こんにちは。
好きを仕事にする女性のためのWebパートナー IZUMI です。
Canvaって本当に便利ですよね! 簡単におしゃれなデザインが作れるだけでなく、初心者でも直感的に操作できるから、インスタ投稿とかでもほとんどの人が使ってる印象です。

Canvaで簡単にレザー風画像を作る方法


前回はPhotoshopでのレザー風画像の作り方をお伝えしました。
Canvaではもっともっと簡単にレザー風画像を作ることができますよ!
質感をプラスするだけでちょっとおしゃれな感じに仕上がるのでおすすめです!
Photoshopでの作り方はこちら
【Photoshop】画像に質感を!レザー風アイコン画像を作る!
Photoshopって本当に便利ですよね!細部までデザイン調整が可能で、プロなみのデザインを作ることができます。 Photoshopで簡単にレザー風画像を作る方法 画像で、レザー風のアイコンを作ってみたいと思ったことはあ […]
こんなシーンで使える!レザー風画像の使い方

- 講座系テキストのデザインに!
- シール作成で楽しみたい方
- ハンドメイドや物販などでおしゃれなオリジナルシールを作りたい方
- インスタグラムなどのアイコン画像に使用したい方
- 名刺の背景をレザー風にしたい方
Canvaでレザー風画像を作る簡単ステップ

