志水泉(しみずいずみ)
志水泉(しみずいずみ)こんにちは。
右脳×左脳でホームページを効果的に改善!Webスタイリストの志水泉です。

Canvaって本当に便利ですよね! 簡単におしゃれなデザインが作れるだけでなく、初心者でも直感的に操作できるから、インスタ投稿とかでもほとんどの人が使ってる印象です。
Canvaで簡単にレザー風画像を作る方法


前回はPhotoshopでのレザー風画像の作り方をお伝えしました。
Canvaではもっともっと簡単にレザー風画像を作ることができますよ!
質感をプラスするだけでちょっとおしゃれな感じに仕上がるのでおすすめです!
Photoshopでの作り方はこちら
こんなシーンで使える!レザー風画像の使い方

- 講座系テキストのデザインに!
- シール作成で楽しみたい方
- ハンドメイドや物販などでおしゃれなオリジナルシールを作りたい方
- インスタグラムなどのアイコン画像に使用したい方
- 名刺の背景をレザー風にしたい方
Canvaでレザー風画像を作る簡単ステップ

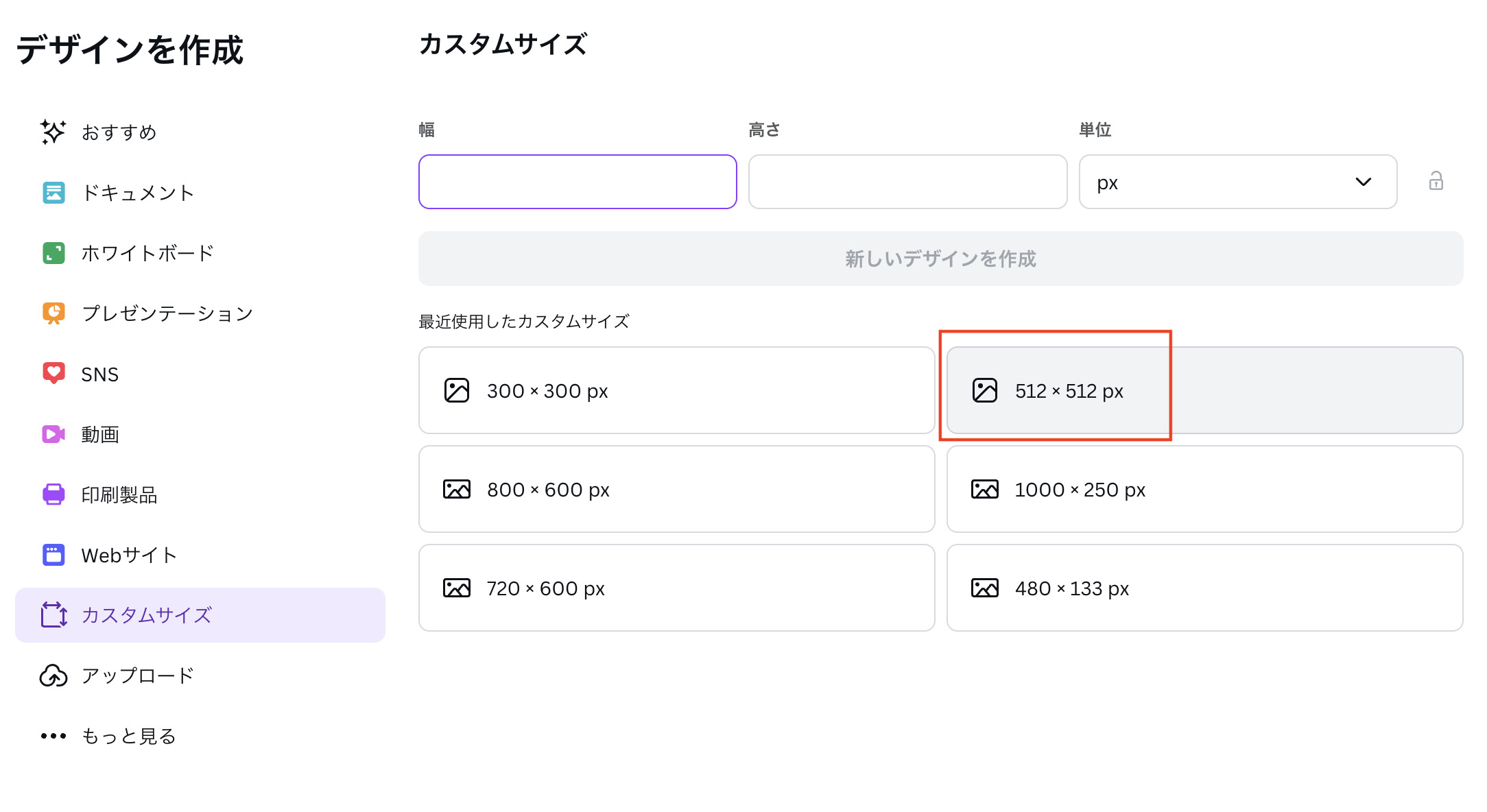
今回はカスタムサイズ 512×512 で作成します。
512×512サイトアイコン用の大きさだよ!使用シーンに合わせて作ってね。

