こんにちは。
好きを仕事にする女性のためのWebパートナー IZUMI です。
Photoshopって本当に便利ですよね!細部までデザイン調整が可能で、プロなみのデザインを作ることができます。
Photoshopで簡単にレザー風画像を作る方法


画像で、レザー風のアイコンを作ってみたいと思ったことはありませんか?!
他の画像作成でも、背景の柄を考えるより、質感をプラスするだけでちょっとおしゃれな感じに仕上がることもあります。
ここでは、アイコンとして利用する画像として説明していきますが、印刷すればシール作りにも活用できます。
とっても簡単なので、ぜひお試しを!
この記事は、Photoshopの基本的な操作に慣れている方向けの内容です。
Canvaでの作り方は以下の記事で解説しています。
手軽にささっと作りたい方はこちら↓
【Canva】超簡単!テキストデザインにも使えるレザー風画像の作り方を解説
Canvaって本当に便利ですよね! 簡単におしゃれなデザインが作れるだけでなく、初心者でも直感的に操作できるから、インスタ投稿とかでもほとんどの人が使ってる印象です。 Canvaで簡単にレザー風画像を作る方法 前回はPh […]
こんなシーンで使える!レザー風画像の使い方
- シール作成で楽しみたい方
- ハンドメイドや物販などでおしゃれなオリジナルシールを作りたい方
- インスタグラムなどのアイコン画像に使用したい方
- 名刺の背景をレザー風にしたい方

Photoshopでレザー風画像を作る簡単ステップ
図形を描く

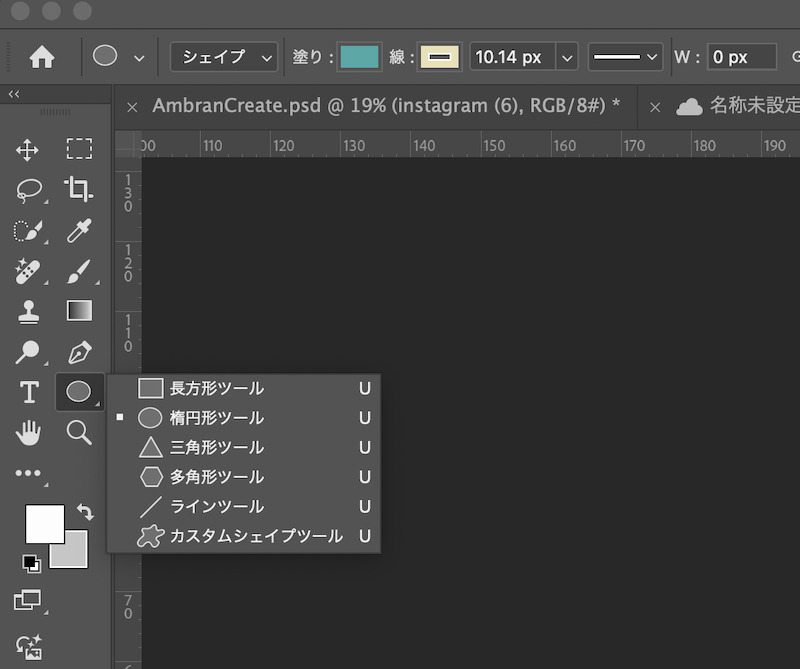
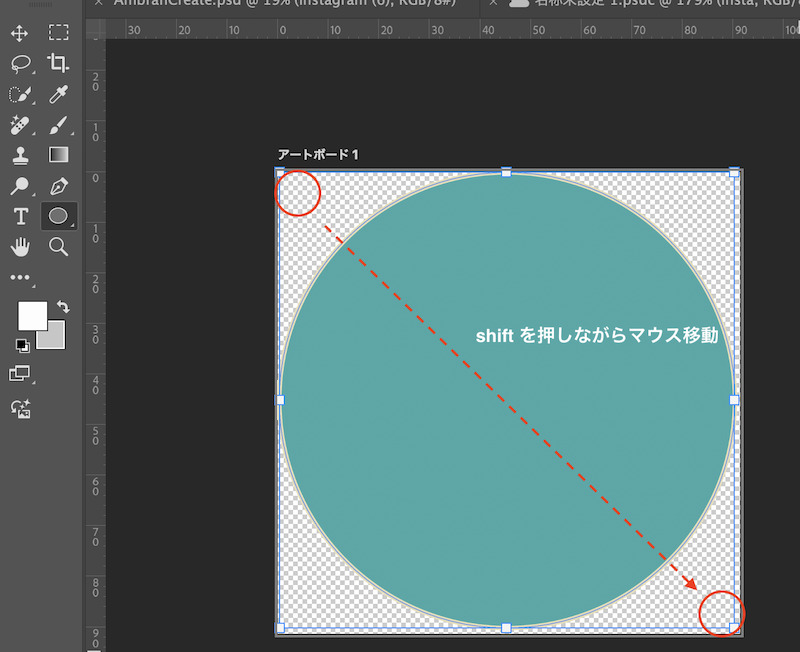
まずは左側のアイコンから楕円形ツールを選択します。