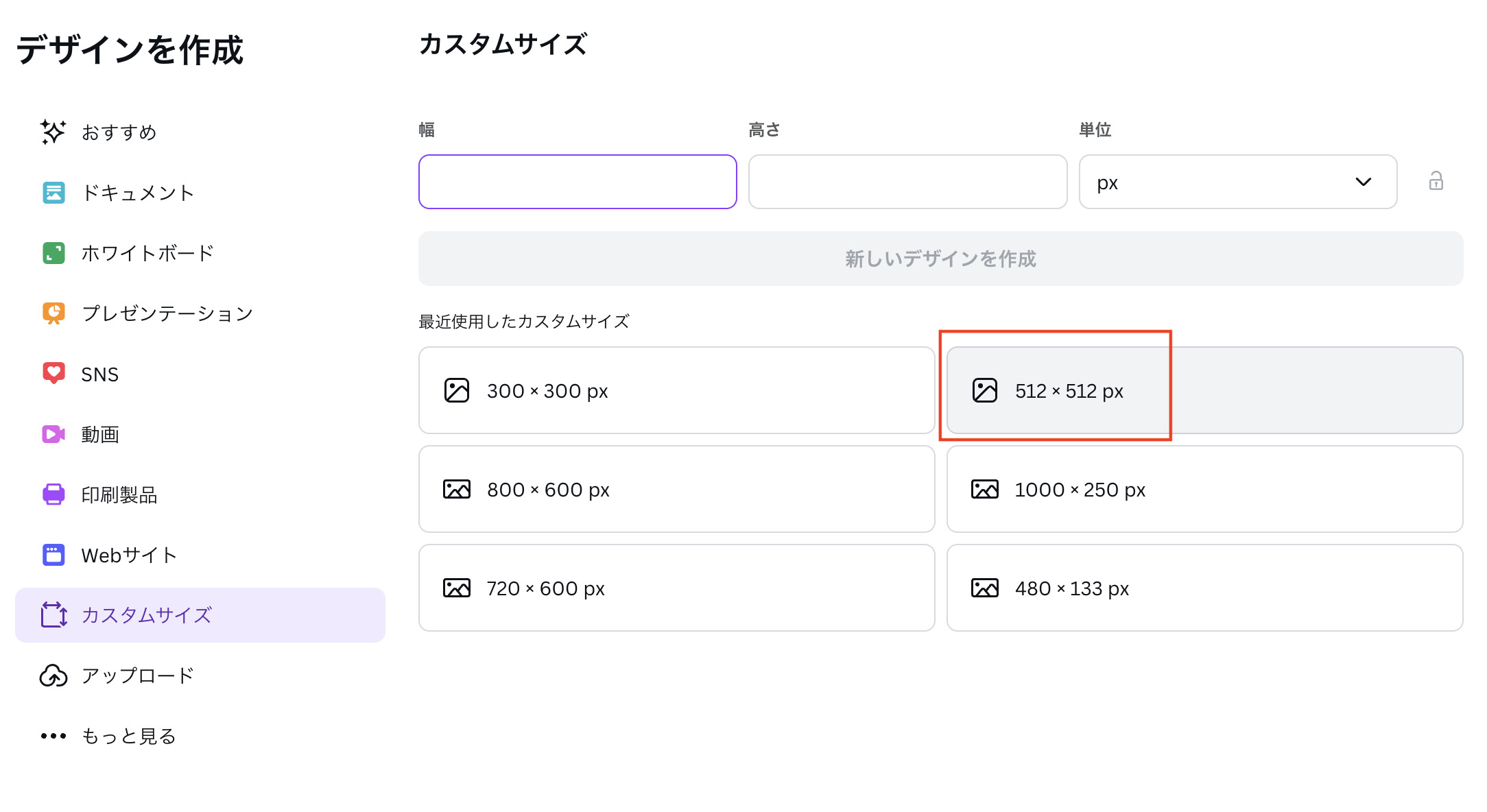
今回はカスタムサイズ 512×512 で作成します。

512×512サイトアイコン用の大きさだよ!使用シーンに合わせて作ってね。

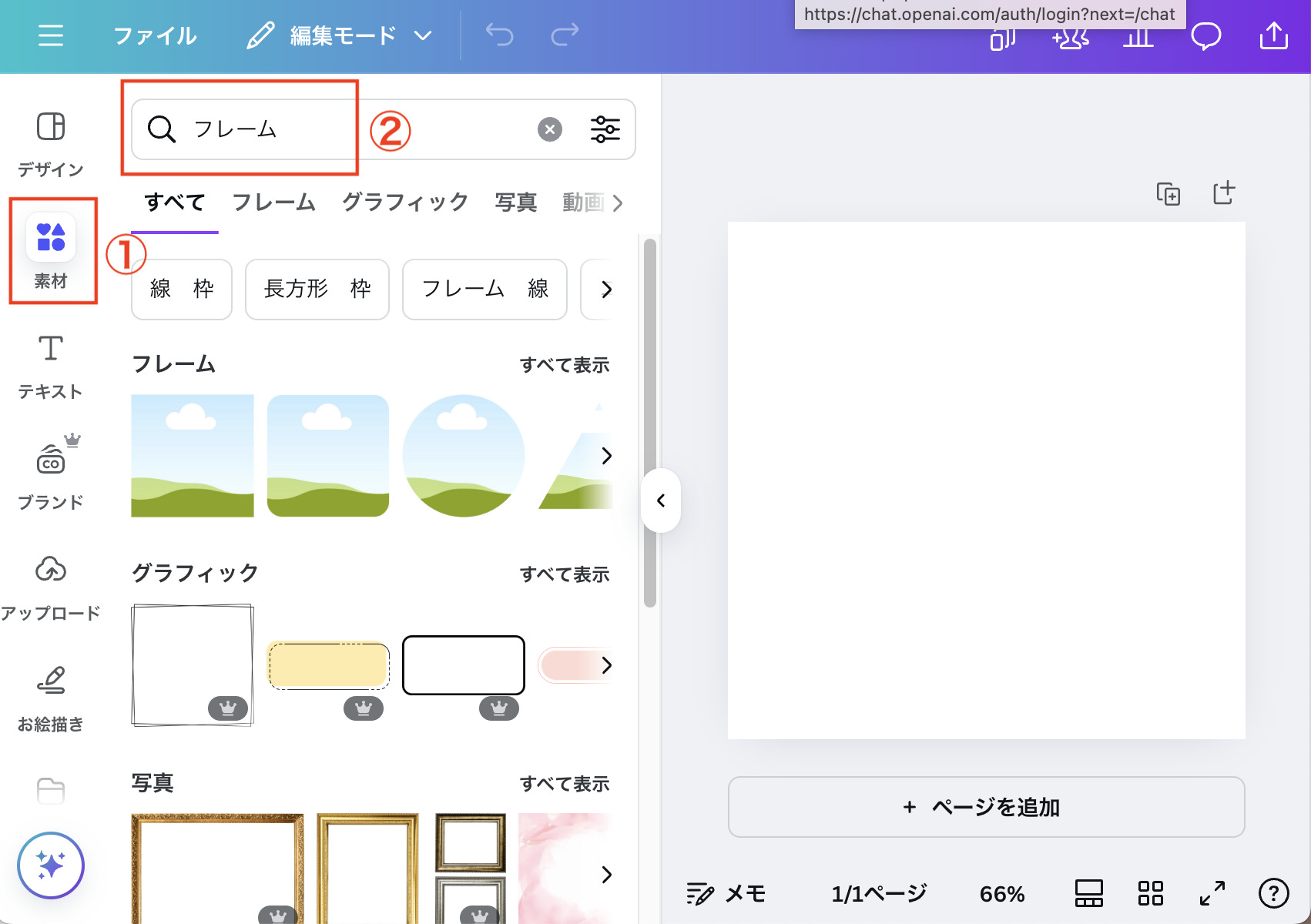
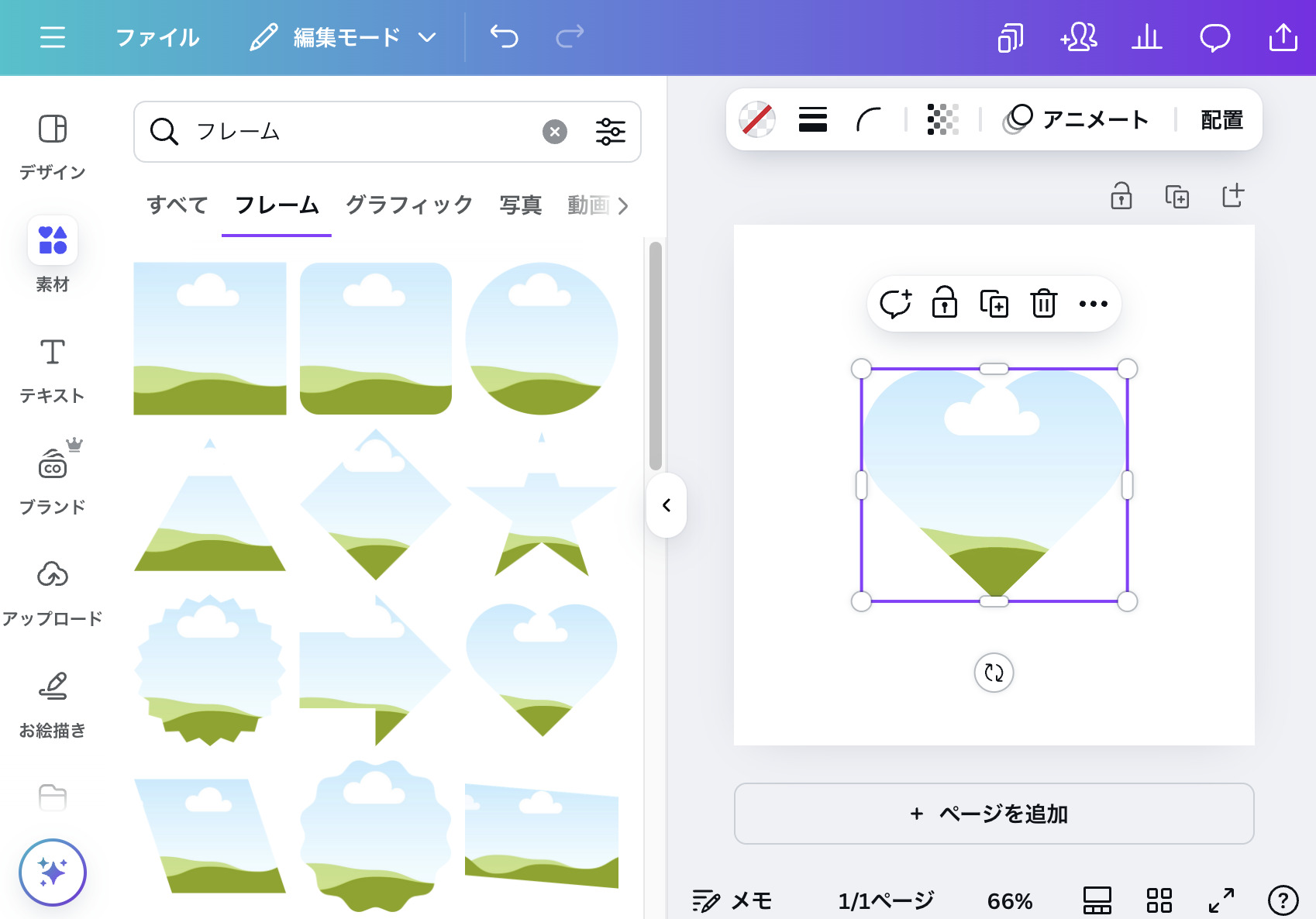
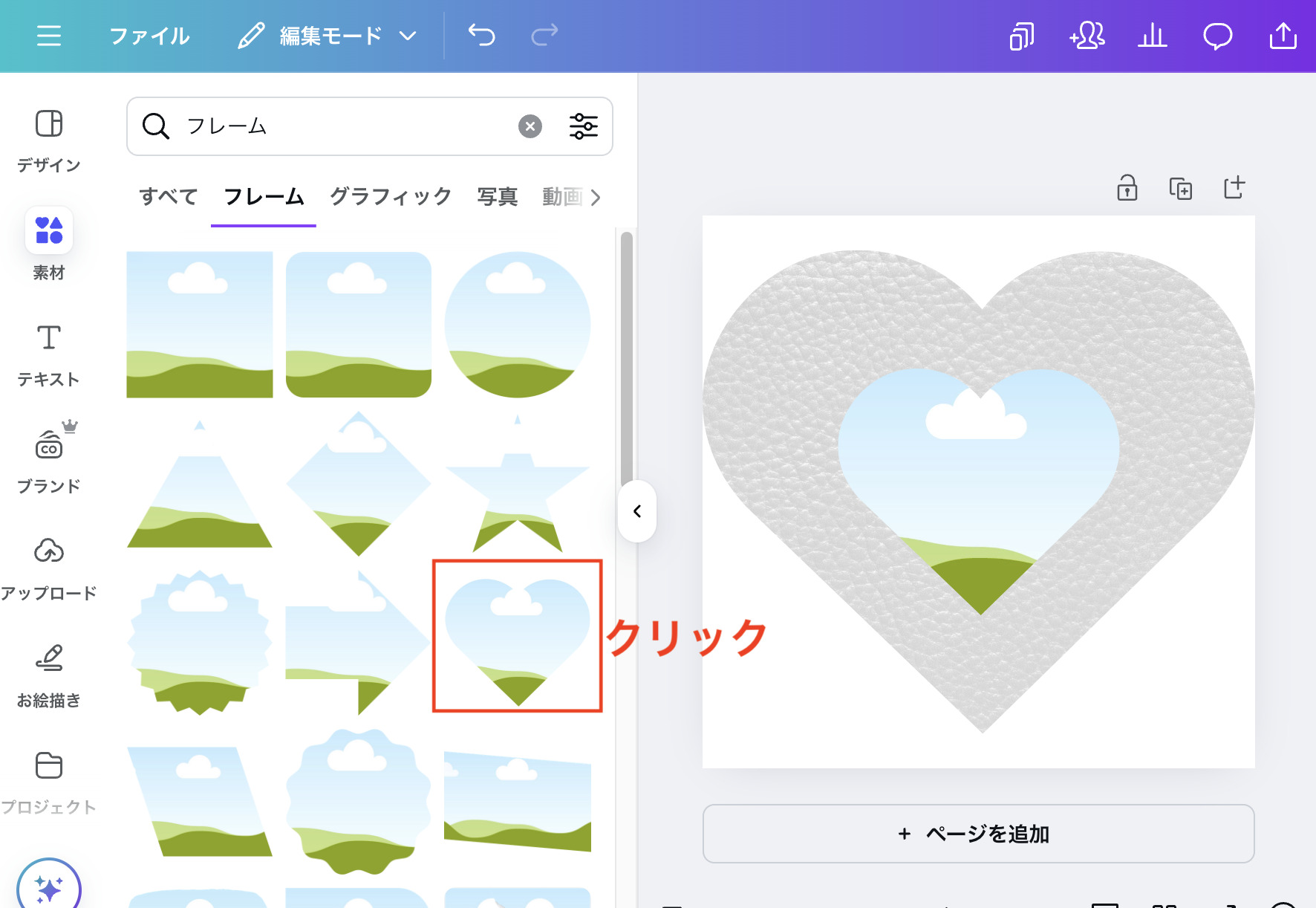
素材から「フレーム」を検索します。

