WordPressでお知らせやブログなどの投稿記事を固定ページ内で表示させる方法をご紹介します。
プラグインも不要で、デフォルトで用意されている「最新の投稿」ブロックを使えば、簡単に指定の場所へ、指定の投稿だけを選択して表示することが可能です。
カテゴリー分けについての記事は以下をご覧ください。
【WordPress】ブログをカテゴリー分けするメリットとは?設定方法も解説!
WordPressでは、記事をテーマ別に分類するための「カテゴリー」を設定できます。これにより、読者が興味のあるトピックを簡単に見つけられるようになります。 サイト全体のテーマや、大きなジャンルに関連する記事をまとめるこ […]
ブログ記事を自動的に表示させる方法
まずは投稿したブログ記事すべてを表示させる方法をご紹介します。

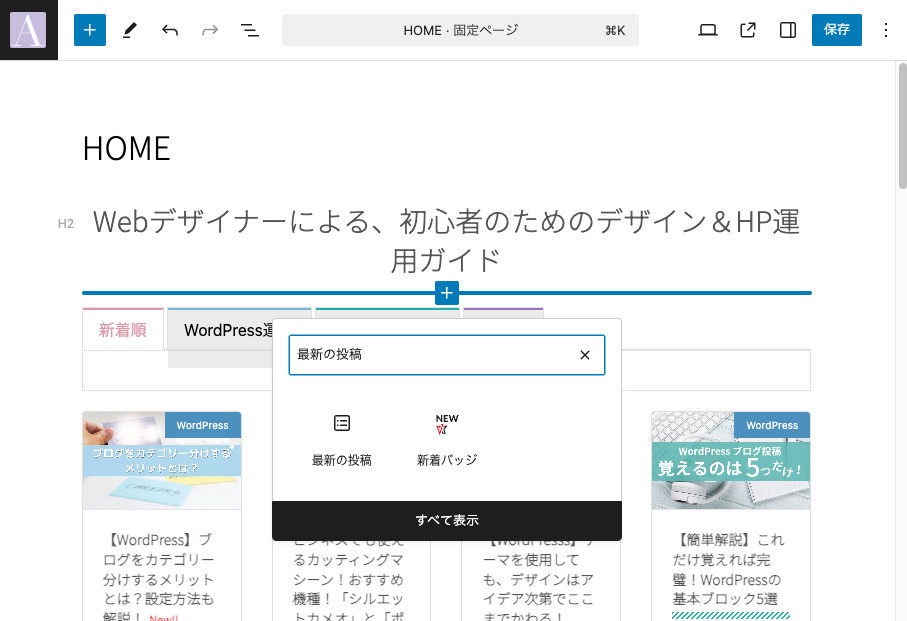
ブログ記事を表示させたい固定ページを開き、ブロック追加で「最新の投稿」を検索します。