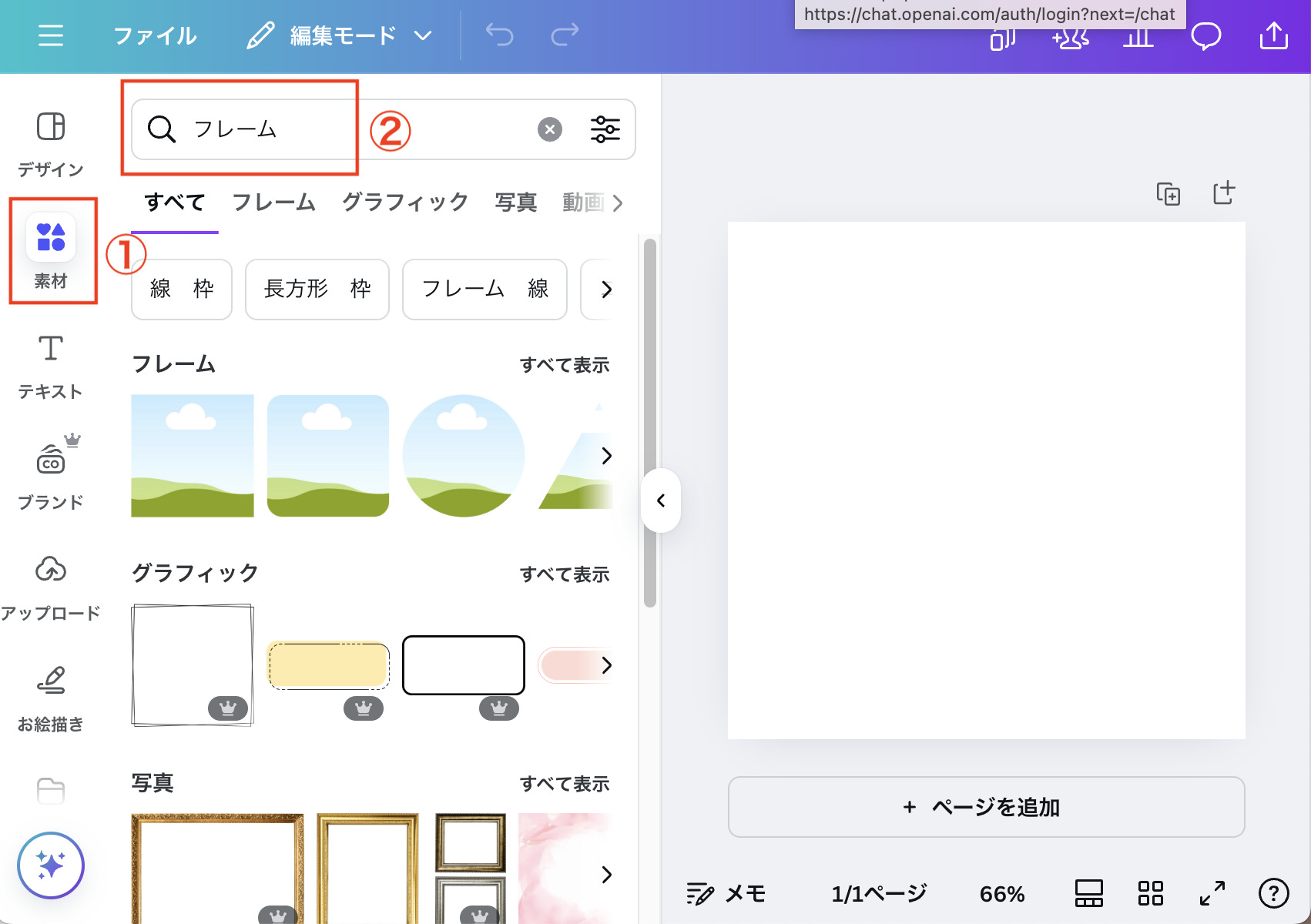
素材から「フレーム」を検索します。

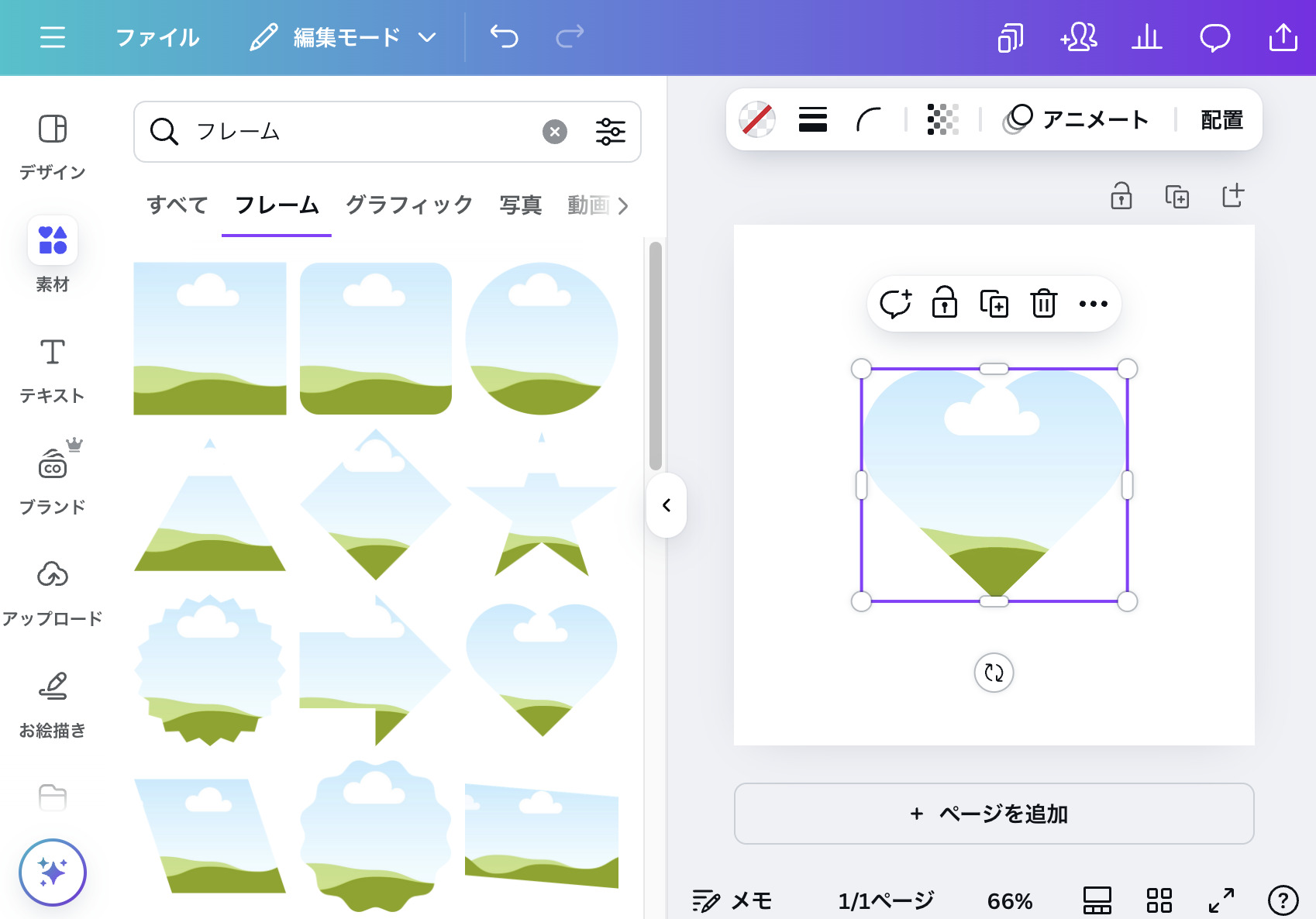
ここではハート型を選択しました。

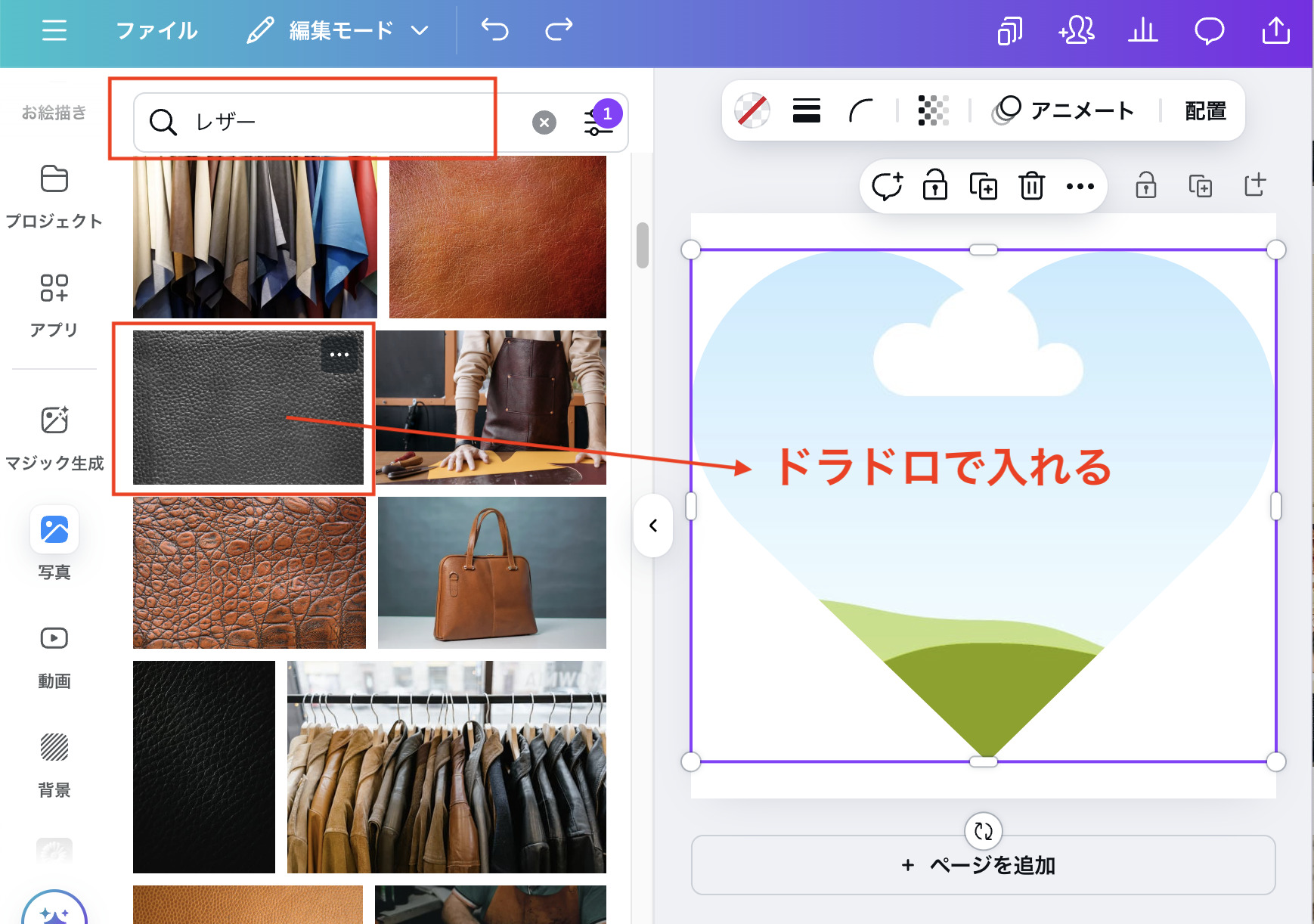