もちろん他の図形でもOKだよ!

正円の場合だと、shiftを押しながら正方形の対角にマウスを動かせば、ほぼ中央に円を描くことができます。
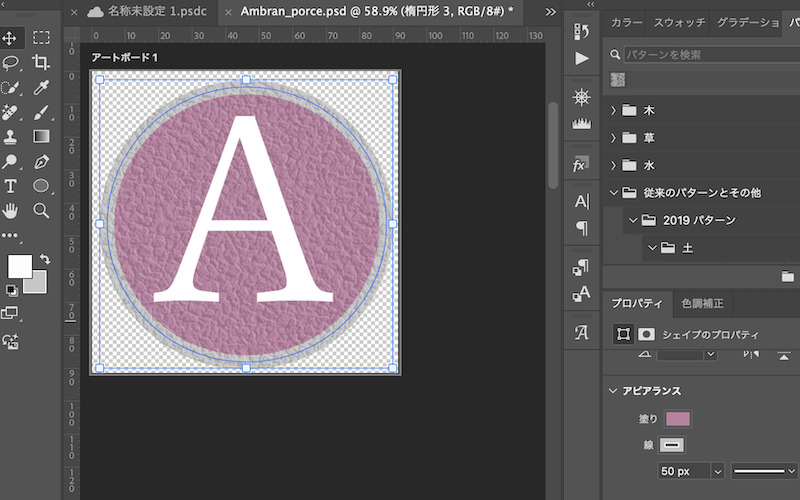
色を変更