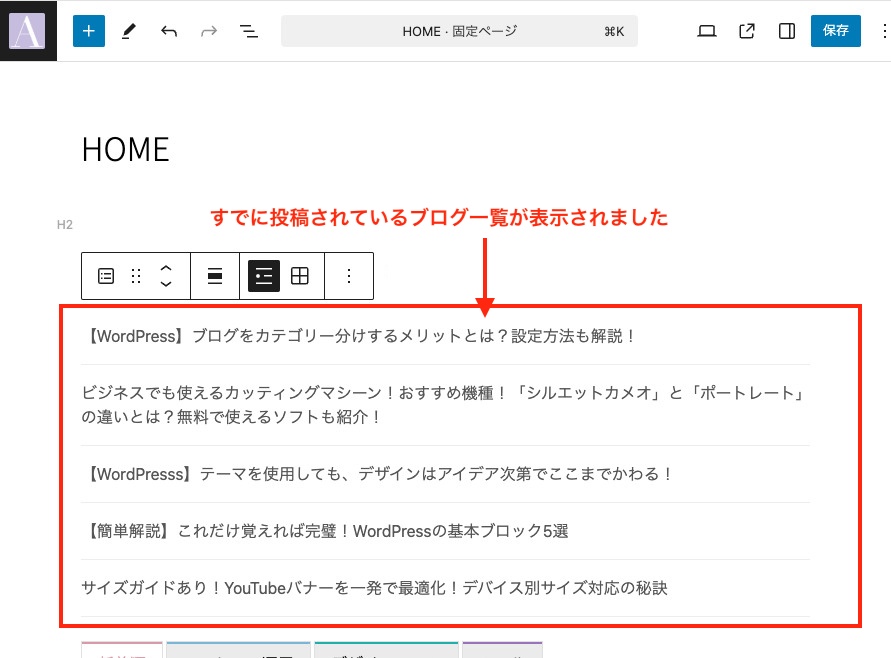
すでに投稿済みのブログ一覧が挿入されました。


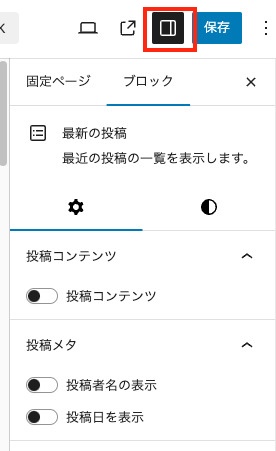
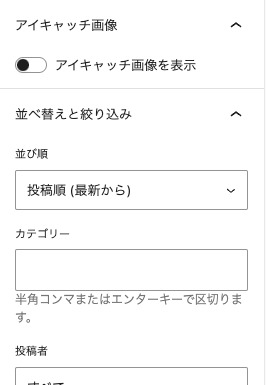
設定マーク ![]() を開き、
を開き、
- 投稿コンテンツ
- 投稿メタ
- アイキャッチ画像を表示
などをオンオフで切り替え、表示を確認しながら見た目を整えてください。

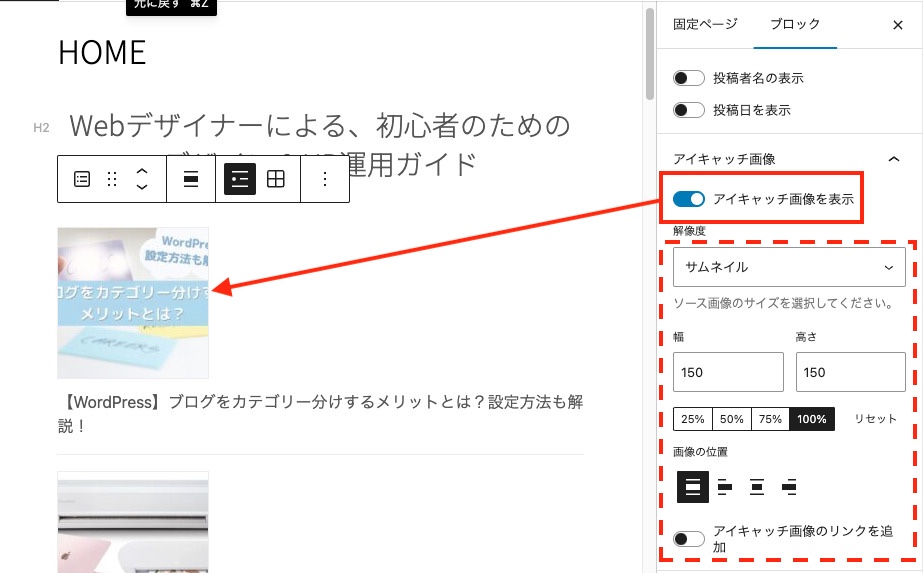
アイキャッチ画像を表示をONにすると、設定していたアイキャッチが表示されます。
その下の解像度で、画像のサイズを変更できたり、画像の位置を変更できたりします。
アイキャッチ画像のリンクを追加、をONにしておくと、画像をクリックしたときに記事が開くようになるのでおすすめです。


![]() のツールから、リスト表示、グリット表示の切り替えができます。
のツールから、リスト表示、グリット表示の切り替えができます。
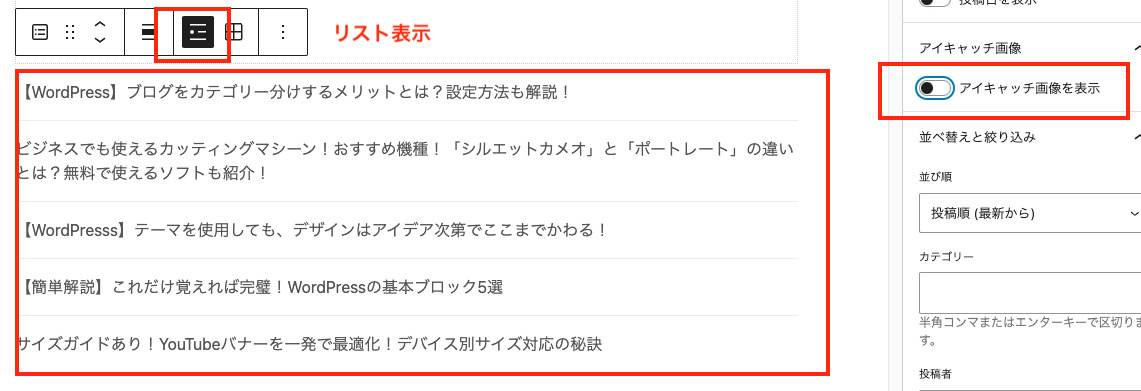
1.リスト表示