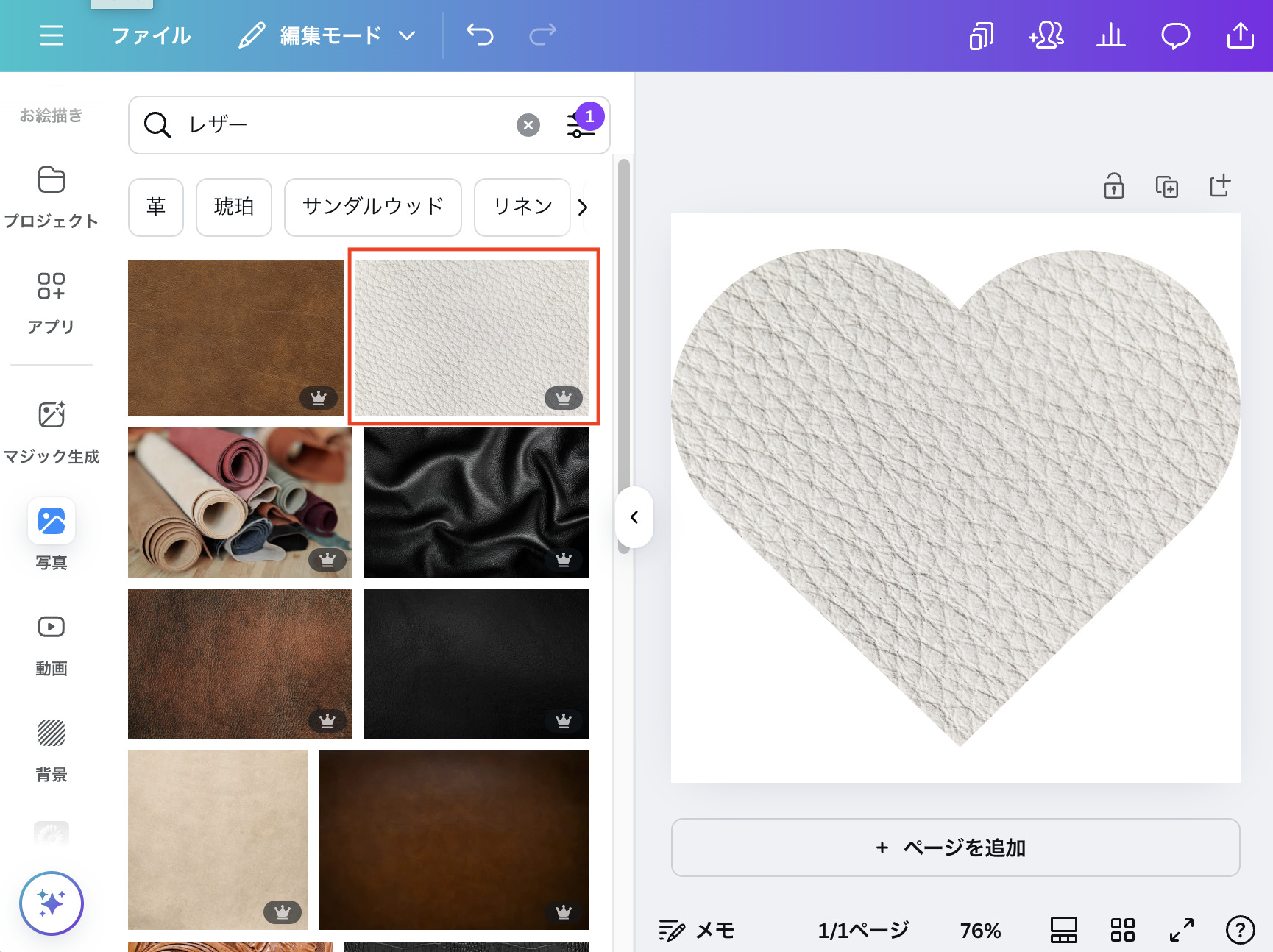
次に、「写真」から「レザー」と検索します。
好きな質感のレザー画像を、ドラック&ドロップで先ほどのフレームの中に入れます。
いろんな質感のレザー画像があるよ

PRO版の方は、いい感じのグレーのレザー画像がありました!
(この先は無料版画像で進めていきます)