ここではハート型を選択しました。

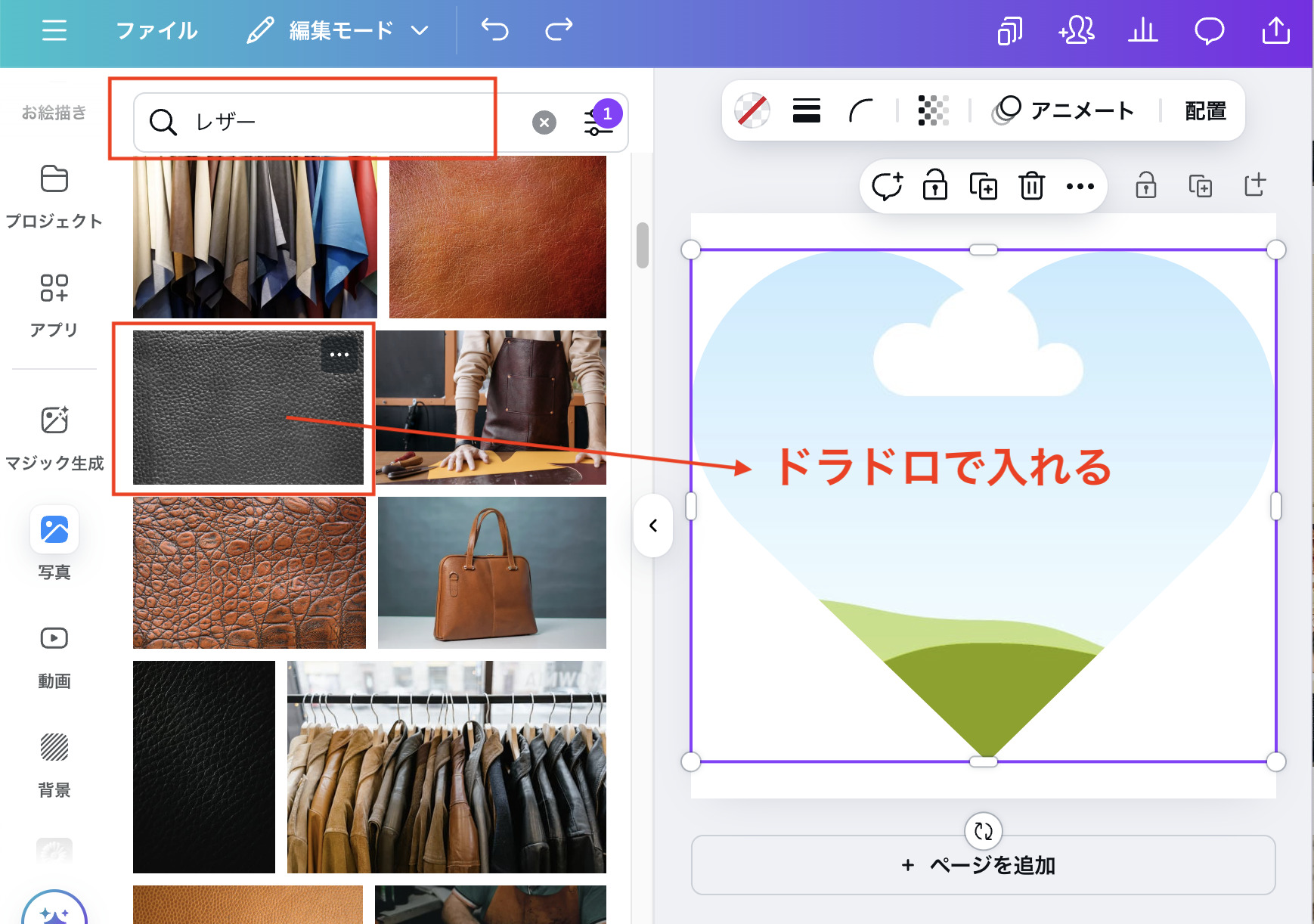
次に、「写真」から「レザー」と検索します。
好きな質感のレザー画像を、ドラック&ドロップで先ほどのフレームの中に入れます。