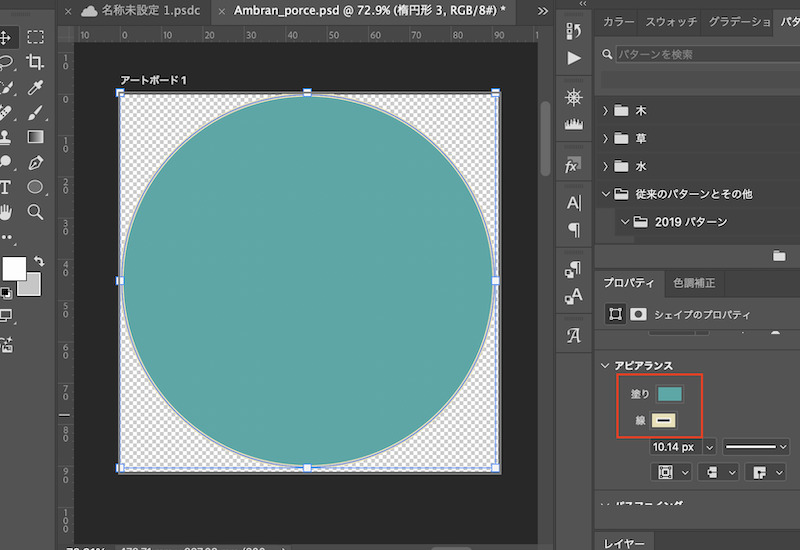
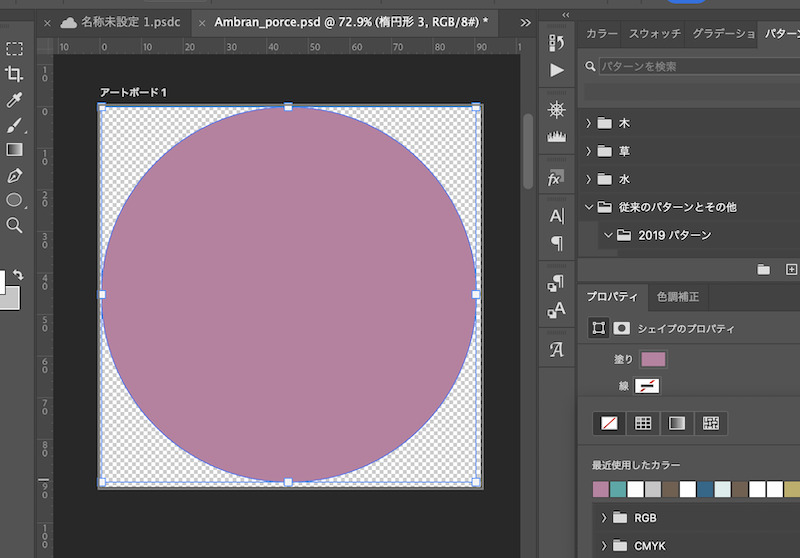
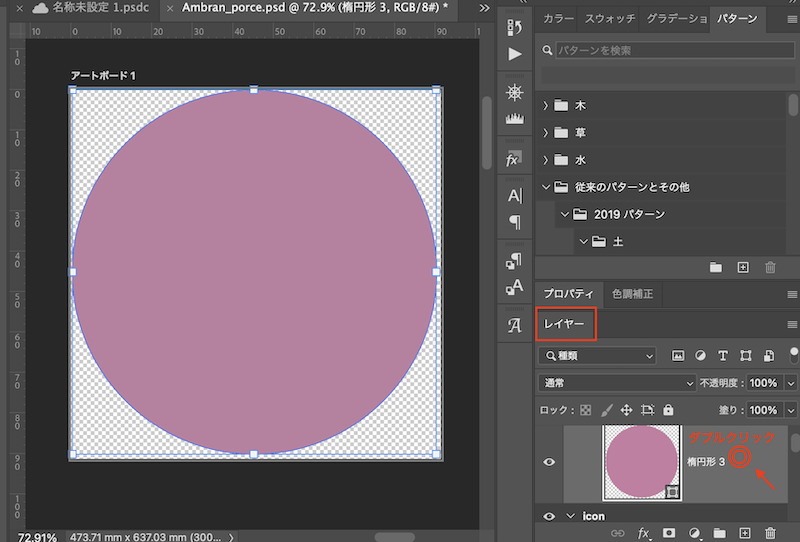
描いた図形をクリックし、右側のプロパティから、「塗り」と「線」の色を変更します。