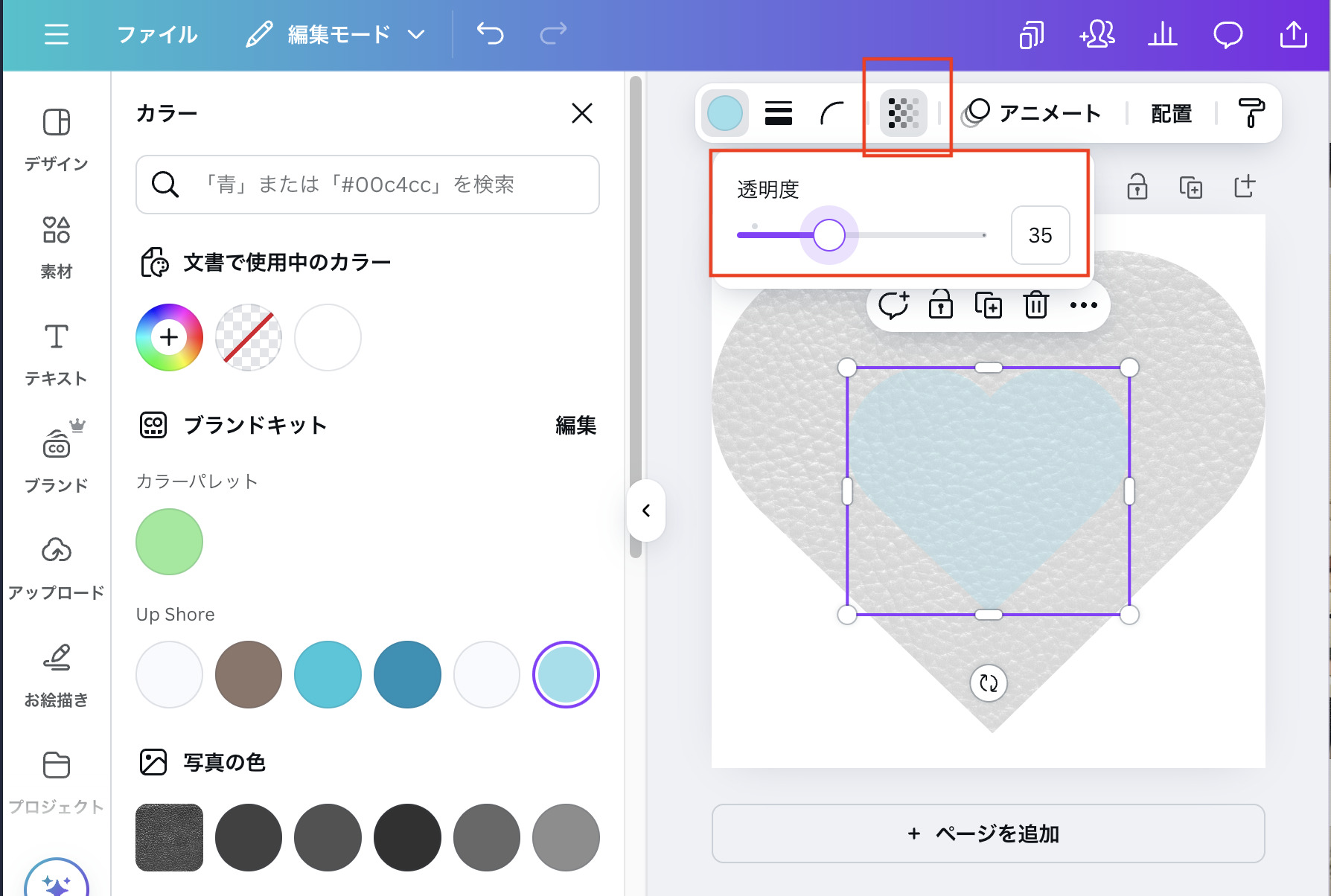
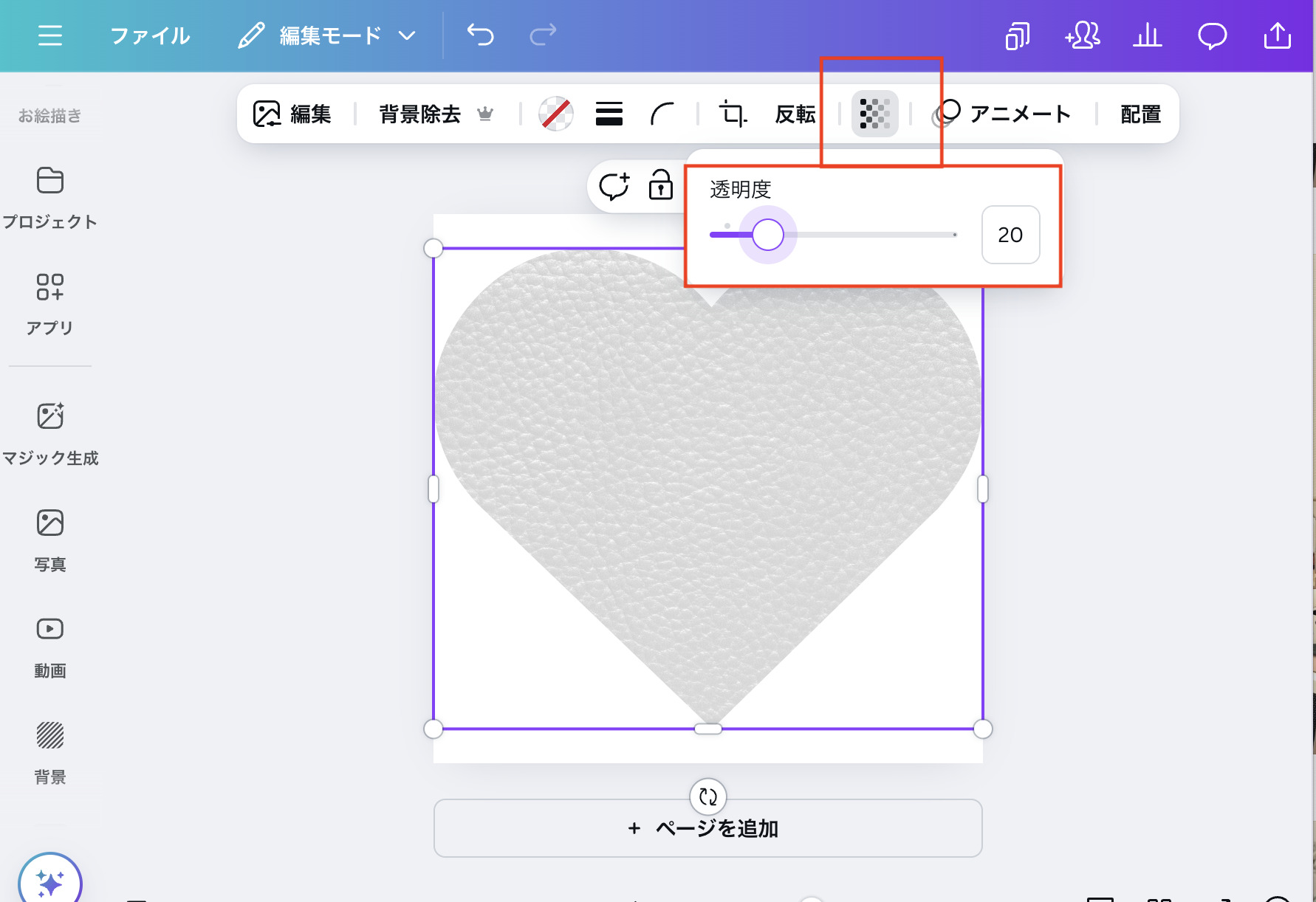
次に、透明度を上げて(数値を小さくして)、レザー画像の色を薄くします。
(さっきのPRO版の画像ではなく、ブラックレザーの透明度を上げた画像です)