リスト表示は、比較的情報をシンプルに見せたい時、主にお知らせなどを投稿したいときに使用します。
右側の設定画面で「アイキャッチ」を非表示にできるので、アイキャッチが不要な、例えば「定休日のおしらせ」など、一般的なお知らせなどに使用します。
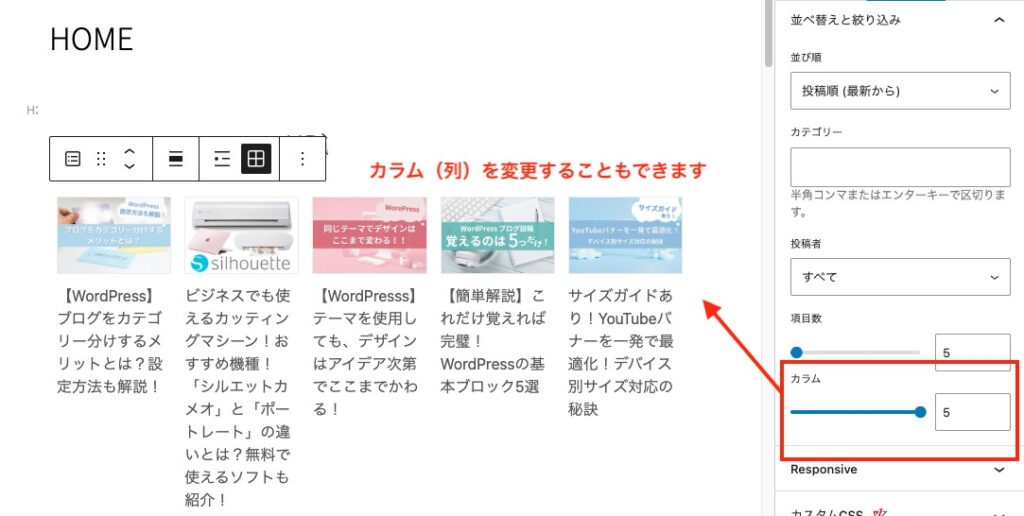
1.グリッド表示

グリッド表示は、アイキャッチがメインになることがほとんどです。
主に画像でユーザーの興味を惹きたい時になど使用します。
グリッド表示の場合も、リスト表示と同様に、右側の設定画面から画像の位置など、細かい表示設定ができます。