ここでは塗りをくすみピンク、線はナシにしました。

好きな色に変更してね!
エフェクト効果をつける

ここからレイヤー効果をつけていきます。
「レイヤー」タブをクリックし、描いた図形のグレーの空白をダブルクリックします。

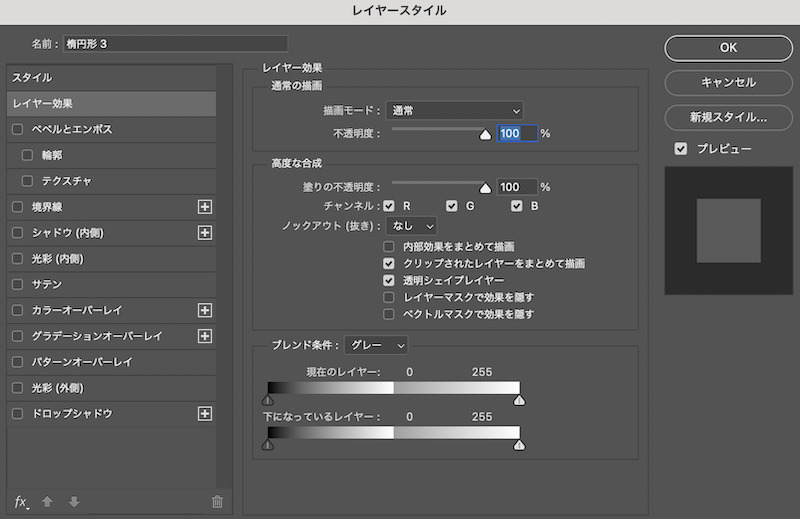
すると、「レイヤースタイル」というタブが開きます。

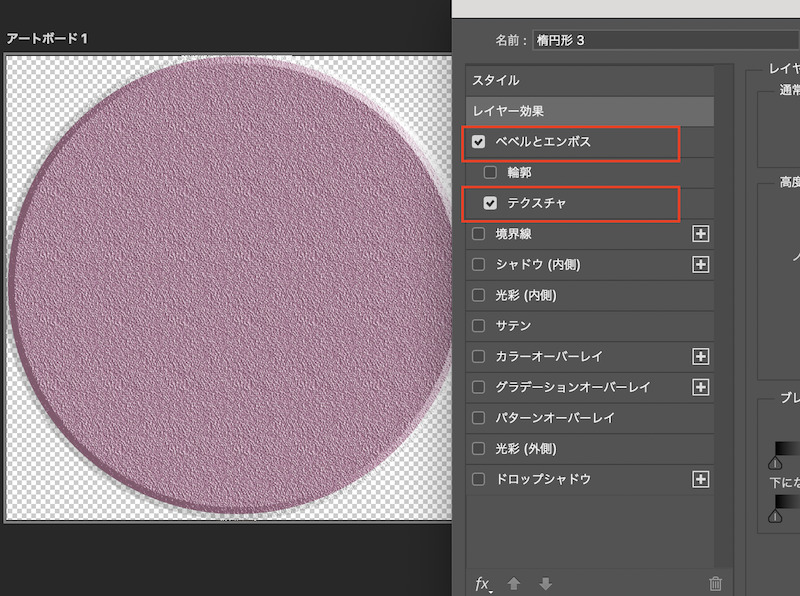
次に「ベベルとエンボス」「テクスチャ」にチェックをいれます。

もともとの設定状態の数値の見た目になっているから、ここでの見え方は一旦気にしなくて大丈夫だよ!

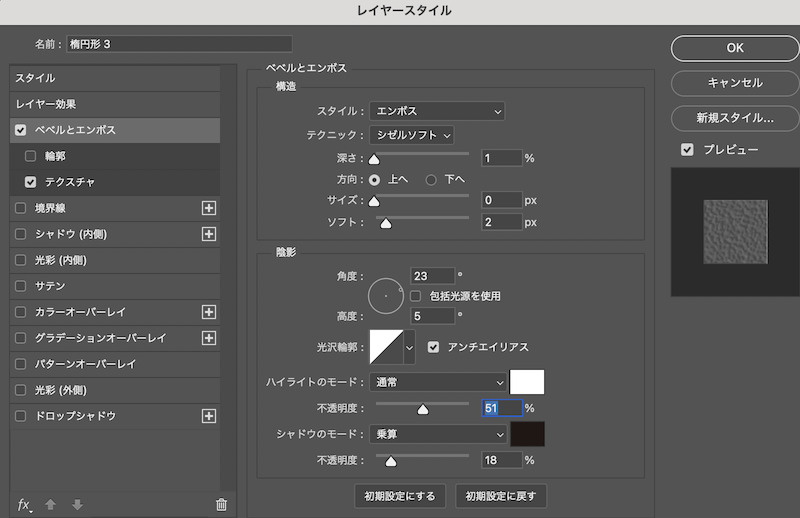
まずは「ベベルとエンボス」の設定から。
- スタイル:エンボス
- テクニック:ジゼルソフト
- 深さ:1%
- 方向:上
- サイズ:0
- ソフト:2
その下の陰影の部分でも見た目が変わりますので、画像を見ながら設定してください。