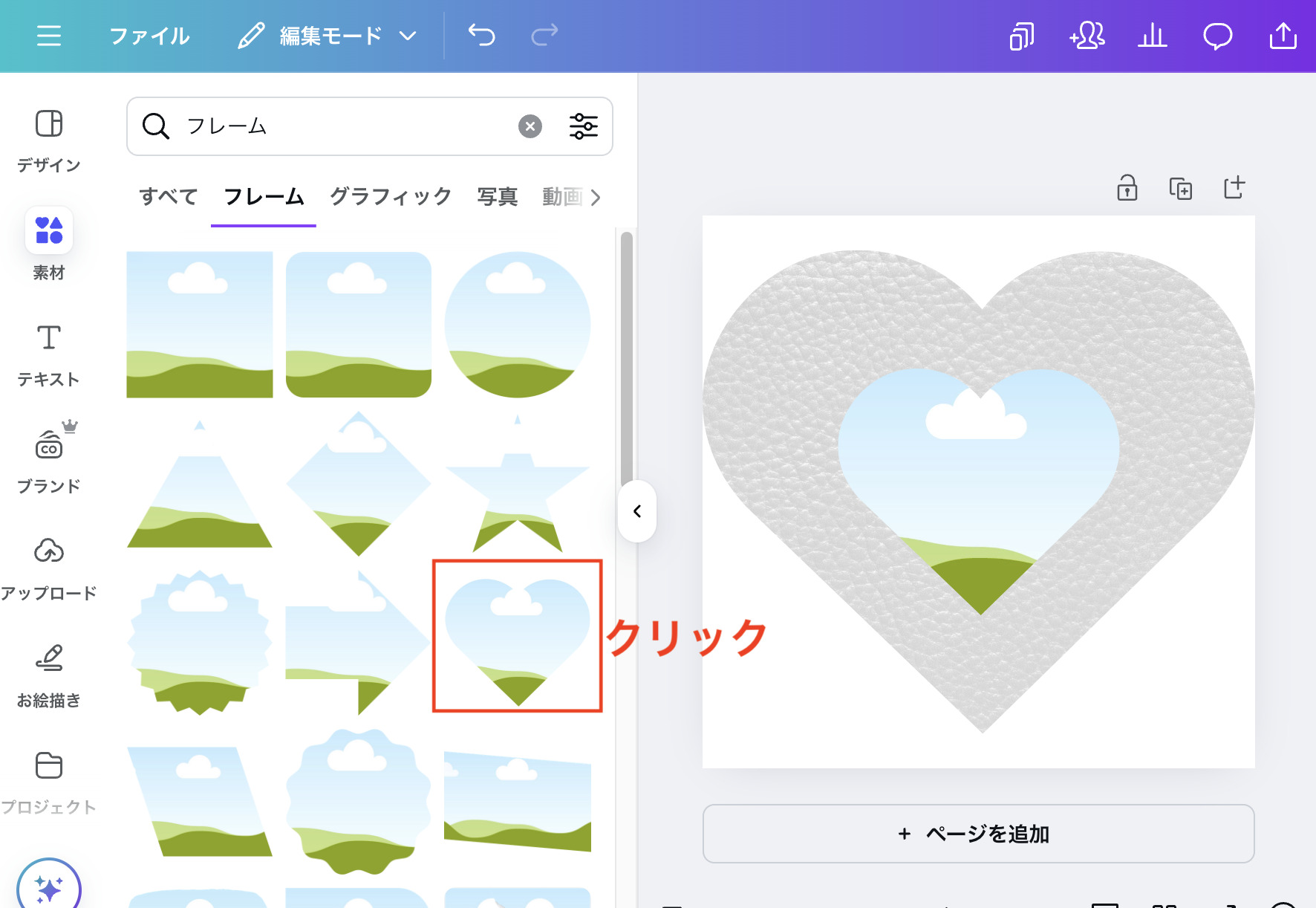
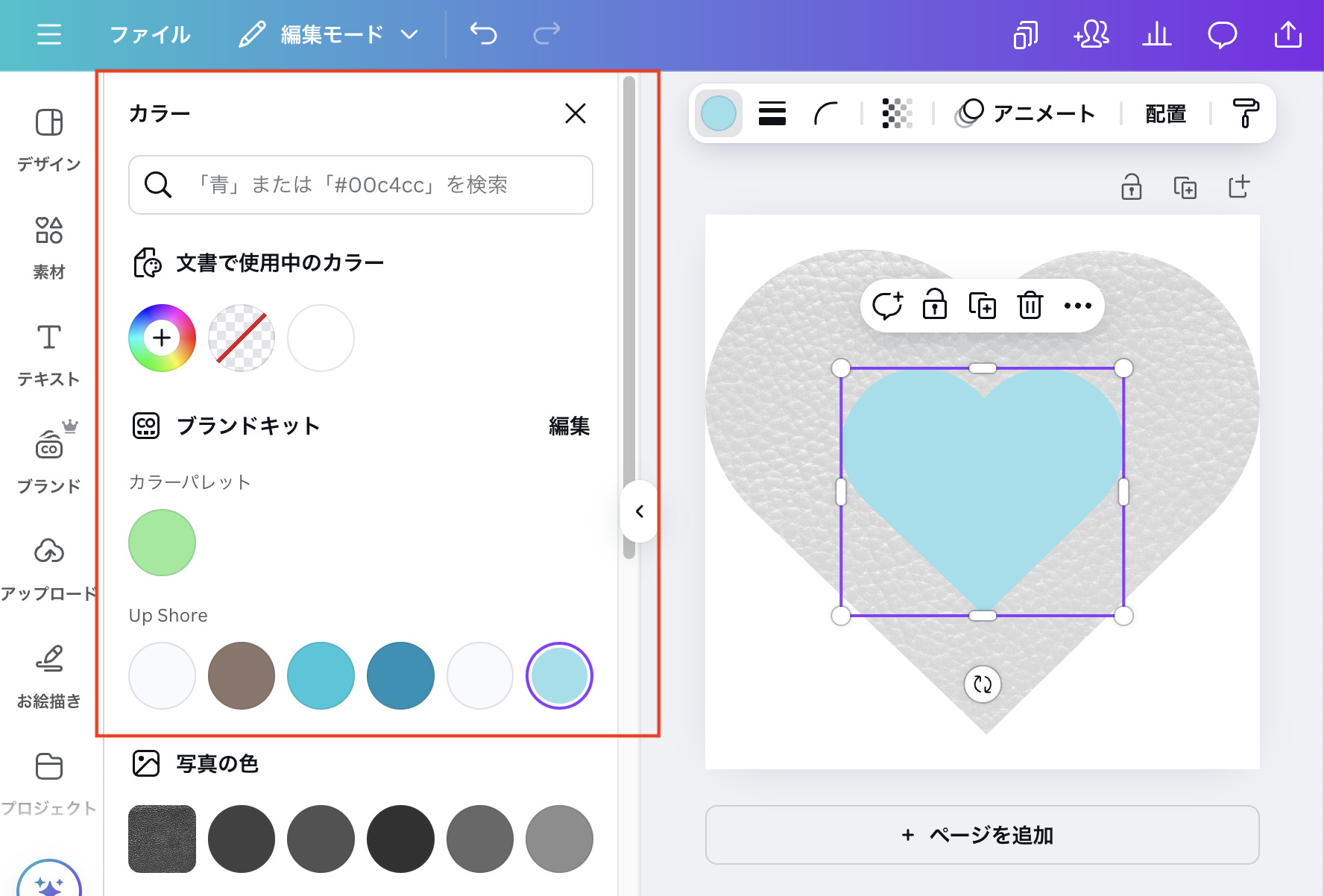
もう一度、「素材」から、同じ図形をクリックします。
同じでなくても大丈夫だけど、まずはそのまま試して応用してね!