カラム(列)も右側の設定から変更できます。
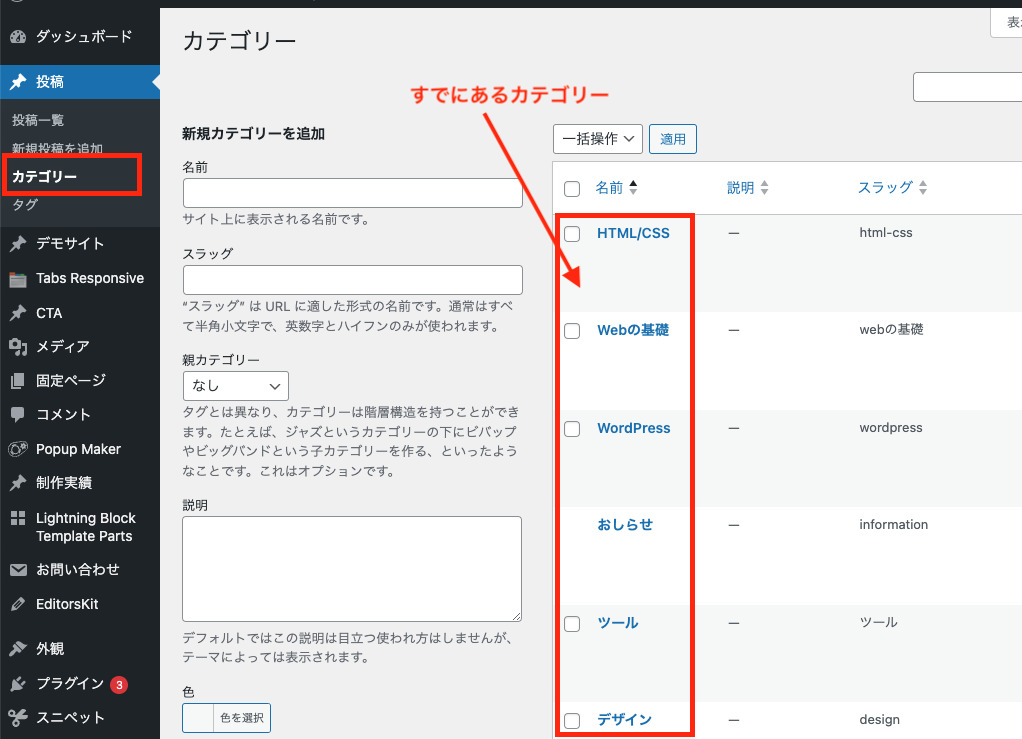
カテゴリーごとに表示させるには

投稿記事一覧だけでなく、カテゴリーごとに表示させるには、すでにあるカテゴリー名を入力するだけです。
【WordPress】ブログをカテゴリー分けするメリットとは?設定方法も解説!
WordPressでは、記事をテーマ別に分類するための「カテゴリー」を設定できます。これにより、読者が興味のあるトピックを簡単に見つけられるようになります。 サイト全体のテーマや、大きなジャンルに関連する記事をまとめるこ […]

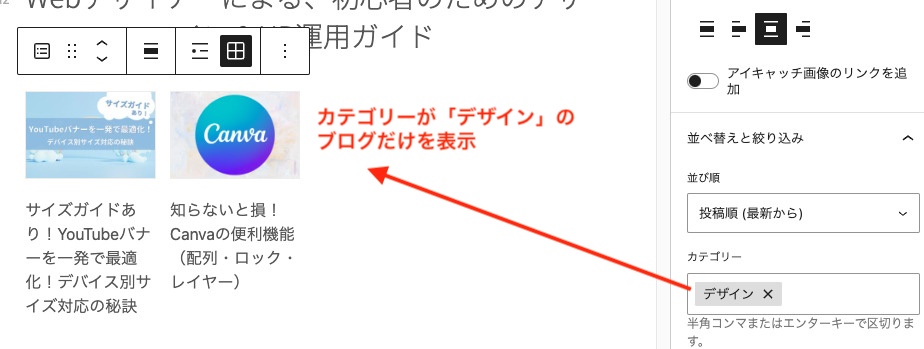
最初の文字を入力すると、自動でカテゴリー名が表示されるので、その中から表示させたいカテゴリーを選択します。
「デザイン」カテゴリーの記事のみが表示されました。

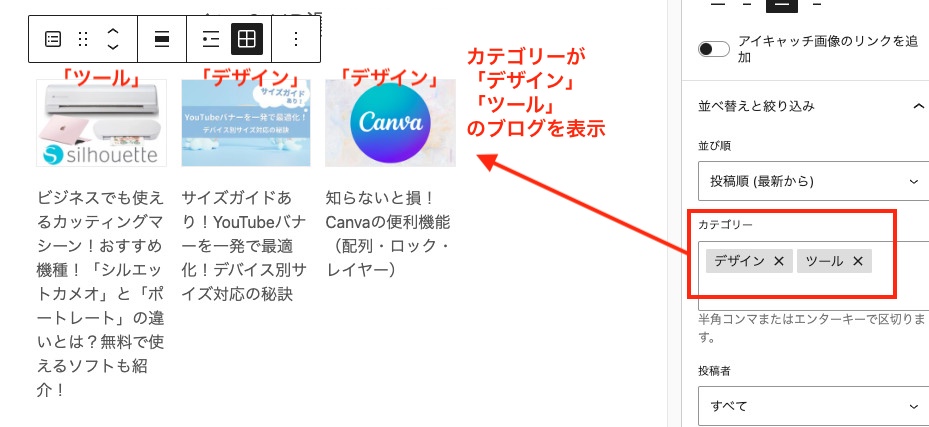
複数のカテゴリーを表示することも可能です。
画像サイズの注意点
ここで注意したいのは、アイキャッチ画像の元サイズを揃えておかないと、綺麗に表示されないことです。
「画像サイズ」→サムネイルを選択すると大きさを揃えて表示されるのですが、もう少し画像を大きく表示したい場合には、「画像サイズ」→中または大を選択する必要があり、その画像のサイズそのまま表示されるので、あらかじめアイキャッチのサイズを統一しておくと、どの表示形式にしても綺麗に表示されるので便利です。
まとめ
固定ページへの投稿の表示は、多くのサイトで使われており、ワードプレスのとても便利な機能の一つでもあります。
プラグインや難しいコードの記述なしで簡単にできるので、是非試してみてください!