いろんな質感のレザー画像があるよ

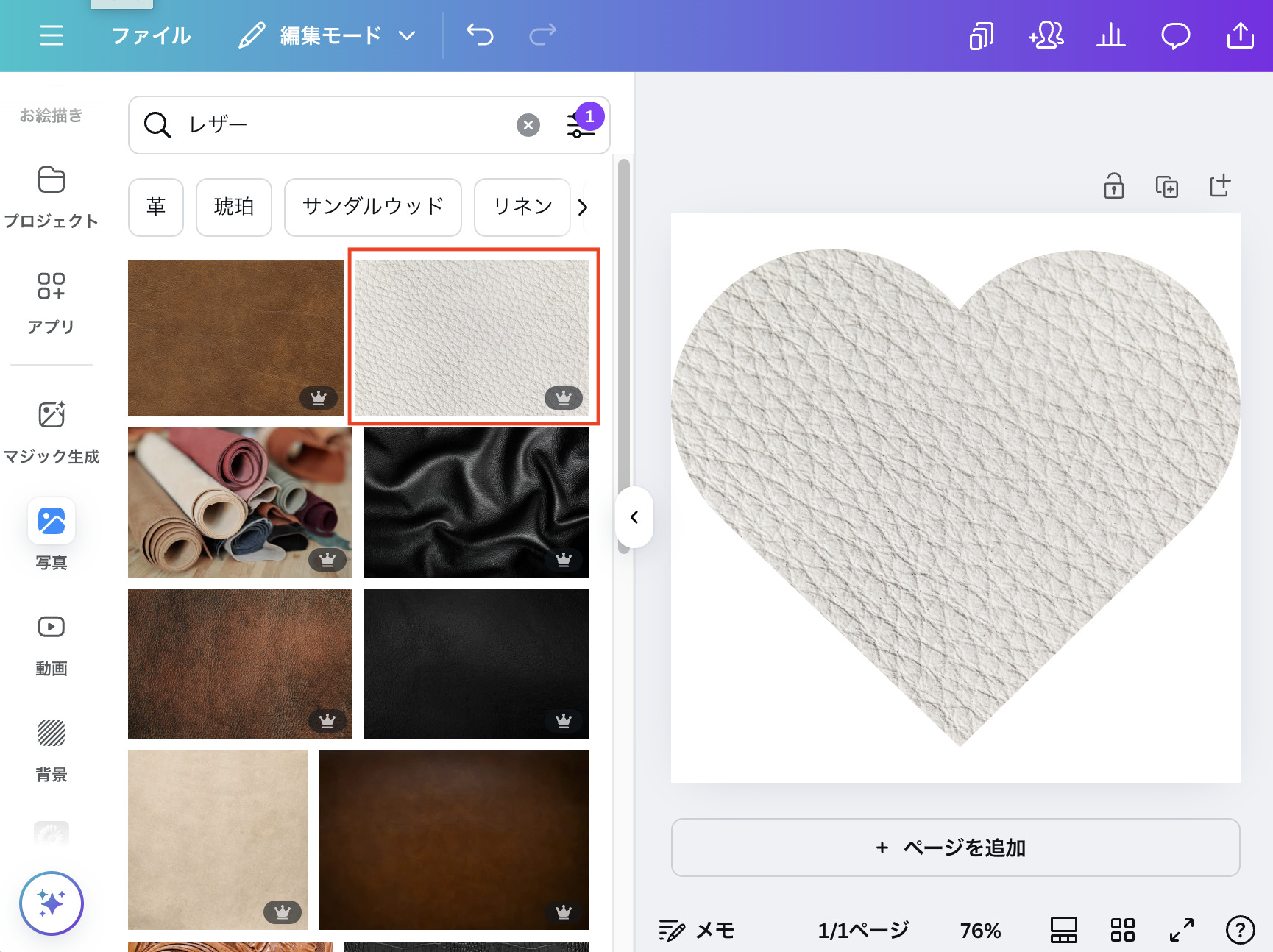
PRO版の方は、いい感じのグレーのレザー画像がありました!
(この先は無料版画像で進めていきます)