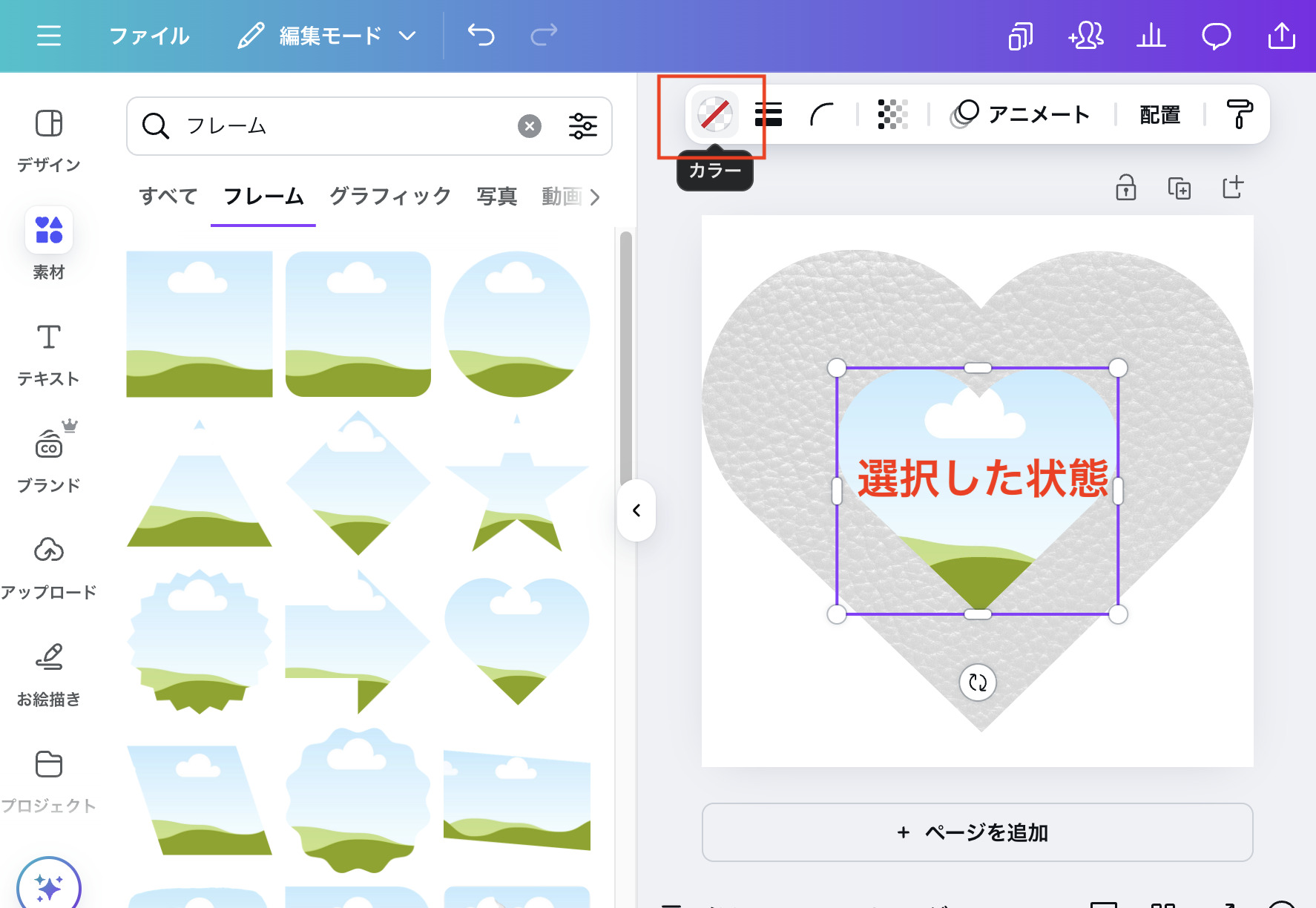
先ほど入れたフレームを選択した状態で、カラーを変更します。

水色を選んでみました。

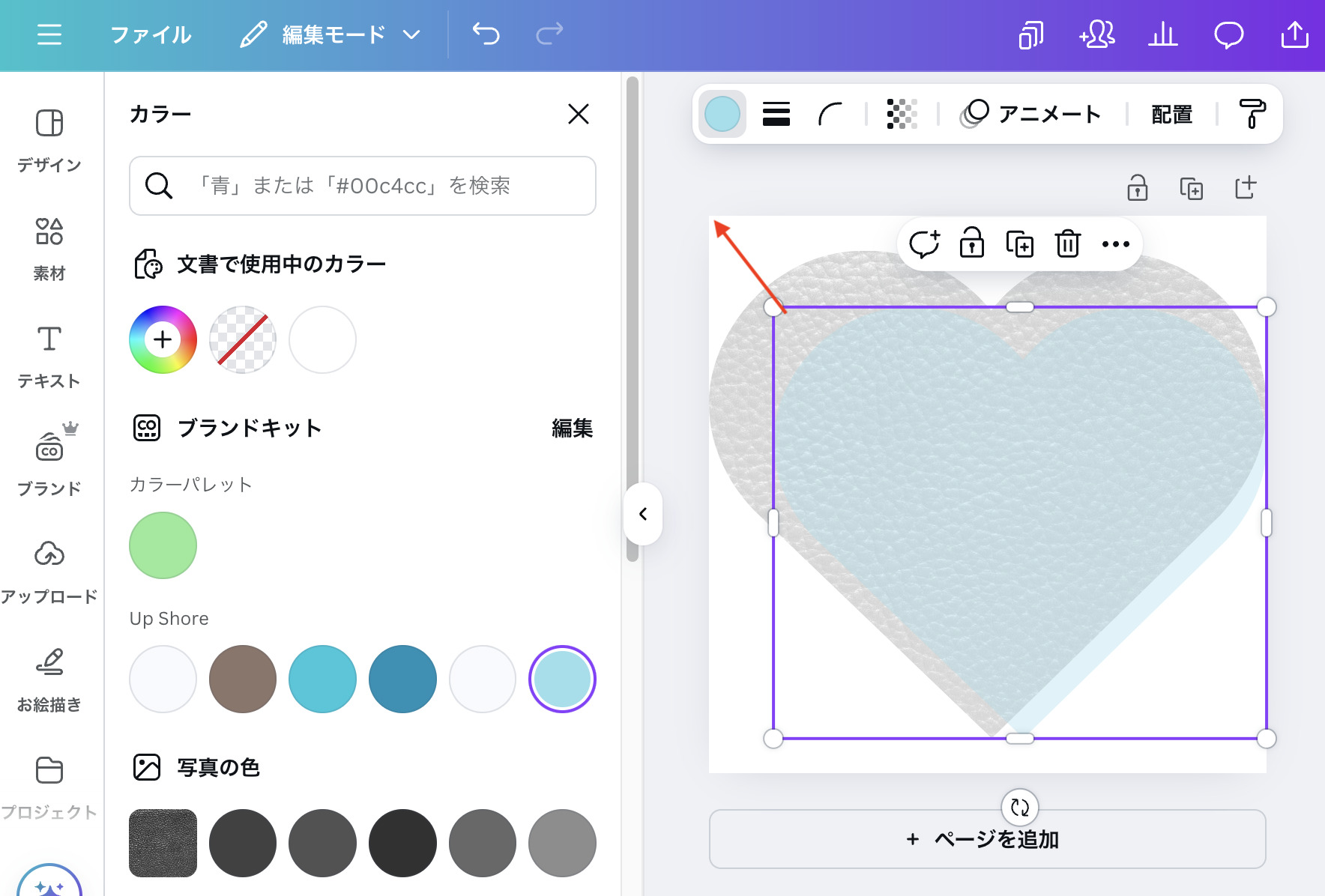
同じ大きさに調整します。

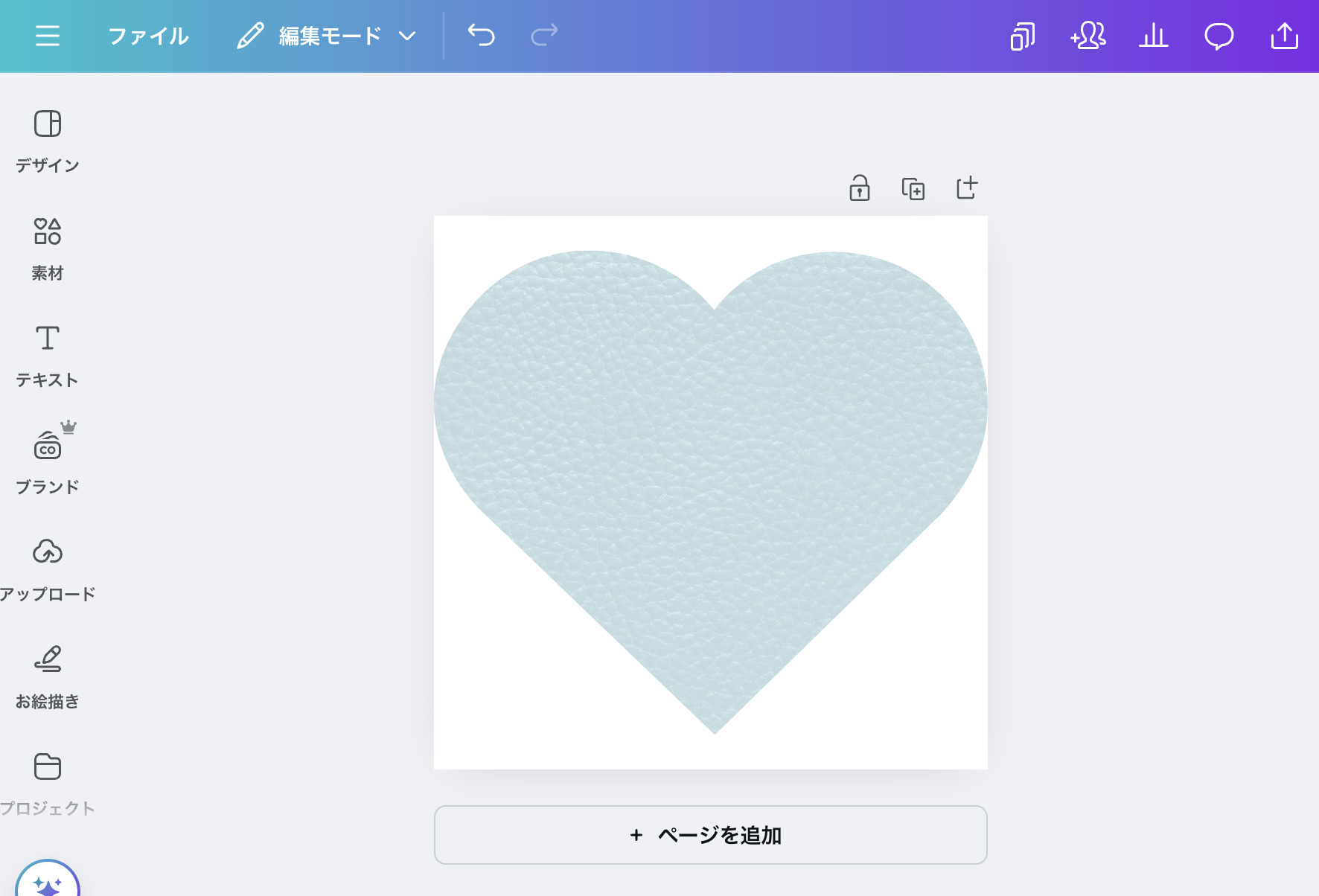