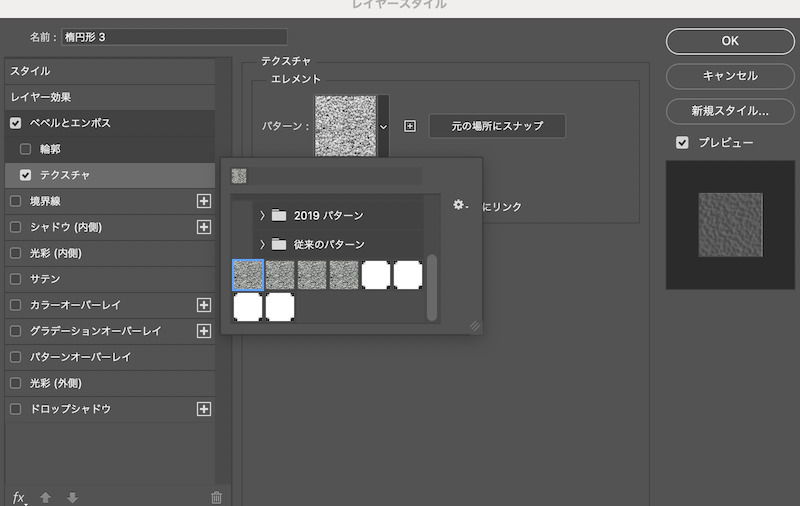
次に「テクスチャ」の設定。パターンから、「従来のパターン」を選択します。

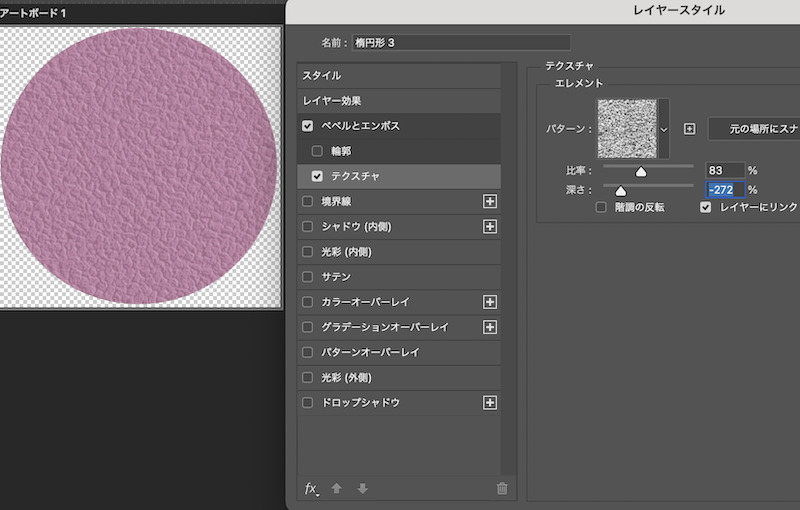
- 比率:83%
- 深さ:-272

色によっても見え方は違ってくるから、数値は調整してね!
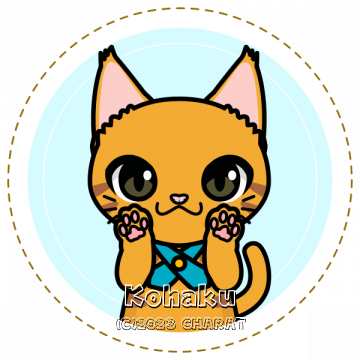
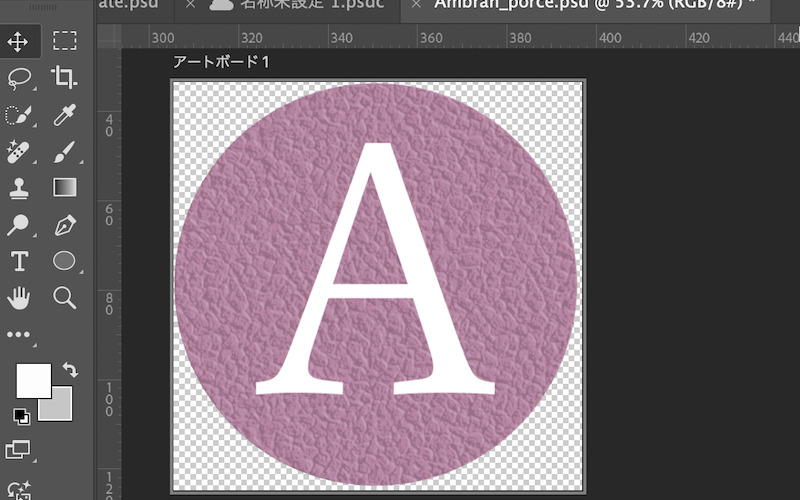
これでレザー風になりました。あとは文字を入れたり、図形に線を追加したりして好きな雰囲気に調整してみてください。



とっても簡単だったでしょ!
Canvaなどの簡単ツールではもっとシンプルなステップで作成できますが、やはり自由度は劣ります。
いろんな素材でレザー風画像を楽しんでみましょう!
まとめ
レザー風アイコンはPhotoshopで簡単に作成できますので、シール作りやアイコン作りで使ってみてください。
まだPhotoshop使ったことない!って人は、7日間の無料試用期間もありますよ。
Adobe Photoshop手軽にささっと作りたい方はこちら↓
【Canva】超簡単!テキストデザインにも使えるレザー風画像の作り方を解説
Canvaって本当に便利ですよね! 簡単におしゃれなデザインが作れるだけでなく、初心者でも直感的に操作できるから、インスタ投稿とかでもほとんどの人が使ってる印象です。 Canvaで簡単にレザー風画像を作る方法 前回はPh […]