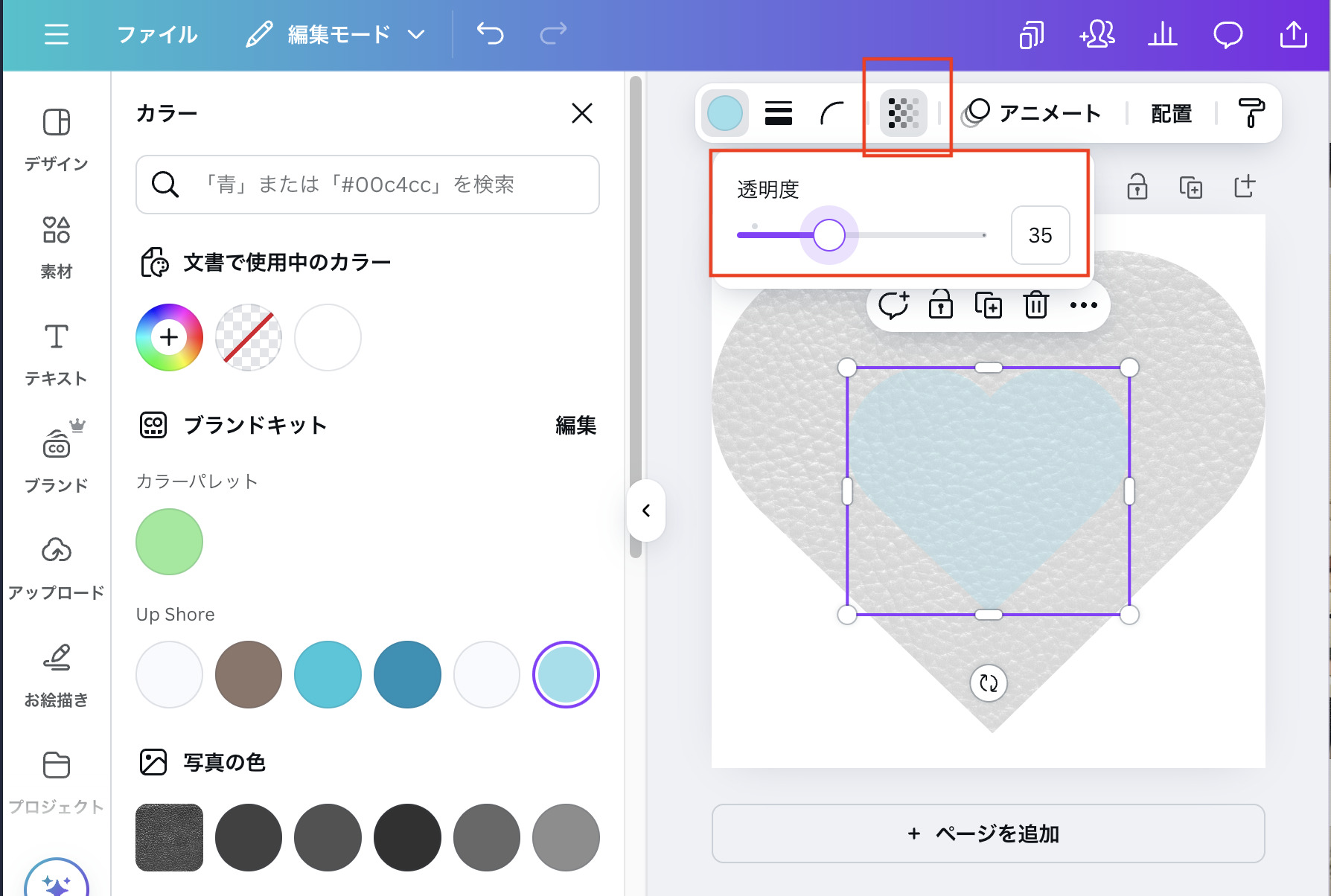
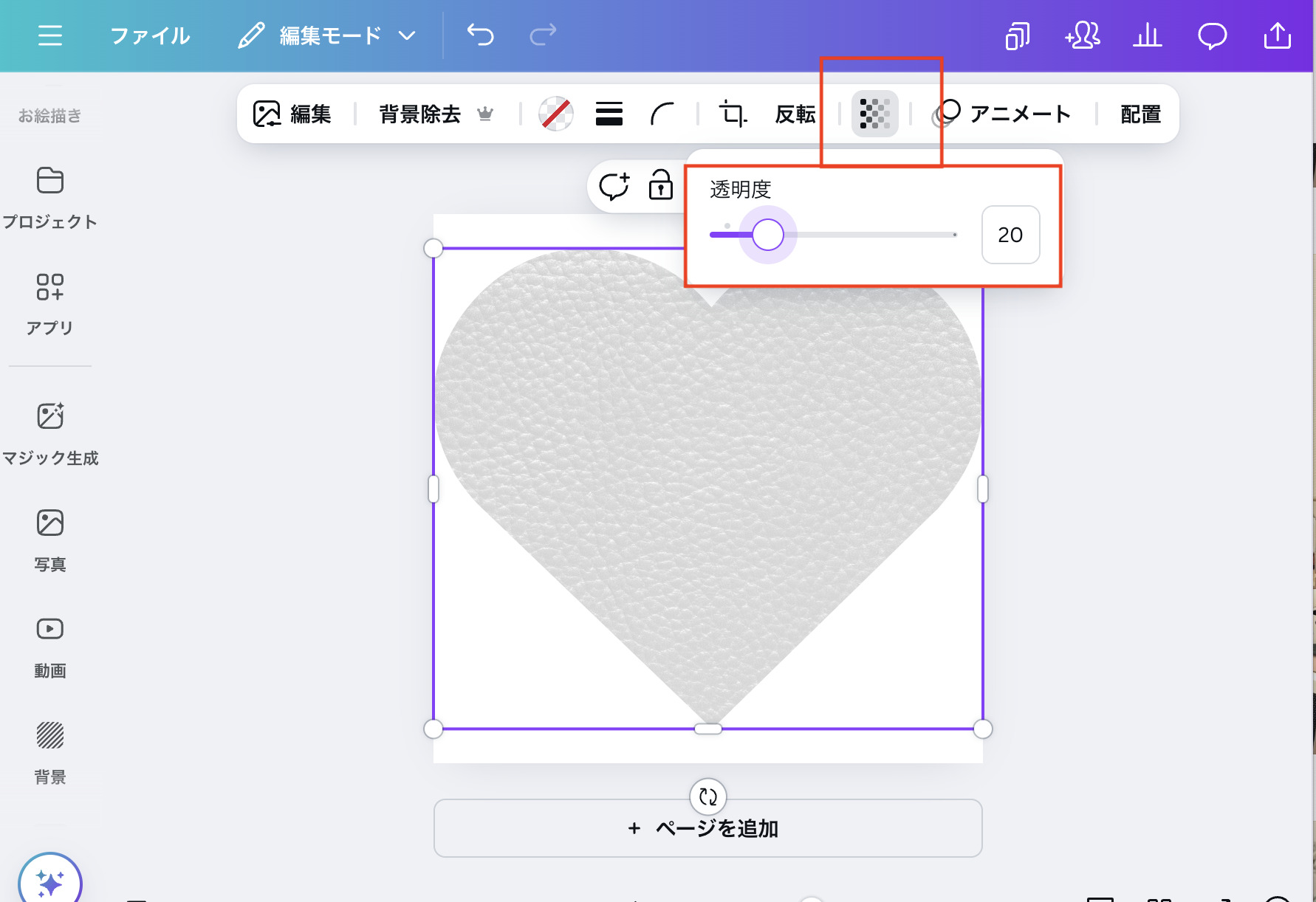
次に、透明度を上げて(数値を小さくして)、レザー画像の色を薄くします。
(さっきのPRO版の画像ではなく、ブラックレザーの透明度を上げた画像です)

もう一度、「素材」から、同じ図形をクリックします。

同じでなくても大丈夫だけど、まずはそのまま試して応用してね!