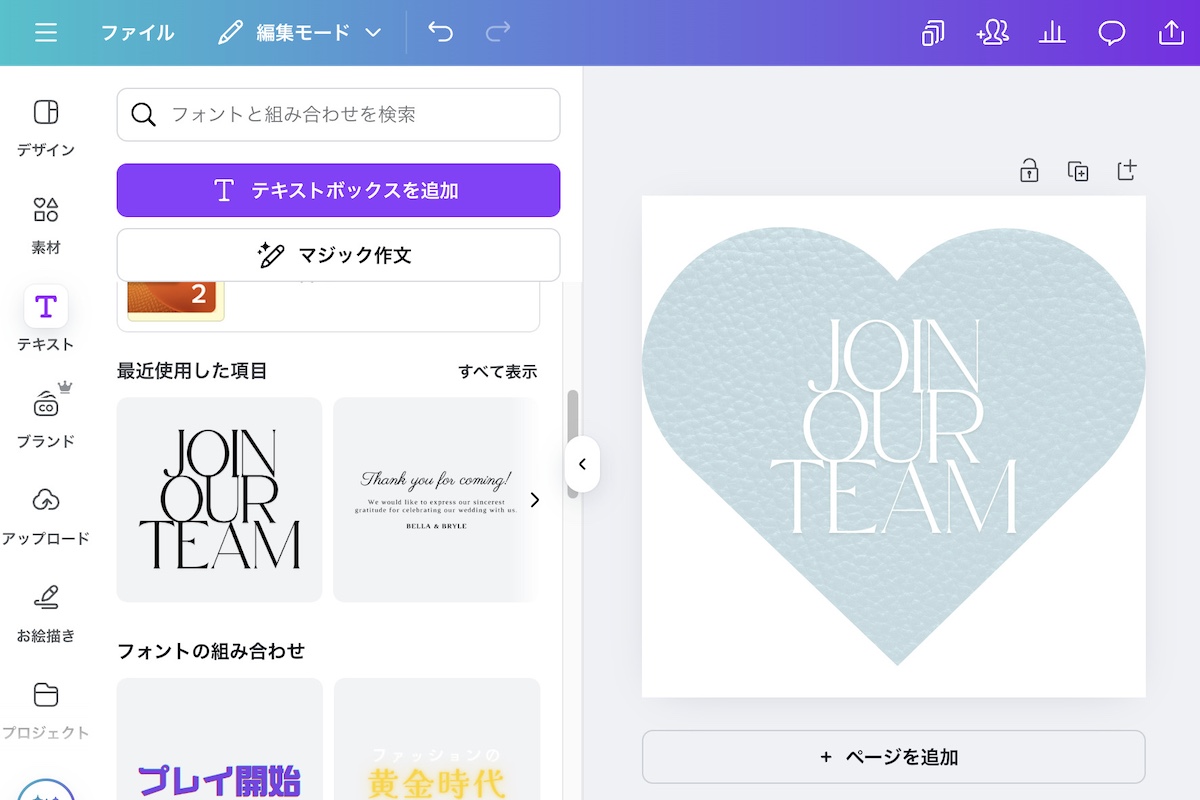
画像では少しわかりにくいですが、レザー風の画像が完成しました。
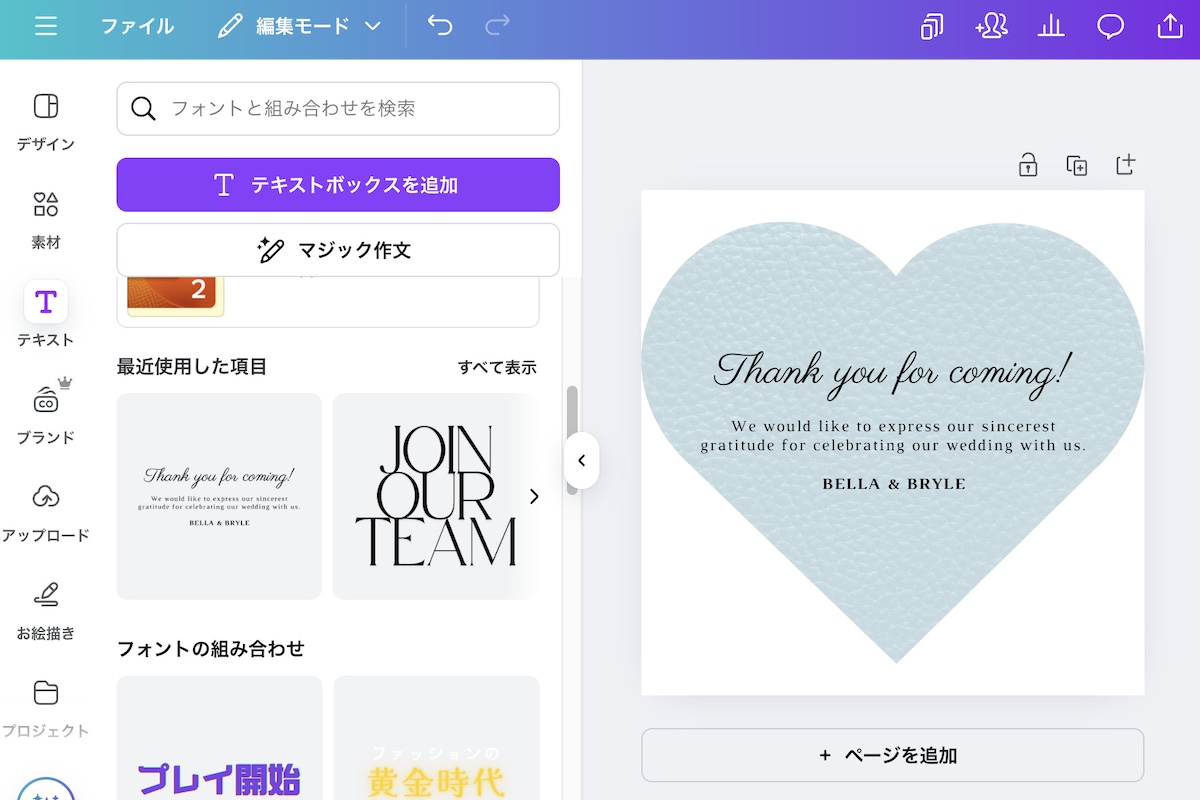
あとは文字を入れたり、図形に線を追加したりして好きな雰囲気に調整してみてください。


