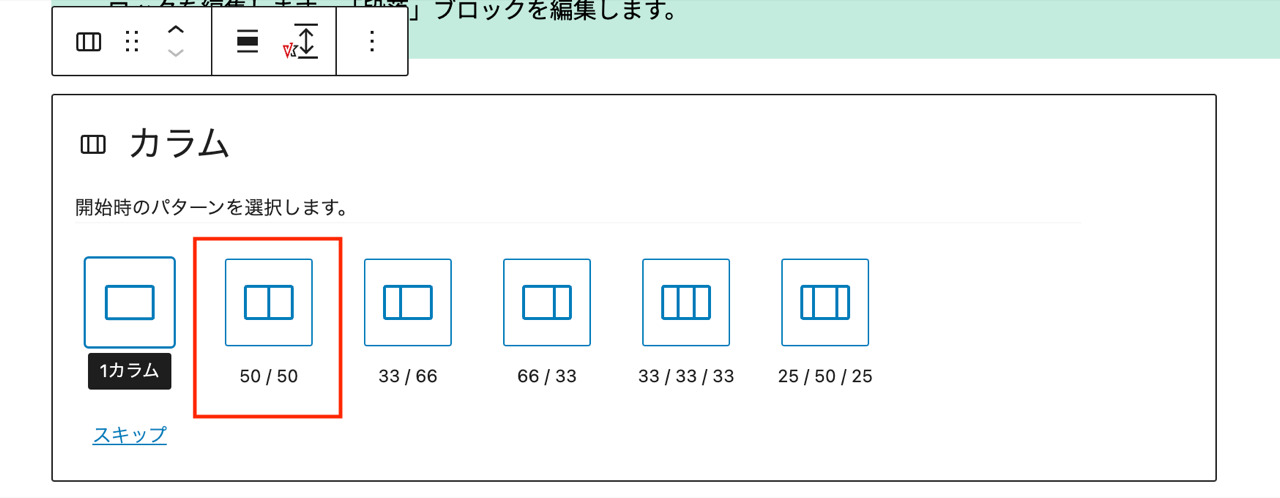
ブロック一覧から、カラムブロックを選択します。

左右の比率パターンを選択することができます。
ここでは、50/50を選択します。

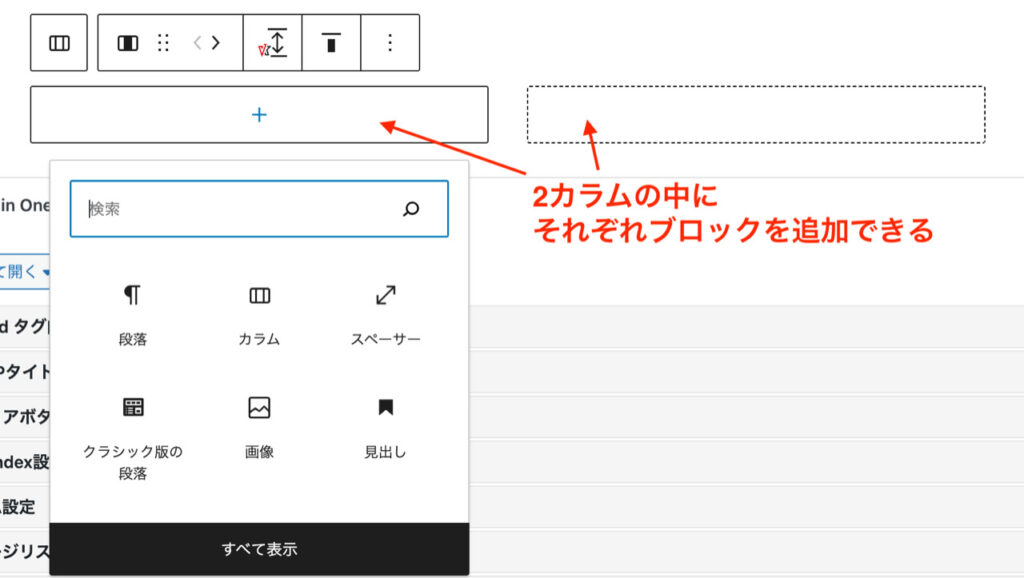
カラムは、「カラムブロック」だけでは成立しません。
カラムの中に、さらに任意のブロックを入れていきます。
試しに「カラム」の中に「段落」や「画像」を入れてみましょう。
カラムに見出し、段落、画像を入れた例

プロフィール
はじめまして!〇〇です。
ホームページや会員制サイトの構築、システム導入、名刺やフライヤーなどのデザイン制作を行なっています。
個人や小規模ビジネスの方々が「伝えたい思いを形にする」お手伝いをしています。
*カラムレイアウトがわかりやすいよう、モバイルでも2カラムになるよう設定しています。
↑は「段落」「見出し」「画像」「カラム」の4種類のブロックを組み合わせています。
Point
もし画像を2つ横並びにする場合は、あらかじめサイズ(比率)を合わせておくことをオススメします。
カラムブロックの設定方法
カラムブロックの選択の仕方
WordPressは、クリックの位置によって選択される箇所が微妙に変わるので、どこを選択しているのか分かりづらい場合があり、選択位置によって出てくるツールも違ってくるので、慣れるまでは操作のしづらさを感じると思います。

ここで1つワンポイントアドバイス!
以下の画像を参考に選択すると、比較的操作しやすくなります。
カラム全体を選択したいときは、
左右どちらかのカラムを選択>その上にでてくるツールの![]() をクリック!
をクリック!
これで、親ブロックであるカラム全体を選択することができます。
カラムの比率を変える
先ほど50/50の比率を選択しましたが、こちらは後から変更することもできます。
左右どちらかのカラムを選択>設定から
カラム設定→幅→%へ変更し、任意の数値を入力します。
左カラムを30%へ変更しました。
右は「段落ブロック」に置き換え、文字を入力→
70%に変更しました。
カラムの入れ替え
左右のカラムを入れ替えたいときは、どちらかのカラムをクリックし、> で移動できます。
もちろん右から左への入れ替えも可能です。
カラムのレイアウトを揃える
デフォルトでは画像と文字が上揃えになりますが、カラム全体を選択![]() し、中横揃え、下揃えにすることもできます。
し、中横揃え、下揃えにすることもできます。
ここでは中央揃えにします。
画像と文字が、中横揃えになりました。
カラムを増やす
設定のカラムのカーソルを左右に動かすことで、後からカラム数を増やすこともできます。
Point
上の画像のように、「モバイルでは縦に並べる」をONにしておくと、スマホで見た時は縦表示にすることができます。
スペーサー
最後に「スペーサー」ブロックです。これは単純に余白を取りたい時にいれるスペースで、右側の設定部分で高さも変更できるので、「なんだか見た目が窮屈そう・・」と感じたときは「スペーサー」を使用してみてください。

今回は5つのブロックを紹介したよ。ブロック1つでもいろんな設定を加えることができるから、ブログを投稿するときは使ってみてね。
テーマの違いも大きく関係してきますが、ブロックをデフォルト使用するだけでなく、「設定」でデザインを変更できるので、ぜひご自身の使用しているテーマではどんなことができるか、確認してみてください。
さらにカスタマイズしたい方はLightningテーマの有料版がおすすめです。
対応プラグインでブロック自体を増やすこともできますし、設定でできることも豊富です。Lightning有料版をお考えの方は、以下より購入・ダウンロードできます。