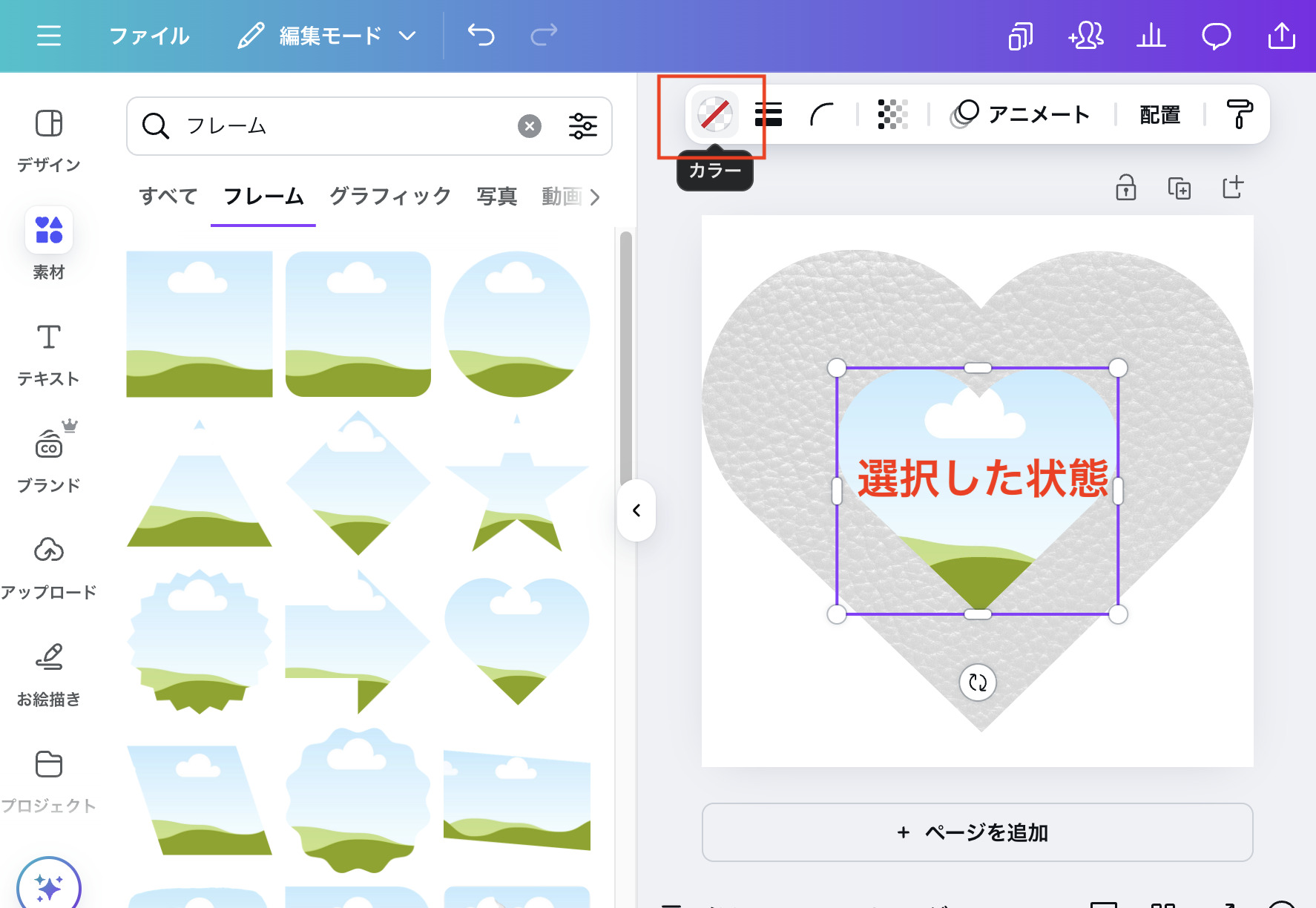
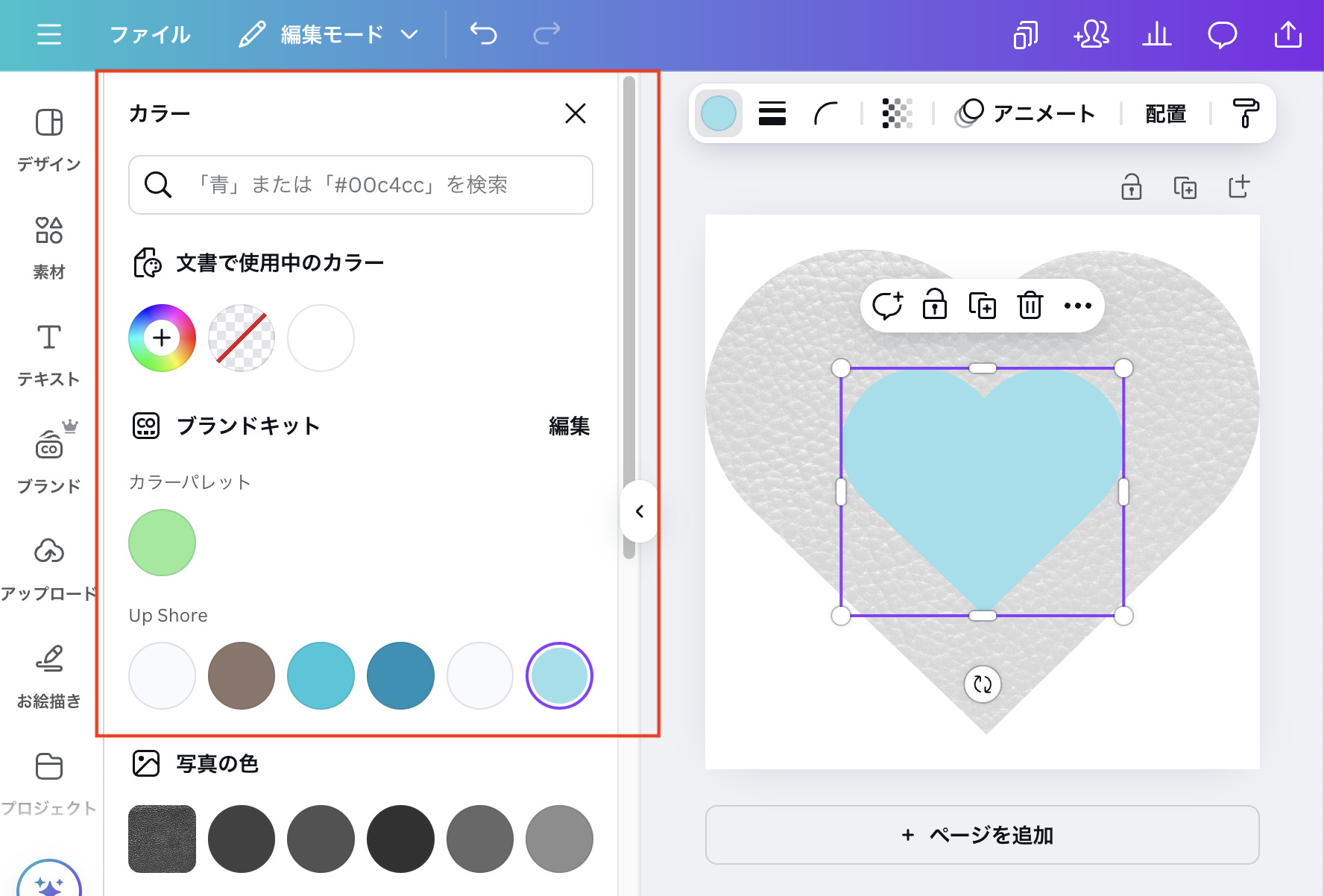
先ほど入れたフレームを選択した状態で、カラーを変更します。