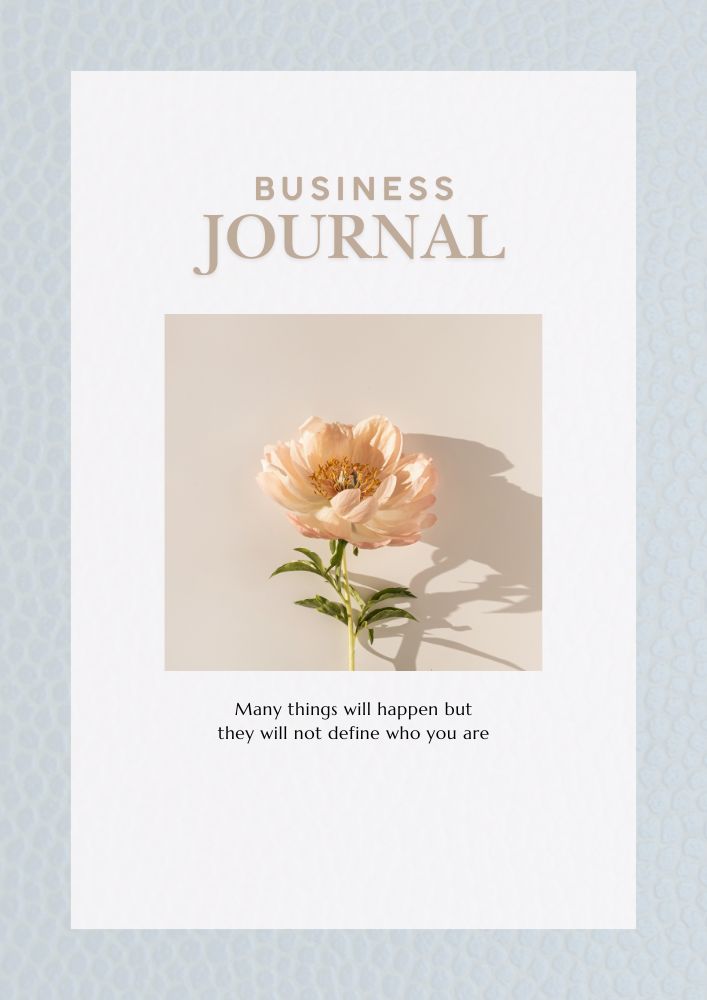
こんな感じで文字を入れると可愛くなります。


グラデーションなんかも可愛いですね。
Canvaではとってもシンプルなステップで作成できますが、細かな調整やデザインの自由度はPhotoshopのほうが断然!!高くなります。
どのくらい自由度が高くなるかは、また別の記事で紹介したいと思います。
いろんな素材でレザー風画像を楽しんでみましょう!
レザー風アイコンはCanvaで簡単に作成できますので、シール作りやアイコン作りで使ってみてください。
もっとこだわった画像を作りたい方はPhotoshopがおすすめです!
こちらの記事もおすすめです!