WordPressテーマとは?
WordPressには何千というテーマが存在しており、世界中のエンジニアが用途にあったさまざまなテーマを開発し、無償/有償でだれもが使用できるよう提供しています。
そのテーマの違いとは、サイト全体に影響する「機能」や「仕様」の違いのことです。
一言でいうと「テンプレート」なのですが、テンプレートというと、すでにあるデザインに当てはめて、中身だけを変更していくようなイメージがありますが、そこに若干誤解があるように思います。
実際には、先に述べたように「機能」や「仕様」の違いが大きく、デザインはほとんど関係ありません。
つまりどんなテーマを選んでも、ある程度は同じデザインやレイアウトを再現できるのです。
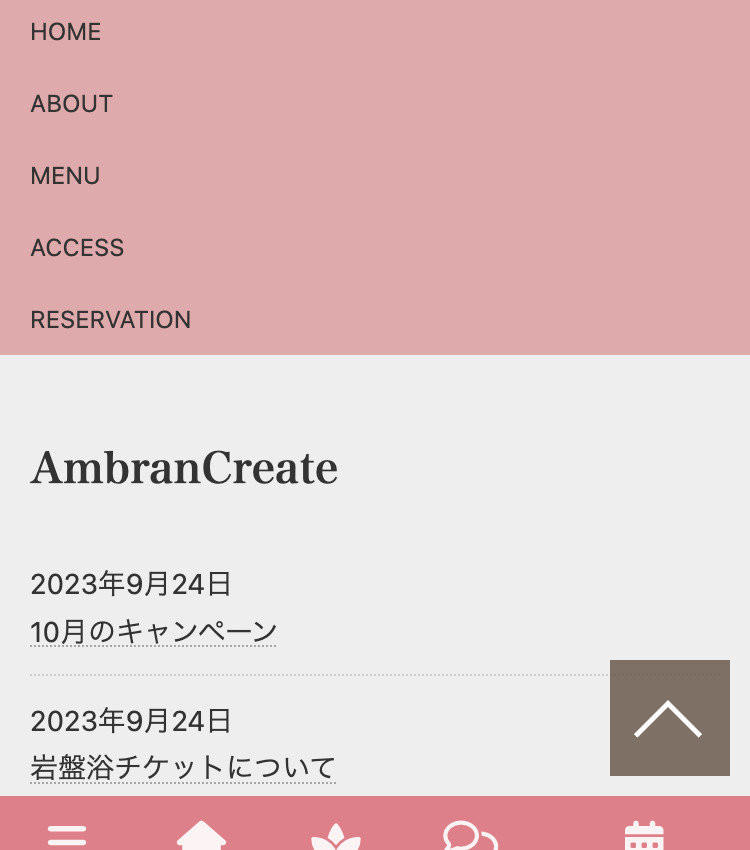
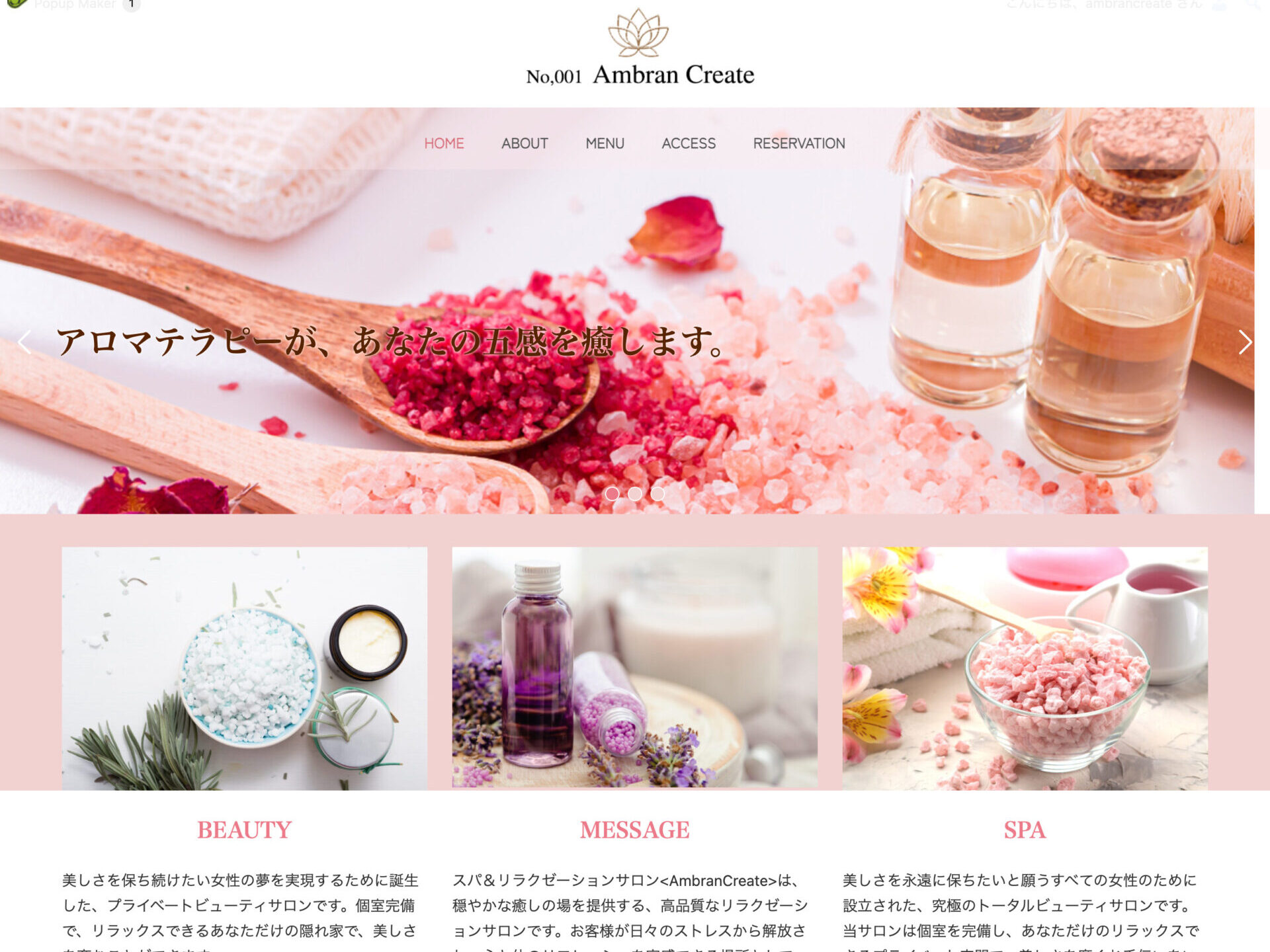
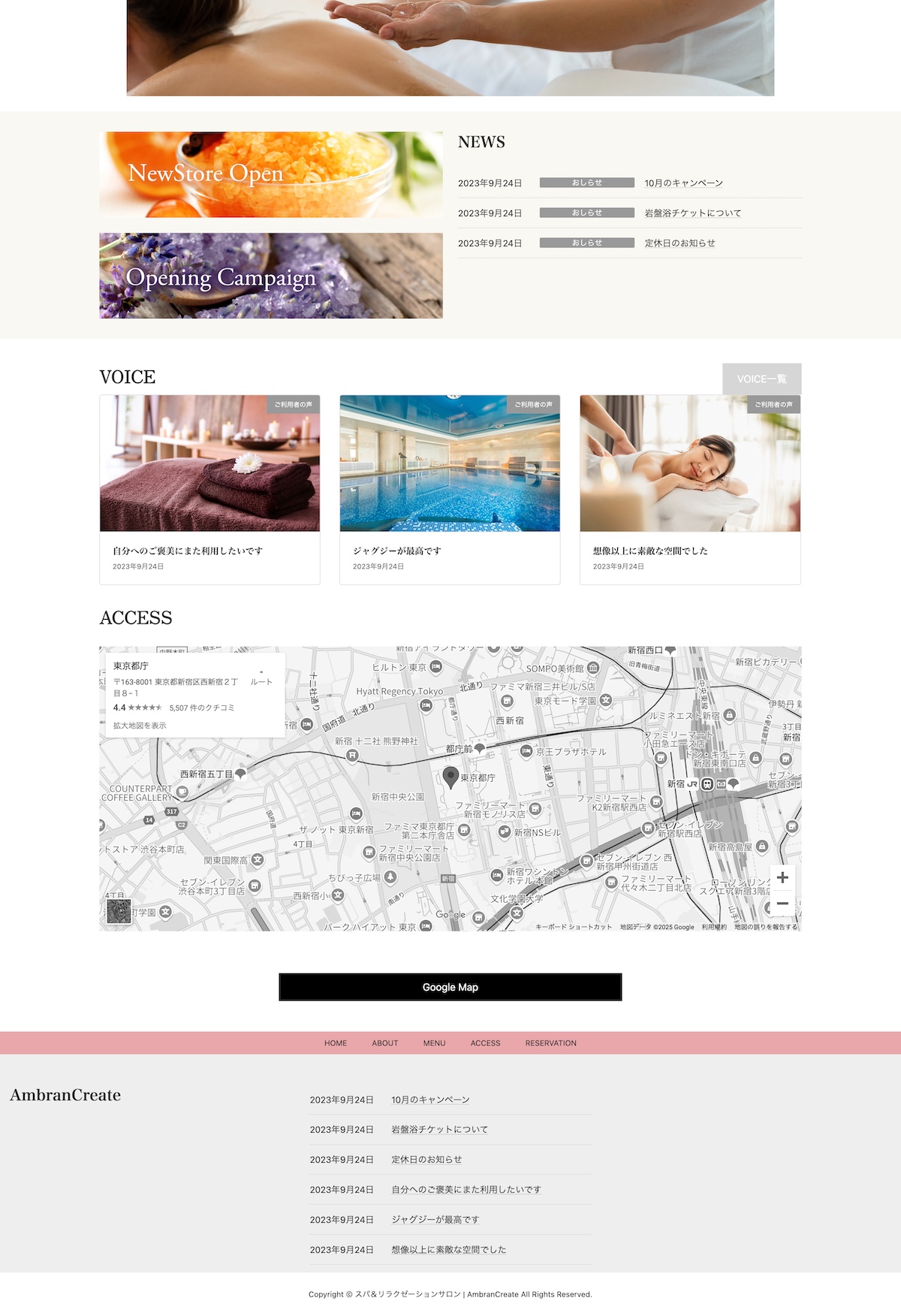
ここでは、Lightningのデフォルトデザインから、架空のデモサイトを制作してみました。
左はLightningテーマデフォルトデザイン、右はLightningテーマをカスタマイズしたものです。



写真やレイアウト、フォントを少し変えただけでガラッと印象が変わるね!
サイトのデザインはパッとみた印象で、その企業やお店のイメージが決まってしまいますから、デザインはとても重要!
デザインは見た目を印象付けるだけでなく、客観的な視点で、人に情報や目的を伝える役割があります。
ユーザーがホームページに最初に持った印象、例えば「かっこいい」「おしゃれ」「可愛い」は、直接そのお店のイメージになります。


これだけでガラっと変わる!
変更ポイントは主に4つ
デザインのイメージを決めるのは画像はもちろんですが、フォントやレイアウトの要素も大きいです。
Photo
Font
Color
Layout

あとは動きや装飾によっても印象が変わってくるよ。ただ、やりすぎはユーザービリティが劣るので注意しよう。
おすすめはLightning!無料版でも操作性はとてもよいですが、有料版にすると使用できるブロックが増えるうえ、設定部分でワンクリックで変更できる部分が増えてより便利です。