水色を選んでみました。

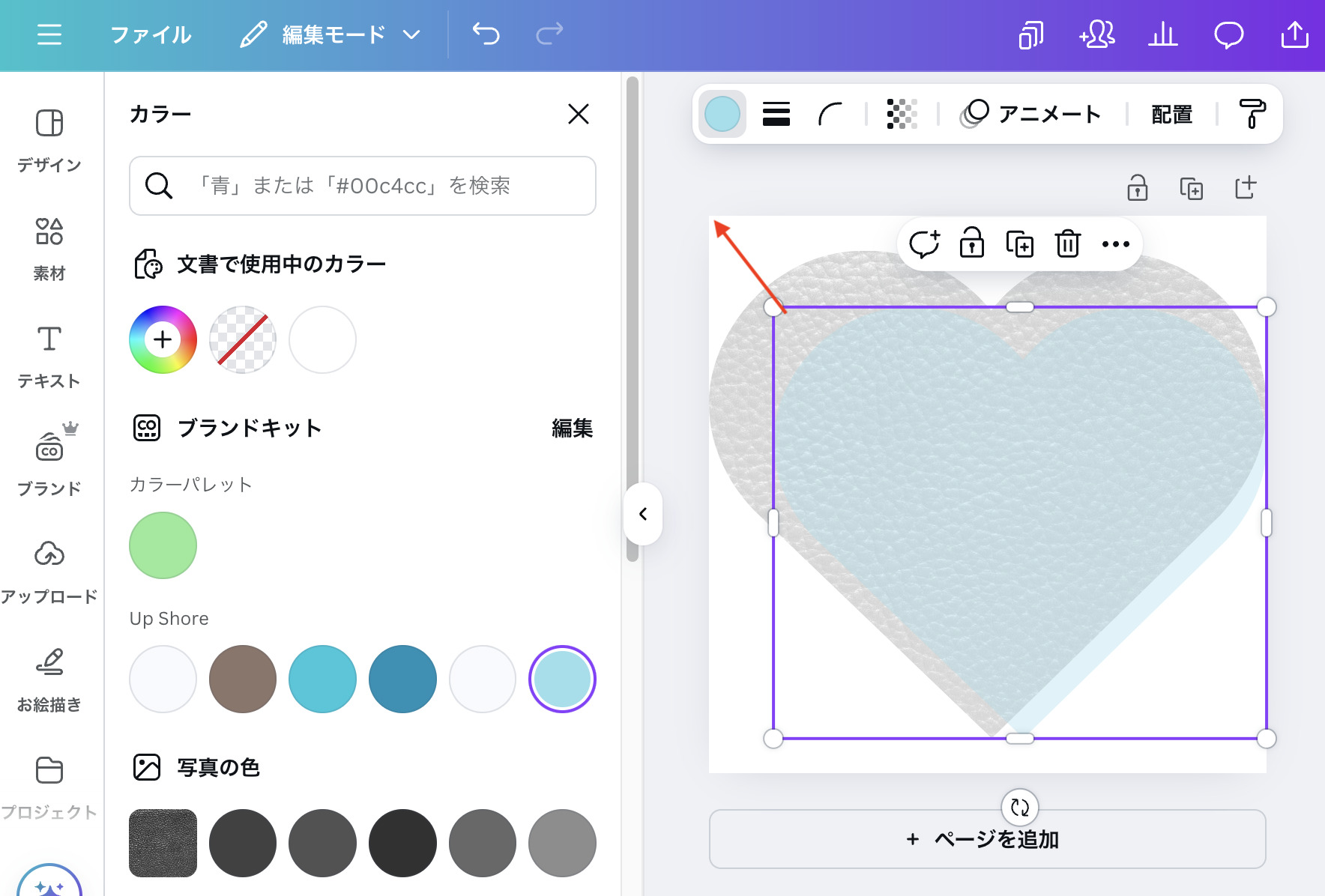
同じ大きさに調整します。

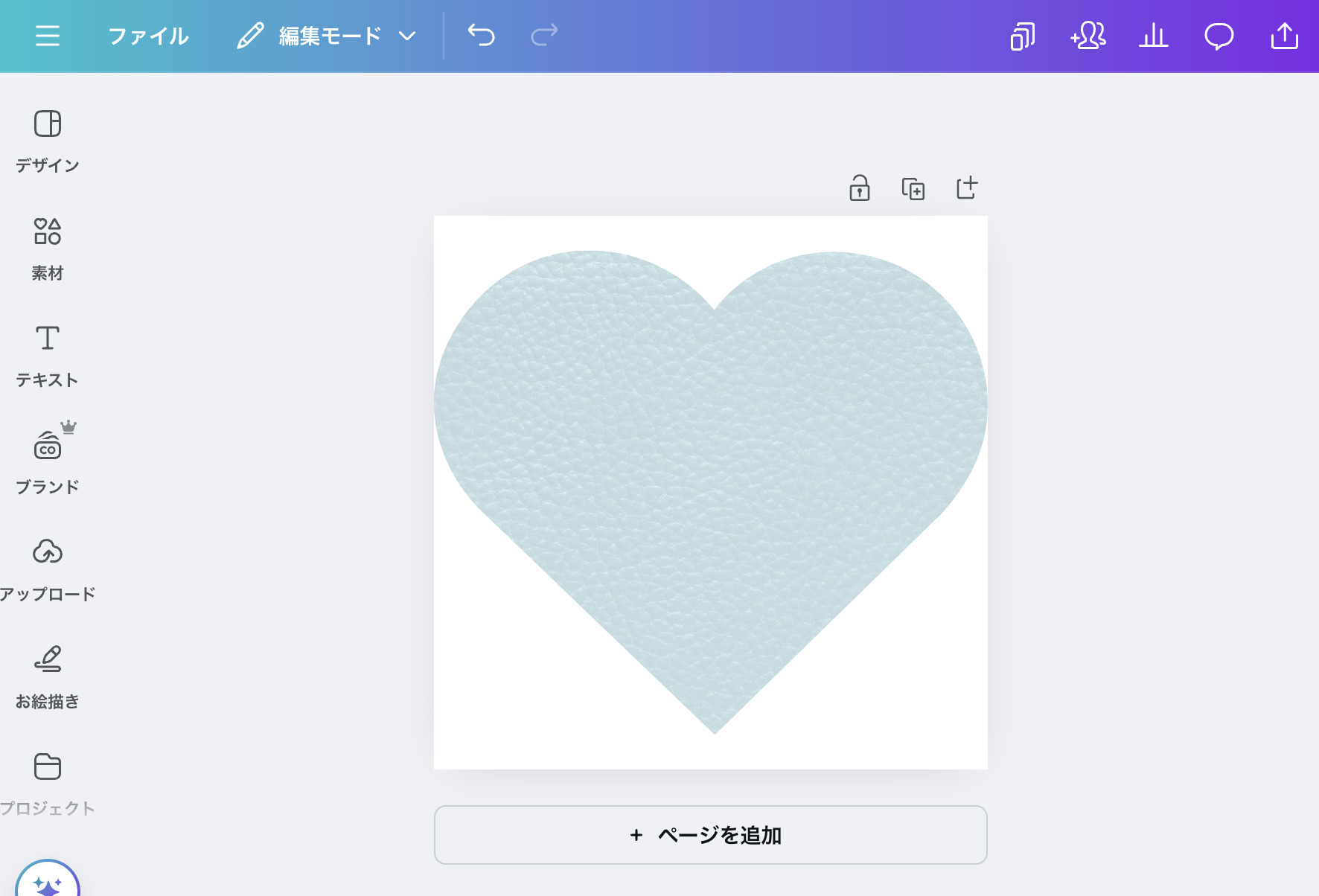
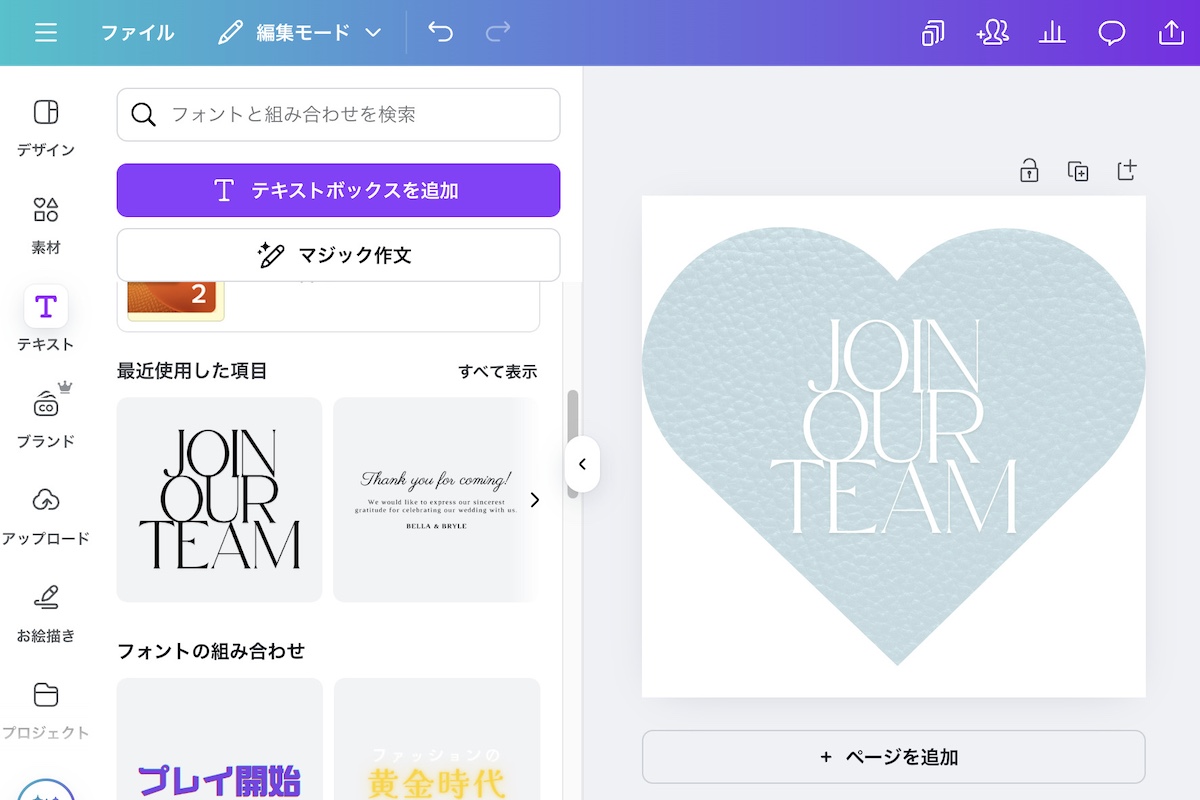
画像では少しわかりにくいですが、レザー風の画像が完成しました。
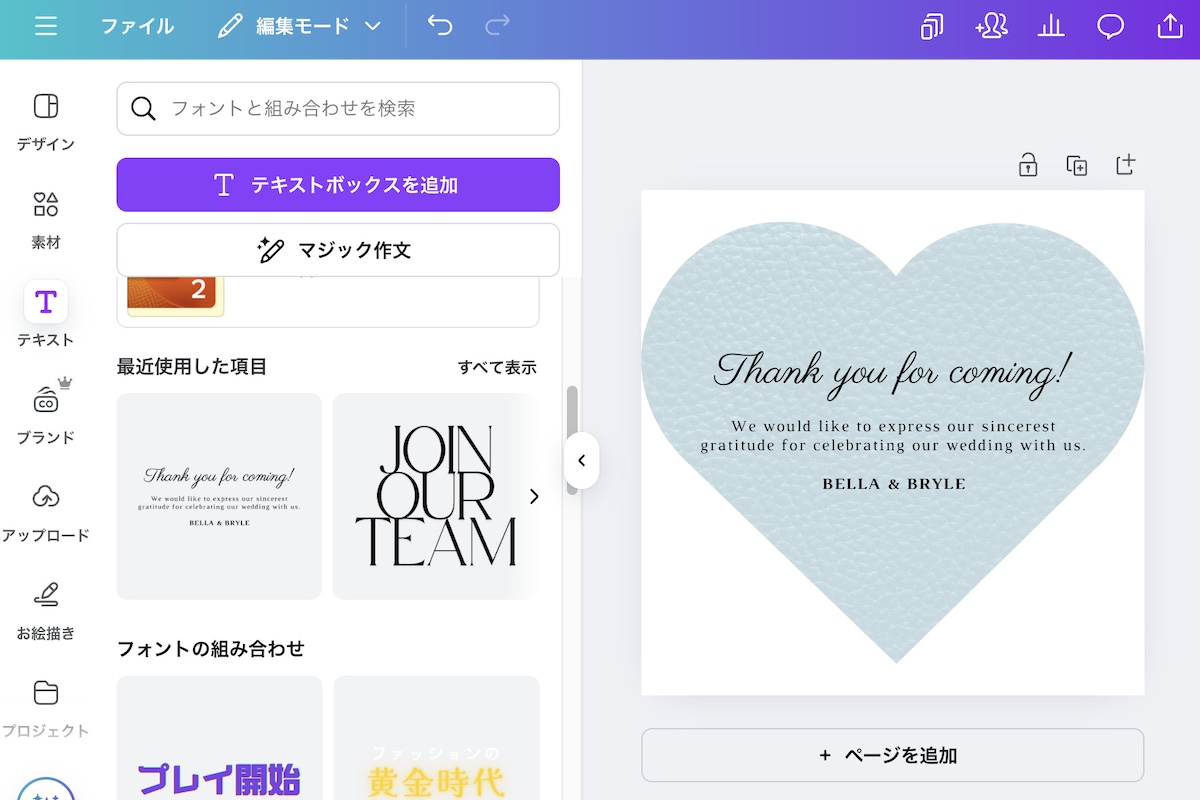
あとは文字を入れたり、図形に線を追加したりして好きな雰囲気に調整してみてください。


こんな感じで文字を入れると可愛くなります。
補足
土台のレザーの透明度を上げているので、PDF形式で背景透過してダウンロードする場合、使うシーンによっては別の背景などが透けます。
その場合は、最背面に白の図形(今回の場合だとハート)を追加してください。


グラデーションなんかも可愛いですね。

どう?とっても簡単だったでしょ!
Canvaではとってもシンプルなステップで作成できますが、細かな調整やデザインの自由度はPhotoshopのほうが断然!!高くなります。
どのくらい自由度が高くなるかは、また別の記事で紹介したいと思います。
いろんな素材でレザー風画像を楽しんでみましょう!
まとめ
レザー風アイコンはCanvaで簡単に作成できますので、シール作りやアイコン作りで使ってみてください。
もっとこだわった画像を作りたい方はPhotoshopがおすすめです!
こちらの記事もおすすめです!
知らないと損!Canvaの便利機能(配列・ロック・レイヤー)
今日はCanva初心者さんのために、綺麗に画像を作るための便利な機能を3つご紹介いたします。 Canva 初心者さん 便利機能 Canvaはこちらから 1.配置・整列 例えばLINEのリッチメニューをCanvaで作りたい […]
Canva作業が爆速に!神ショートカットキー18選
最近Canvaの記事がよく読まれているみたいなので、今日もCanvaについて書きます。パソコンで作業している人は一度試してみてください↓↓↓ Canvaは直感的で使いやすいデザインツールですが、作業に慣れるにつれて、「も […]
【Photoshop】画像に質感を!レザー風アイコン画像を作る!
Photoshopって本当に便利ですよね!細部までデザイン調整が可能で、プロなみのデザインを作ることができます。 Photoshopで簡単にレザー風画像を作る方法 画像で、レザー風のアイコンを作ってみたいと思ったことはあ […]